効率を向上させる Chrome デバッグの 11 のヒント
この記事では、11 の高度な Chrome デバッグ スキルを紹介します。効率を直接 666% 向上させる方法を学びましょう。友達の役に立つことを願っています。

Chrome ブラウザは、子供向けフロントエンドの 妻 です。皆さんもよくご存じだと思います。 ページを調整する、バグを書く、ペイントスタイル、phpムービーを見るそれがなければ、世界全体がうまくいきません。 ######信じないで?私たちの
がどれほど強力であるかを見てみましょう....
インターフェイスの共同デバッグやオンライン バグのトラブルシューティングを行っているときに、次のような言葉をよく耳にします。
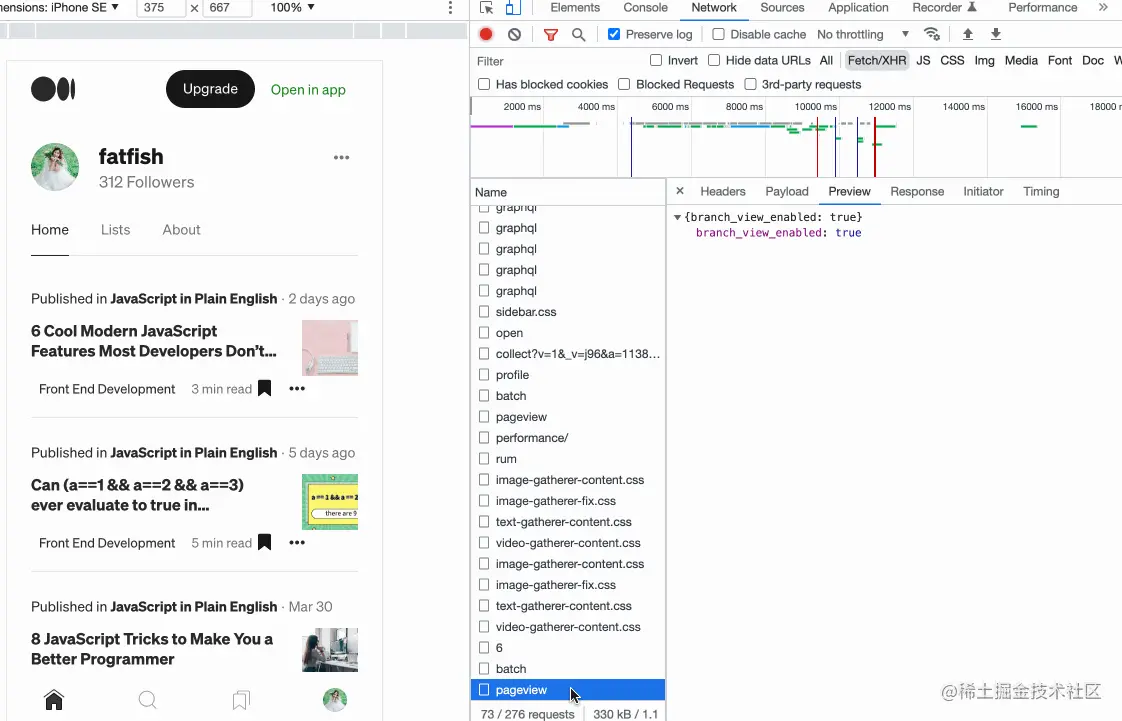
別のリクエストを作成してみて、なぜ失敗したかを確認させてください。リクエストを再送信します。非常に簡単な方法があります。
- #ネットワーク
-
クリック Fetch/XHR -
再送信するリクエストを選択します - 右クリックして選択します XHR の再生

