jqueryはイベントをバインドして関数を呼び出すことができますか?
jquery はイベントをバインドして関数を呼び出すことができます。 jquery はさまざまなバインディング メソッドを提供します: 1. 選択した要素に 1 つ以上のイベント ハンドラーを追加し、イベントの発生時に実行する関数を指定できる binding(); 2. 1 つ以上のイベントを追加できる Blur()選択された要素へのハンドラー フォーカス喪失イベント、およびイベントの発生時に実行される関数を規定します; 3.change()、選択された要素に変更イベントを追加でき、イベントの発生時に実行される関数を規定します。 4. click() は、選択した要素のクリック イベントにシングル クリック イベントを追加し、イベント ハンドラー関数を指定できます。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jQuery イベント処理メソッドは、jQuery の中核です。
イベント メソッドは、一致する要素でイベントをトリガーするか、一致するすべての要素のイベントに関数をバインドします。
jquery はさまざまなバインディング メソッドを提供します
| メソッド | 説明 |
|---|---|
| bind() | 一致する要素に 1 つ以上のイベントを追加しますProcessor |
| blur() | 関数をトリガーするか、指定された要素のブラー イベントにバインドします |
| change( ) | Trigger、または指定された要素の変更イベントに関数をバインドします。 |
| click() | Trigger、または関数を指定された要素の変更イベントにバインドします。指定された要素のクリック イベント |
| dblclick() | がトリガーされるか、指定された要素のダブル クリック イベントに関数をバインドします |
| delegate() | 一致した要素の現在または将来の子要素に 1 つ以上のイベント ハンドラーをアタッチします |
| die() | Move live() 関数を通じて追加されたすべてのイベント ハンドラーを除きます。 |
| error() | 関数をトリガーするか、指定された要素のエラー イベントにバインドします |
| event.isDefaultPrevented( ) | event.preventDefault() がイベント オブジェクトに対して呼び出されたかどうかを返します。 |
| event.pageX | ドキュメントの左端を基準としたマウスの位置。 |
| event.pageY | ドキュメントの上端を基準としたマウスの位置。 |
| event.preventDefault() | イベントを防止するためのデフォルトのアクション。 |
| event.result | 指定されたイベントによってトリガーされたイベント ハンドラーによって返された最後の値が含まれます。 |
| event.target | イベントをトリガーした DOM 要素。 |
| event.timeStamp | このプロパティは、1970 年 1 月 1 日からイベントの時刻までのミリ秒数を返します。 |
| event.type | イベントのタイプを説明します。 |
| event.that | どのキーまたはボタンが押されたかを示します。 |
| focus() | トリガー、または指定された要素のフォーカス イベントに関数をバインドします |
| keydown() | Trigger、または指定された要素のキーダウンイベントに関数をバインドします |
| keypress() | Trigger、または関数を指定された要素 キー押下イベント |
| がトリガーされるか、指定された要素のキー アップ イベント | ## のキー アップ イベントに関数がバインドされます。 |
| 現在または将来の一致する要素に 1 つ以上のイベント ハンドラーを追加します | |
| トリガーまたはバインド指定された要素のロード イベントに関数をバインドします | #mousedown() |
| mouseenter() | |
| mouseleave() | |
| mousemove() | |
| mouseout() | |
| #mouseover() | |
| mouseup() | |
| one() | |
| ready() | |
| resize() | |
| scroll() | |
| select() | |
| submit() | |
| toggle() | |
| trigger() | 一致するすべての要素の指定されたイベント |
| triggerHandler() | 最初の A一致した要素の指定されたイベント |
| unbind() | 追加されたイベント ハンドラーを一致した要素から削除します |
| 現在または将来、追加されたイベント ハンドラーを一致する要素から削除します。 | |
| トリガー、または関数をバインドします。指定された要素のアンロード イベント |
1. Click() メソッド:
click() メソッドは、クリック イベントの発生時に実行される関数を指定します例:要素がクリックされたときの単一のアラート テキスト
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
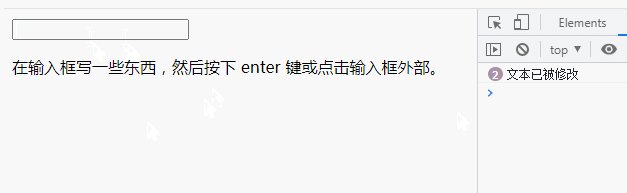
2.change()メソッド
change( ) メソッドは、変更イベントでいつ関数を実行するかを指定します。 例: フィールドが変更されたときのアラート テキスト<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("input").change(function(){
console.log("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
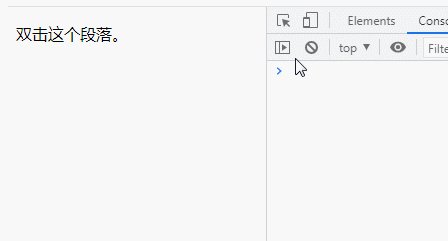
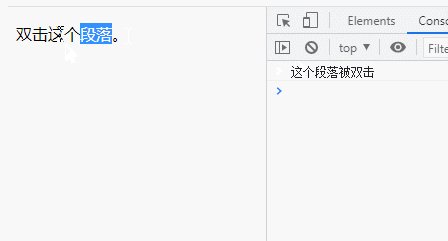
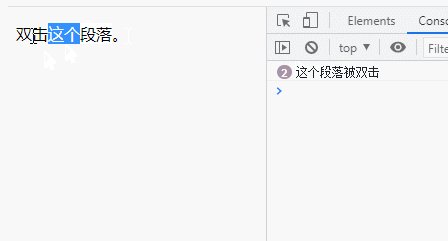
3, dblclick()
dblclick() メソッドは、ダブルクリック イベントが発生したときに実行する関数を指定します。 例:要素をダブルクリックしたときの警告テキスト
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("p").dblclick(function() {
console.log("这个段落被双击");
});
});
</script>
</head>
<body>
<p>双击这个段落。</p>
</body>
</html>
4、hover() メソッド
hover() メソッドは、マウス ポインターが選択された要素上にあるときに実行する 2 つの関数を指定します。 メソッドは、mouseenterイベントとmouseleaveイベントをトリガーします。 例: マウス ポインターが上にあるときに要素の背景色を変更する
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
$("p").css("background-color", "yellow");
}, function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryはイベントをバインドして関数を呼び出すことができますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




