
2 つの変更方法: 1. "$(selector)" を使用して指定したセル要素 th または td を取得し、次に text() を使用して要素のコンテンツ値を変更します。構文 "$(selector) ).text( "Cell new value")" は、新しいテキスト コンテンツのみを設定できます。 2. 指定されたセル要素 th または td を取得し、html() を使用して要素のコンテンツ値を変更します。構文は "$(selector).html("cell new value")" です。テキストを設定できます。 content またはラベルを含む innerHTML。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
HTML では、表のセルは th 要素または td 要素によって定義されます
ヘッダー セル - ヘッダー情報が含まれます (
標準セル - (
jquery はセルの値を変更します。つまり、変更するには 2 つの方法があります。 th または td 要素のコンテンツ:
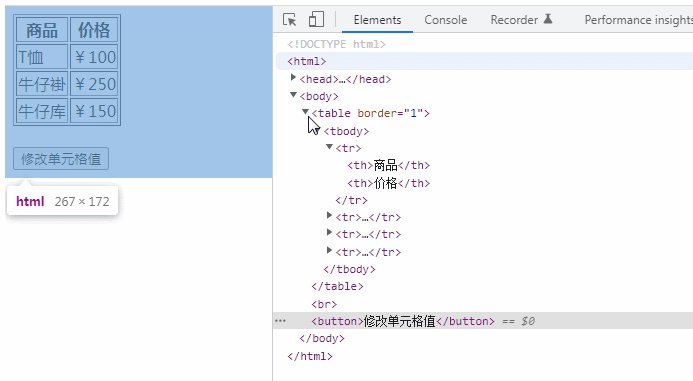
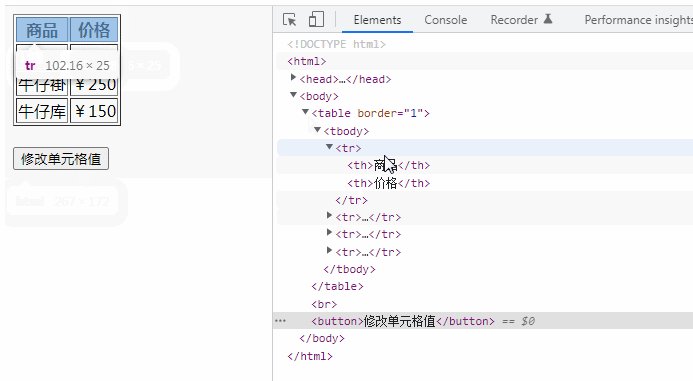
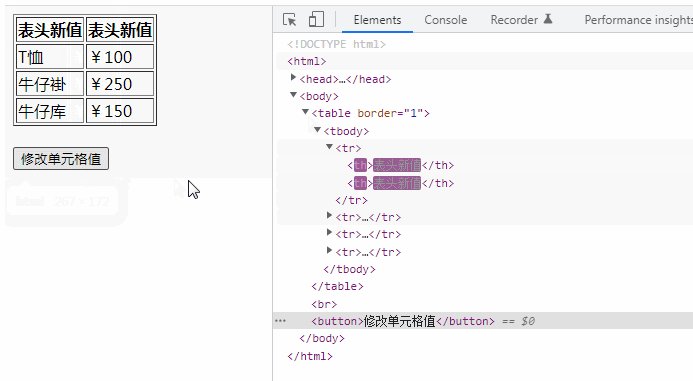
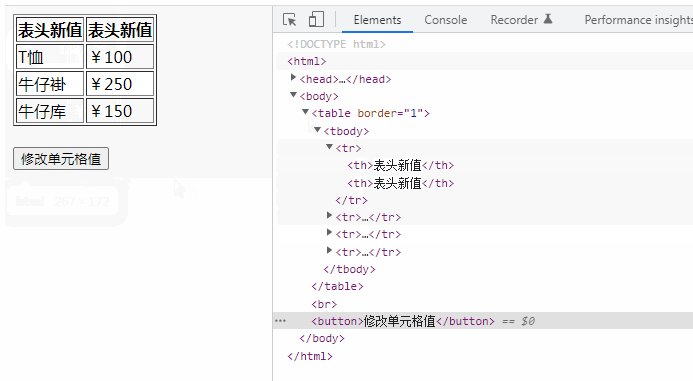
方法 1: text()
