CSS3 の新しい属性 object-view-box について 1 つの記事で学習します
この記事では、CSS3 の新機能 object-view-box 属性を深く理解し、新しい属性の役割と使用法について説明します。皆様のお役に立てれば幸いです。

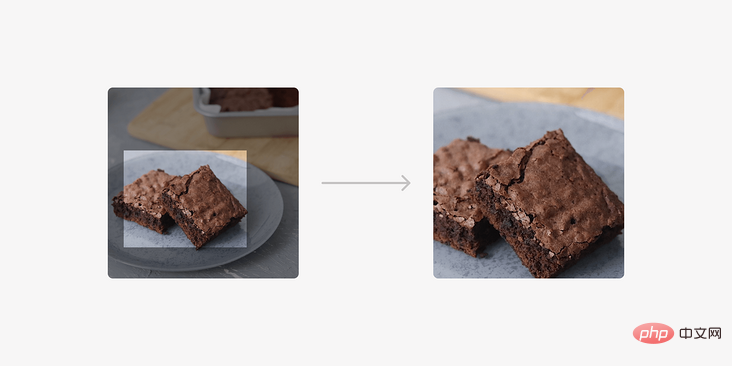
開発中、私は常に、画像をトリミングして必要な方向に配置できるネイティブ CSS 方法があればいいのにと思っていました。これは、後で説明するように、追加の HTML 要素とさまざまな CSS プロパティを使用することで実現できます。
この記事では、今年の初めに Jake Archibald によって提案された新しい CSS プロパティ object-view-box について説明します。これにより、 や <video></video> など、置換された HTML 要素を切り取ったりサイズ変更したりすることができます。 [推奨される学習: css ビデオ チュートリアル ]
質問
以下の例には、トリミングする必要がある画像があります。画像の特定の部分のみが必要であることに注意してください。

現時点では、次のいずれかの方法でこの問題を解決できます。
-
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="CSS3 の新しい属性 object-view-box について 1 つの記事で学習します" >を使用し、追加の要素でラップします。 - 画像を
background-imageとして使用し、位置と位置を変更します。 size
追加の要素でラップされています
これは、この問題を解決する一般的な方法です。手順は次のとおりです:
- 画像を別の要素で囲みます (この場合は
<figure></figure>)。 - 追加
position:relativeとoverflow:hidden - 画像に
position:absoluteを追加し、配置を変更しましたこの結果を達成するためにサイズ値が調整されました。
<figure>
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}画像を背景として配置
このソリューションでは、<div> を使用して画像を背景として設定し、位置とサイズを変更します。価値。
<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}それは問題ありませんが、上記の内容を <img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="CSS3 の新しい属性 object-view-box について 1 つの記事で学習します" > に適用したい場合はどうすればよいでしょうか?それが object-view-box の機能です。
Object-View-Box の紹介
属性 object-view-box Chrome 104 でサポートされる可能性があります。 Chrome Canary で利用できるようになりました。
CSS 仕様による (https://drafts.csswg.org/css-images-4/#the-object-view-box)
object-view-box属性は、要素のコンテンツをズームまたはパンする<svg viewBox>属性と同様に、要素の「ビュー ボックス」を指定します。
この属性の値は <basic-shape-rect> = <inset()> | <rect()> | <xywh()> 。この記事のデモでは、inset() の使用法に焦点を当てます。
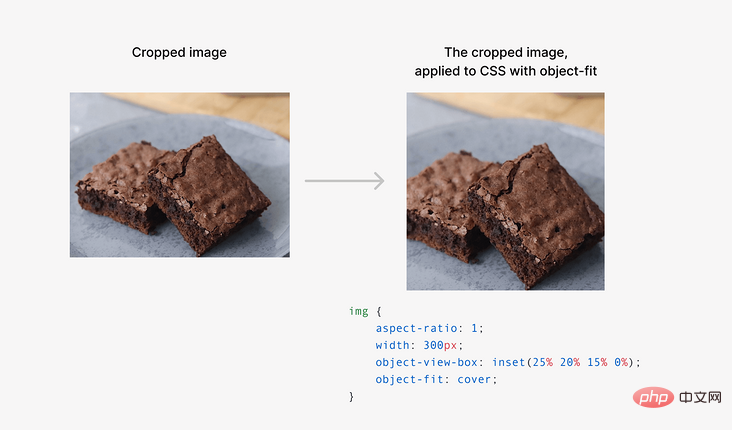
この問題に戻りましょう。
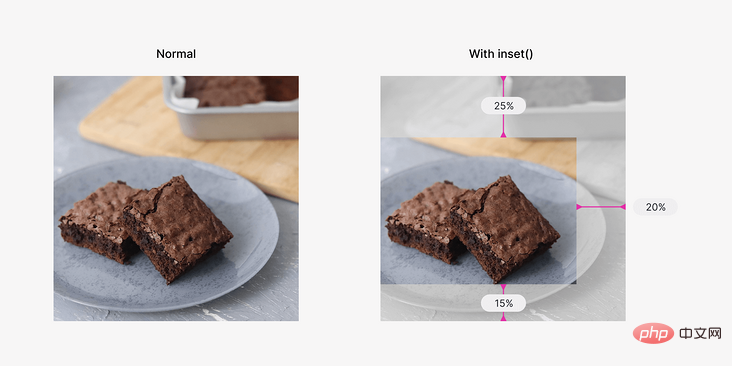
object-view-box を使用すると、inset を使用して 4 つの側面 (上、右、下、左) から長方形を描画し、object-fit を適用できます。変形を避けるために をカバーしてください。
<img src="/static/imghw/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
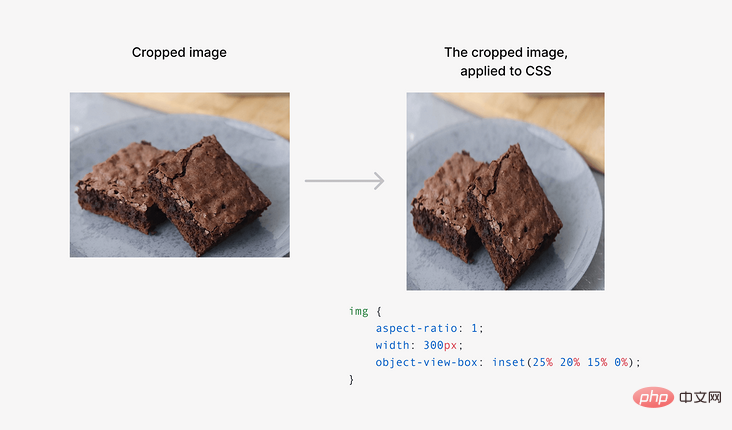
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}これはどのように行われますか?下を見てみましょう。
画像の固有サイズ
固有サイズは、デフォルトの画像の幅と高さです。作業している画像サイズは 1194 × 1194 px.
img {
aspect-ratio: 1;
width: 300px;
} です。上記の CSS を使用すると、画像のレンダリング サイズは 300×300px になります。

