
要素を削除するための Jquery メソッド: 1. jquery セレクターを使用して、指定された要素を取得します。構文 "$("selector")" は、指定された要素を含む jquery オブジェクトを返します。 2. Remove ( を使用します。 ) 取得した要素オブジェクトを削除する場合、構文は「指定された要素オブジェクト.remove();」となり、このメソッドは選択した要素とサブ要素を同時に削除できます。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jquery 要素を削除するメソッド
1. jquery セレクターを使用して、指定された要素を取得します
$("选择器")は、指定された要素を含む jquery オブジェクトを返します
2。取得した要素オブジェクトを削除するには、remove() を使用します。
指定元素对象.remove();
remove() メソッドは、選択した要素を削除できます。要素とサブ要素は同時に削除されます。
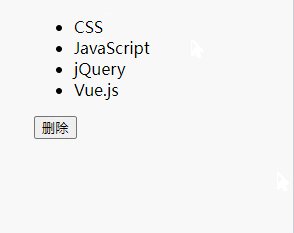
例 1: 最後の要素を削除します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:last").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
例 2: 最初の要素を削除します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:first").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
#[推奨学習:jquery セレクターについて知りたい場合は、次の記事を参照してください: https://www.php.cn/website-design-ask-492252.html
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryで要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



