
指定した複数の td 要素を非表示にする Jquery メソッド: 1. 非表示にする必要がある複数の td 要素にクラス属性を追加し、属性値を同じ値に設定します; 2. クラス属性を使用して取得します複数の td 要素を指定すると、構文は " $(".class 属性値 ")" になり、複数の指定した td 要素を含む jQuery オブジェクトが返されます。 3. Hide() 関数を使用して、取得した td 要素を非表示にします。構文は " td 要素 object.hide()」。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
指定した複数の td を非表示にする jquery メソッド
1. クラス属性と、非表示にする必要がある複数の td 要素に属性を追加します値は、「box」
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td class="box">T恤</td> <td>¥100</td> </tr> <tr> <td class="box">牛仔褂</td> <td class="box">¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
2 のように同じ値に設定されます。指定された複数の td 要素を取得するには、class 属性を使用します。
$(".class属性值")td 要素を指定した複数の jQuery オブジェクトが返されます
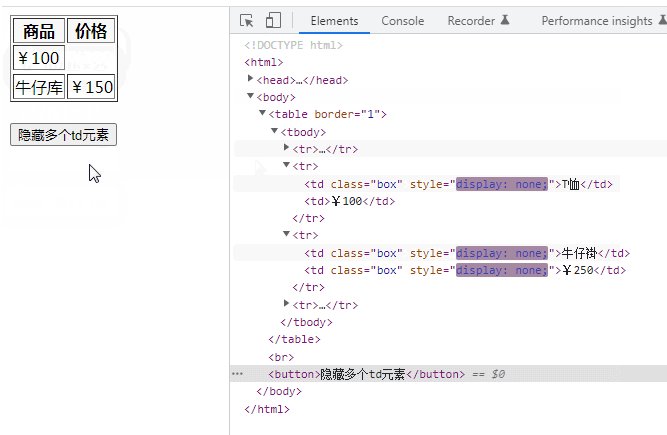
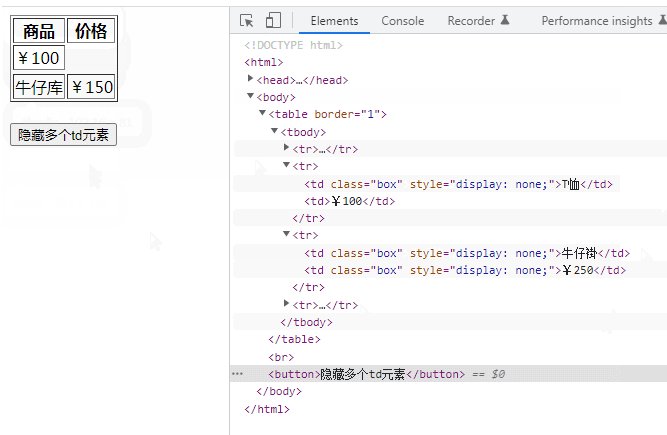
3. Hide() 関数を使用して、取得したオブジェクト (td 要素) を非表示にします
td对象.hide()
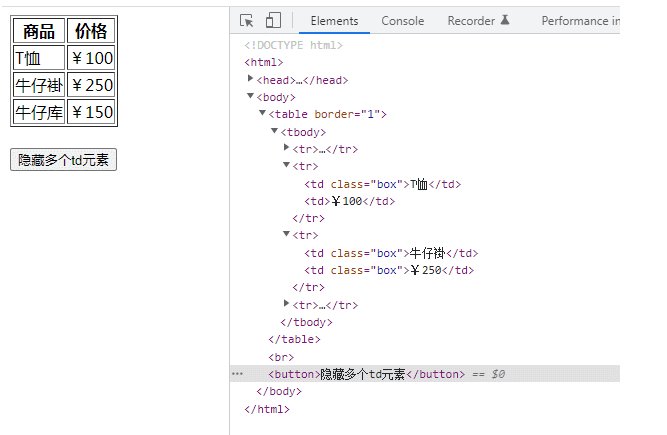
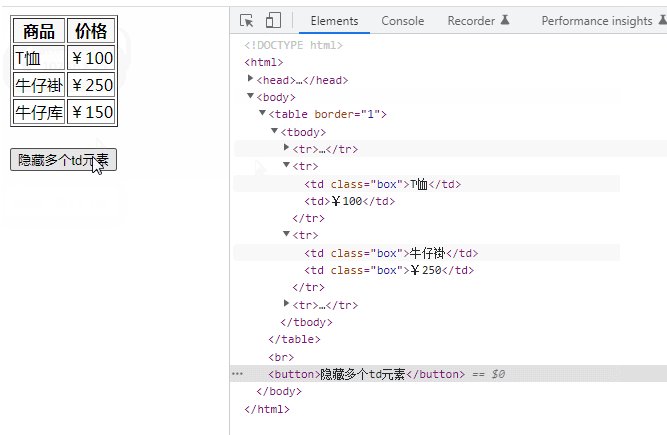
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$(".box").hide();
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td class="box">T恤</td>
<td>¥100</td>
</tr>
<tr>
<td class="box">牛仔褂</td>
<td class="box">¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏多个td元素</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryで指定された複数のtdsを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

