
背景画像を非繰り返しにする 2 つの方法: 1. css() を使用して、background-repeat 属性を要素に追加します。構文 "$("specified element").css("background-繰り返し"、"-繰り返しなし")"。 2. attr() を使用して要素に背景の繰り返しスタイルを追加します。構文は "$("指定された要素").attr("style","background-repeat:no-repeat")" です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jquery を使用して背景画像を繰り返さないようにする 2 つの方法
方法 1: css() を使用して背景を追加します。 repeatattribute
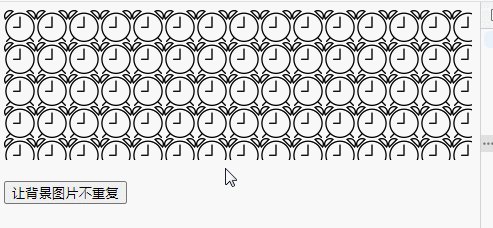
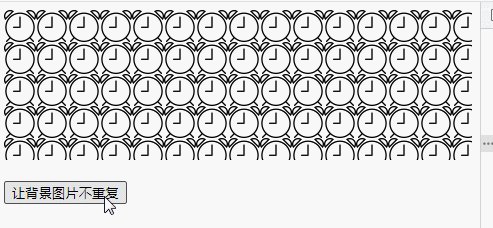
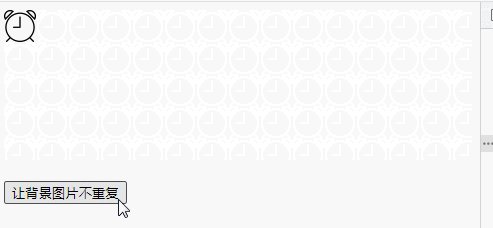
css() は、一致した要素の 1 つ以上のスタイル属性を設定できます。このメソッドを使用して、background-repeat 属性を要素に追加し、属性値を「no-repeat」に設定するだけです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
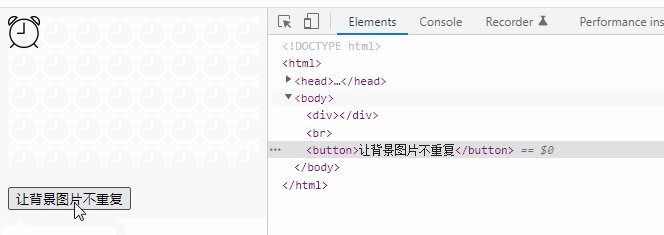
$("div").css("background-repeat","no-repeat");
});
});
</script>
<style>
div{
height: 150px;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
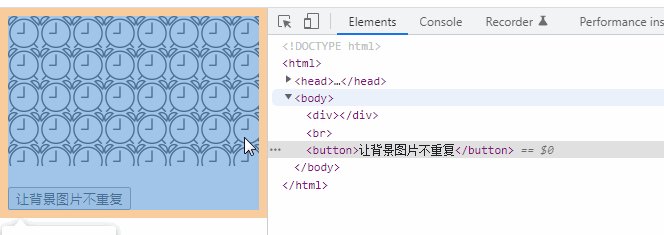
<div></div>
<br>
<button>让背景图片不重复</button>
</body>
</html>
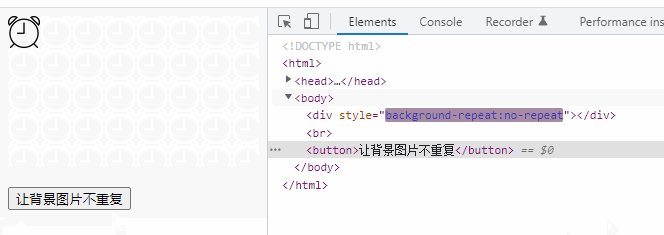
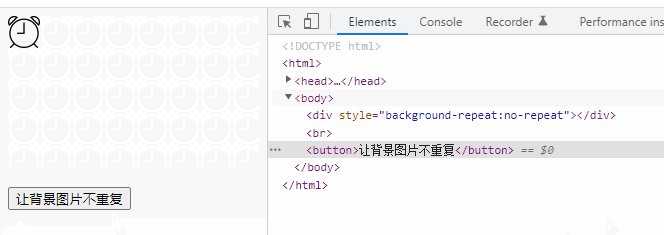
方法 2: attr() を使用して style 属性を設定し、background-repeat スタイルを追加します
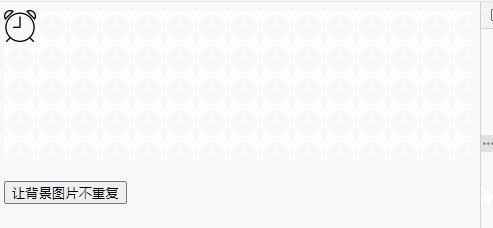
attr()メソッドは選択した要素の属性値を設定できます。このメソッドを使用して要素の style 属性を設定し、その属性値を「background-repeat:no-repeat」に設定するだけです。
コア コードの実装:
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","background-repeat:no-repeat");
});
});
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンドビデオ# ##】###
以上がjqueryで背景画像を繰り返さないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