inset()values を使用します。
inset の使用
inset()値は元の画像の幅と高さに基づくため、トリミングされた画像になります。画像。これは、margin または padding の処理と同様に、埋め込み四角形を描画し、4 つのエッジを制御するのに役立ちます。
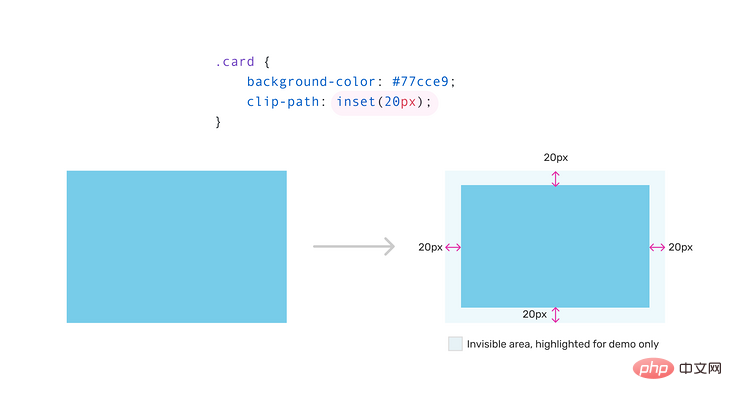
inset 値はインセット四角形を定義します。 margin または padding で行ったのと同じように、4 つのエッジを制御できます。以下の例では、カードのすべての端に 20px のインセットがあります。

オブジェクト ビュー ボックスに戻る:
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}25%、20%、15%、0% はそれぞれ上辺、右辺、下辺、左辺を表します。

修复图像失真
如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。

这可以使用 object-fit 属性来解决。
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
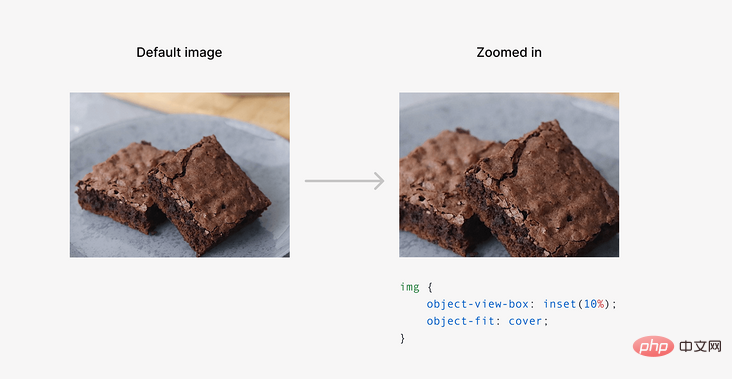
放大或缩小
我们可以使用 inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。

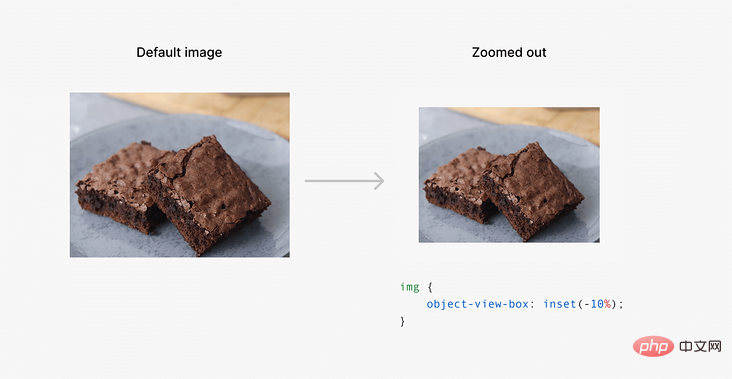
我们也可以用一个负的 inset 值来缩小。

想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。
事例
地址:https://codepen.io/shadeed/pen/yLvXJRd
期待这个新的属于尽快来了!
作者:ishadeed
来源:ishadeed
原文:https://ishadeed.com/article/css-object-view-box/
(学习视频分享:web前端)
以上がCSS3 の新しい属性 object-view-box について 1 つの記事で学習しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





