
方法: 1. コレクション内のすべての一致する要素に使用される replaceWith() メソッドを使用します。構文は "element object.replaceWith(content, function(index))"; 2. replaceAll を使用します。 () 選択した要素を新しい HTML 要素に置き換えるために使用されるメソッド。構文は「element object.replaceAll(selector)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
1. replaceWith()メソッド
$(selector).replaceWith(content,function(index))
コンテンツは必須です。挿入するコンテンツを指定します (HTML タグを含めることができます)。
可能な値:
HTML 要素
jQuery オブジェクト
DOM element
#function(index) オプション。置換コンテンツを返す関数を指定します。
index - コレクション内の要素のインデックス位置を返します。
$(DOM).replaceWith(newContent) は、コレクション内の一致するすべての要素を置換し、削除された要素コレクションを返すために使用されます:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery.js"></script>
<script type="text/javascript">
$('document').ready(function (){
$('body>input').click(function (){
$('body>ul>li:gt(1)').replaceWith('<li>替换后的元素</li>')
})
})
</script>
</head>
<body>
<input type="button" value="替换">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</body>
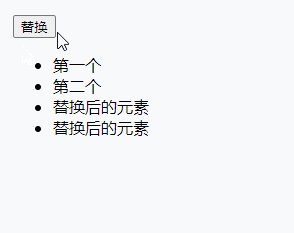
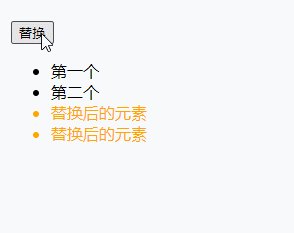
</html>出力結果:

2. replaceAll() メソッド
$(newContent).replaceAll(DOM) には $(DOM).replaceWith(newContent) と同じ機能がありますが、ただし、パラメーターの位置は変更されます (後でスタイルを直接割り当てることができます):
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="jquery.js"></script>
<script type="text/javascript">
$('document').ready(function (){
$('body>input').click(function (){
$('<li>替换后的元素</li>').replaceAll('body>ul>li:gt(1)').css('color','orange');
})
})
</script>
</head>
<body>
<input type="button" value="替换">
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
</ul>
</body>
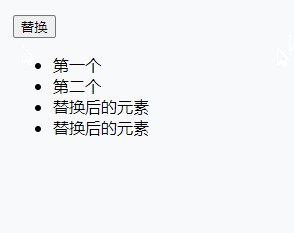
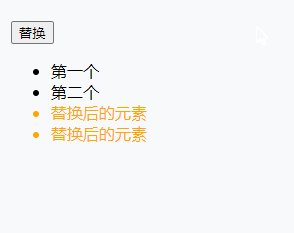
</html>出力結果:

ビデオ チュートリアルの推奨事項: jQuery ビデオチュートリアル#########
以上がdom要素をjqueryで置き換える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


