
jquery には 3 つの割り当てメソッドがあります: 1. text() を使用すると、構文 "$(selector).text(content)" で、選択した要素のテキスト コンテンツを設定できます。 2. html() を使用すると、構文 "$(selector).html(content)" を使用して、選択した要素 (innerHTML) のコンテンツを設定できます。 3. val() を使用すると、選択した要素の value 属性を設定できます。要素、一般的に使用される入力入力ボックスの割り当て。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jquery の代入には 3 つのメソッドがあります:
text()
html()
val()
text() メソッド
text() メソッドは、選択した要素のテキストの内容。
構文:
//设置文本内容: $(selector).text(content) //使用函数设置文本内容: $(selector).text(function(index,currentcontent))
例: div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").text("Hello world!");
});
});
</script>
</head>
<body>
<div style="width: 200px;height: 100px;border: 1px solid #AFEEEE; background-color: #AFEEEE;"></div><br>
<button>给div添加内容</button>
</body>
</html>
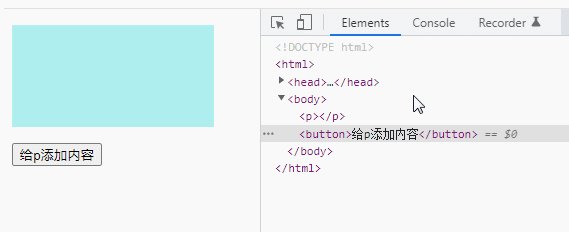
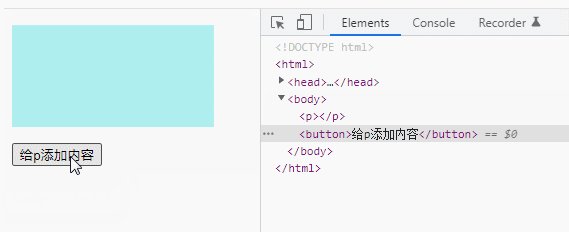
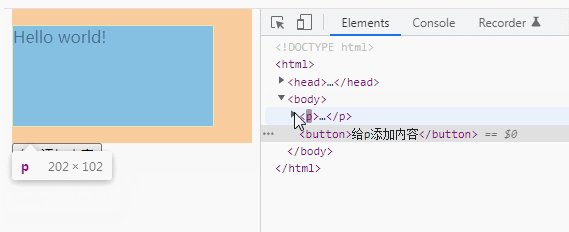
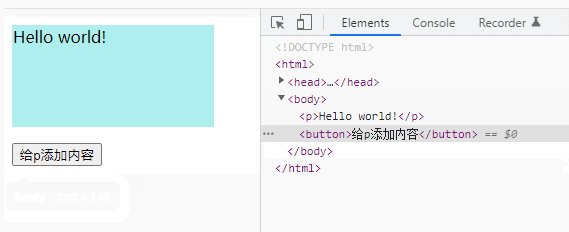
html() メソッドに値を割り当てる
html() メソッドは、選択した要素のコンテンツ (innerHTML) を設定できます。 構文://设置内容: $(selector).html(content) //使用函数设置内容: $(selector).html(function(index,currentcontent))
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").html("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<p></p>
<button>给p添加内容</button>
</body>
</html>
val() メソッドに値を割り当てる
val() メソッドは、選択した要素の value 属性を設定します。通常、入力ボックスに値を割り当てるために使用されます。 文法://设置 value 属性: $(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<input type="text"><br><br>
<button>给input添加内容</button>
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryにはいくつかの代入メソッドがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

