jqueryにmapメソッドはありますか?
jqueryにはmap()メソッドがあります。 map() メソッドは、指定されたコールバック関数を使用して配列の各要素 (またはオブジェクトの各属性) を処理し、処理結果を新しい配列としてカプセル化して返します。構文は「$.map(array)」です。またはオブジェクト、コールバック関数)」。 map() メソッドは 2 つのパラメータをコールバック関数に渡します。最初のパラメータは現在の反復の要素または属性値で、2 番目のパラメータは現在の反復項目の配列インデックスまたはオブジェクト属性名です。コールバック関数の値が null または未定義の場合、結果の配列には追加されません。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jqueryにはmap()メソッドがあります。
jquery では、map() メソッドを使用して、配列の各要素 (またはオブジェクトの各属性) を指定されたコールバック関数で処理し、処理結果を新しい配列としてカプセル化して返します。
# 文法形式:注: 1. jQuery 1.6 より前では、この関数は配列の走査のみをサポートしていましたが、1.6 以降、この関数はオブジェクトの走査もサポートするようになりました。
$.map( object, callback )
| 説明 | |
|---|---|
| 配列/オブジェクト タイプは、処理する必要がある配列またはオブジェクトを指定します。 | #callback |
| 関数タイプ 指定された処理関数。 | map() は 2 つのパラメータをコールバック関数に渡します。1 つは現在の反復の要素または属性値で、もう 1 つは配列インデックスまたはオブジェクトです。現在の反復項目のプロパティ名。 |
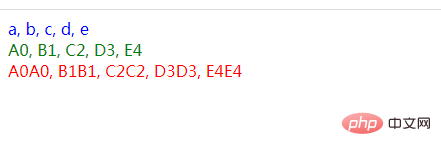
例: $.map() を使用して配列の値を変更する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function() {
var arr = ["a", "b", "c", "d", "e"];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i) {
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function(a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>

 もちろん、jQuery の each メソッドと同様に、map メソッドも可能です。擬似配列も走査可能
もちろん、jQuery の each メソッドと同様に、map メソッドも可能です。擬似配列も走査可能
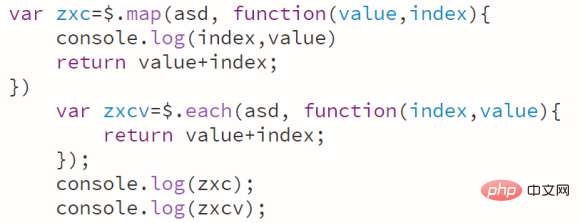
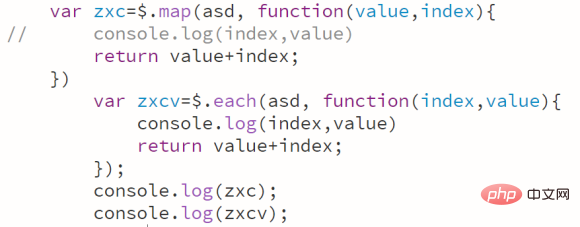
jQuery の each メソッドと map メソッドは両方とも配列と擬似配列を走査できますが、両者の違いは何でしょうか?
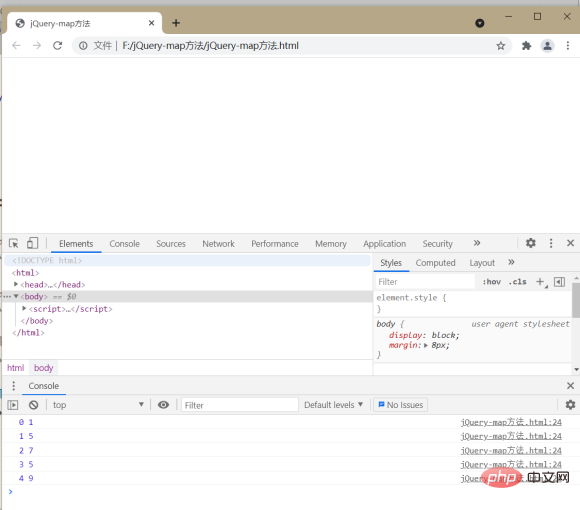
1. 各メソッドのデフォルトの戻り値は、走査された人を返すことです
 1. each メソッドは、コールバック関数
1. each メソッドは、コールバック関数
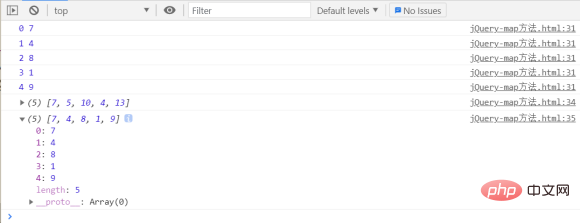
2 での走査された配列の処理をサポートしていません。map メソッドは、 return in を通じて走査された配列を処理できます。コールバック関数を処理し、新しい配列を生成して返す 
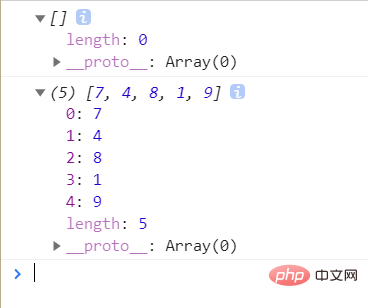
 map メソッドによって返される配列が次のとおりであることがわかります。インデックスとインデックスに対応する値。したがって、map メソッドは return を通じて走査された配列を処理し、
map メソッドによって返される配列が次のとおりであることがわかります。インデックスとインデックスに対応する値。したがって、map メソッドは return を通じて走査された配列を処理し、

# を返す新しい配列を生成できます。 
 [推奨される学習:
[推奨される学習:
、
Web フロントエンド ビデオ
以上がjqueryにmapメソッドはありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




