
2 つの取得方法: 1. val() を使用して入力値、構文 "$("input").val()" を取得します。val() は value 属性の値を返すことができ、 input 要素が表示されます。値は value 属性によって制御されるため、value 属性の値が入力値になります。 2. attr() を使用して value 属性値を返し、入力値を取得します。構文は "$("input").attr("value")" です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
HTML では、入力入力ボックスに表示される値は value 属性によって制御されます。つまり、入力値を取得することは、input 要素の value 属性の値を取得することを意味します。
したがって、次の 2 つのメソッドを使用して jquery で入力値を取得できます。
Use val()
attr() を使用します
方法 1: val() を使用して入力値を取得します
val() メソッドは値を返すことができます選択した要素の値の属性。構文:
$("input").val() 例:
<script>
$(function () {
$("button").click(function () {
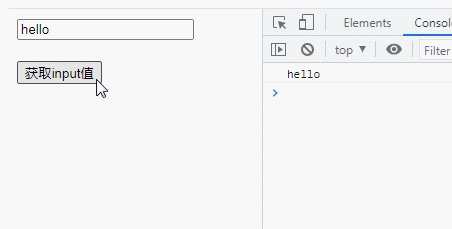
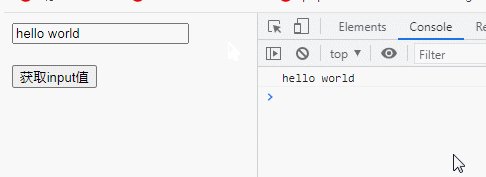
var value=$("input").val();
console.log(value);
})
})
</script>

方法 2: attr() を使用して入力値を取得します
attr() は、要素内の指定された属性の値を取得できます。value 属性の値を取得するには、パラメーターを「value」に設定するだけです。
$("input").attr("value")コア実装コード:
<script>
$(function () {
$("button").click(function () {
var value=$("input").attr("value");
console.log(value);
})
})
</script>
[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ ]
以上がjqueryで入力値を取得するにはいくつかの方法がありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。