text() メソッドを使用して、選択した要素のテキスト コンテンツを設定します。これにより、一致するすべての要素のコンテンツが上書きされます。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("th").text("表头新值");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改单元格值</button>
</body>
</html>
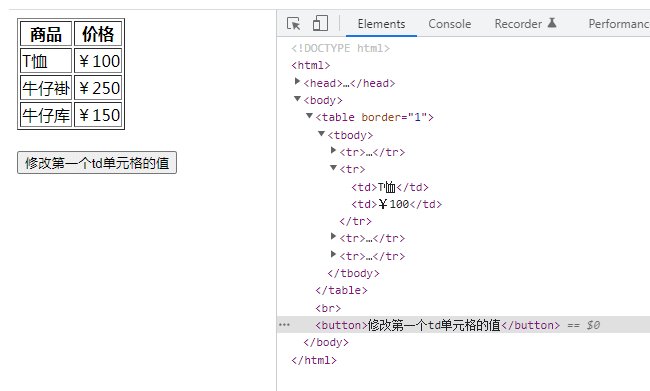
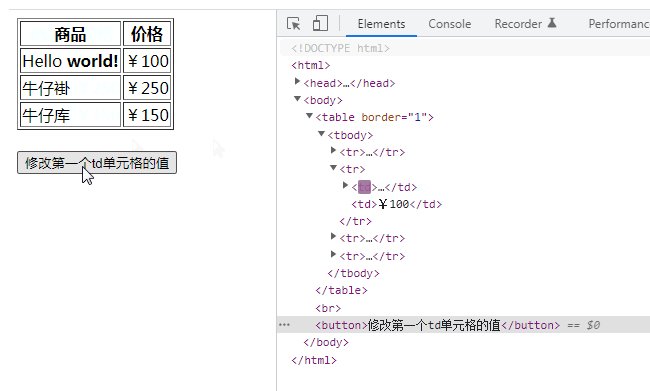
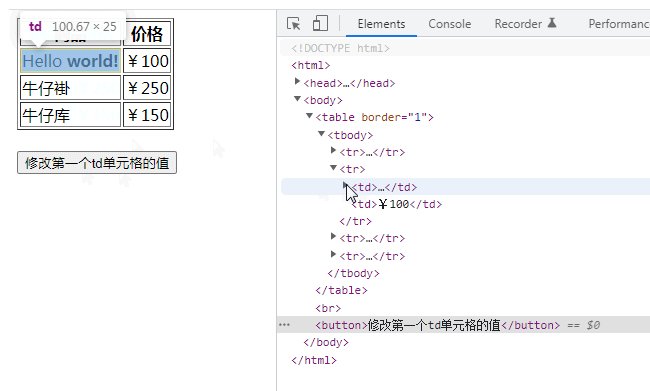
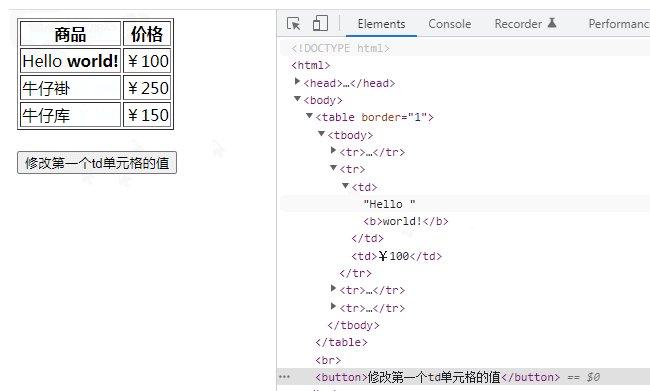
方法 2: html()
html() メソッドを使用して、選択した要素 (innerHTML) のコンテンツを設定します。 )、一致するすべての要素の内容を書き換えます。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("td:first").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改第一个td单元格的值</button>
</body>
</html>
以上がjqueryでセルの値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。