これはまだ共同デバッグまたはバグ修正のシナリオです。同じリクエストに対して、場合によっては、 入力パラメータを変更します 再起動します。何かショートカットはありますか?
#ネットワーク
クリックFetch/XHR選択Copy as fetchコードをコンソールに貼り付けます- パラメータを変更して Enter を押します終了
- 私はいつもコードを変更するか、手動で
を書いていましたが、それについて考えるのは本当に愚かです。 ..
3#. JavaScript 変数のコピー
複雑なオブジェクトを出力するため、コピーして送信する必要がある場合他の人たちに、どうすればいいですか?
#copy関数を使用し、
オブジェクト- を入力パラメータとして実行します
-
JSON.stringify(fetfishObj, null, 2)##以前は、常に を使用してコンソールに出力し、手動でコピーして貼り付けていました。この効率は非常に低いです。 .
 4#. コンソールは、[Elements] パネルで選択された要素を取得します。
4#. コンソールは、[Elements] パネルで選択された要素を取得します。
Web ページのデバッグ時に、Elements## で要素を選択した後、 # パネル、
その属性 (width、
height、position# など) がわかっている場合はどうすればよいですか? ##など? Elements
- $0
- を使用してコンソールに直接アクセスします。
5#. 全画面 Web ページをキャプチャします場合によっては、Web ページのスクリーンショットも撮ります。 Web ページ 要件としては、1 画面であれば問題なく、システムの組み込みスクリーンショットまたは WeChat スクリーンショットを実行できますが、1 画面

スクリーンショットが必要なコンテンツを準備します
cmd SHIFT P
Command- Command を実行します
- Enter
- フルサイズのスクリーンショットをキャプチャ
Enter を押してください
-
If選択した要素の一部を傍受したいですか?
答えも非常に簡単です。3 番目のステップで、 Capture Node Screenshot

## を取得します。 #6#. ワンクリックですべての DOM 要素を展開します
要素をデバッグするとき、レベルが比較的深い場合、要素を 1 つずつ展開してデバッグすることがよくありますか?もっと速い方法があります。
 opt
opt
- 7#. コンソールは最後の実行の結果を参照します
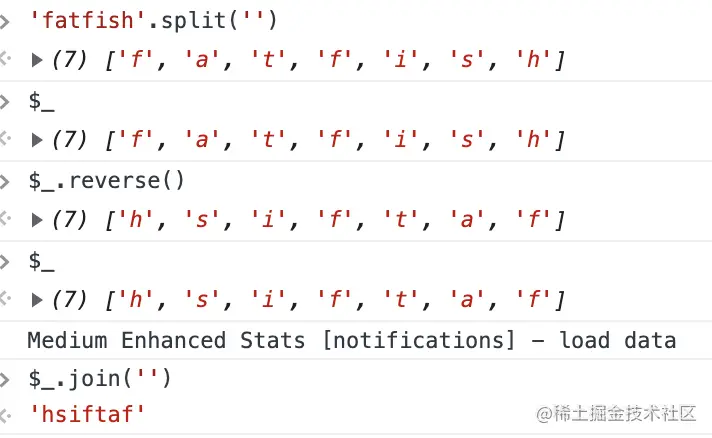
このシナリオを見てみましょう。おそらくあなたもこのような状況に遭遇したことがあるでしょう。 . 文字列はさまざまなプロセスを経ており、各ステップの結果を知りたいのですが、どうすればよいでしょうか? 。'fatfish'.split('').reverse().join('') // hsiftaf
ログイン後にコピー

// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 ['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 ['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 $_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 $_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p执行Command命令输入
Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装
Console Importer插件$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?
以上が効率を向上させる Chrome デバッグの 11 のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 上で実行するすべてのアプリケーションには、それを更新するためのコンポーネント プログラムがあります。したがって、Google Chrome または Google Earth を使用している場合は、GoogleUpdate.exe アプリケーションが実行され、アップデートが利用可能かどうかが確認され、設定に基づいてアップデートされます。ただし、Windows 11/10 のタスク マネージャーにプロセス updater.exe が表示されなくなり、代わりにプロセス updater.exe が表示される場合は、これには理由があります。 Windows 11/10のUpdater.exeとは何ですか? Googleは、Google Earth、Google Drive、Chromeなどのすべてのアプリのアップデートを公開しました。このアップデートにより、
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google Chrome Web ページが開けない場合はどうすればよいですか? Google Chrome を使用するのが好きな友人はたくさんいますが、もちろん、Web ページが正常に開けない、または使用中に Web ページが開くのが非常に遅いと感じる友人もいます。 Google ChromeのWebページがエディタで開けない問題の解決策を見てみましょう。 Google Chrome Webページが開けない問題の解決方法 方法 1. まだレベルをクリアしていないプレイヤーを助けるために、パズルを解くための具体的な方法について学びましょう。まず、右下のネットワークアイコンを右クリックし、「ネットワークとインターネットの設定」を選択します。 2. [イーサネット] をクリックし、[アダプター オプションの変更] をクリックします。 3. 「プロパティ」ボタンをクリックします。 4. ダブルクリックして開きます。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。





