開発者として、私のほとんどは GitHub を使用したことがあります。しかし、GitHub をより良く使用するのに役立つ隠れた機能が数多くあることをご存知ないかもしれません。次の記事では、上司のように見せるための 8 つのクールな GitHub スキルを紹介します。

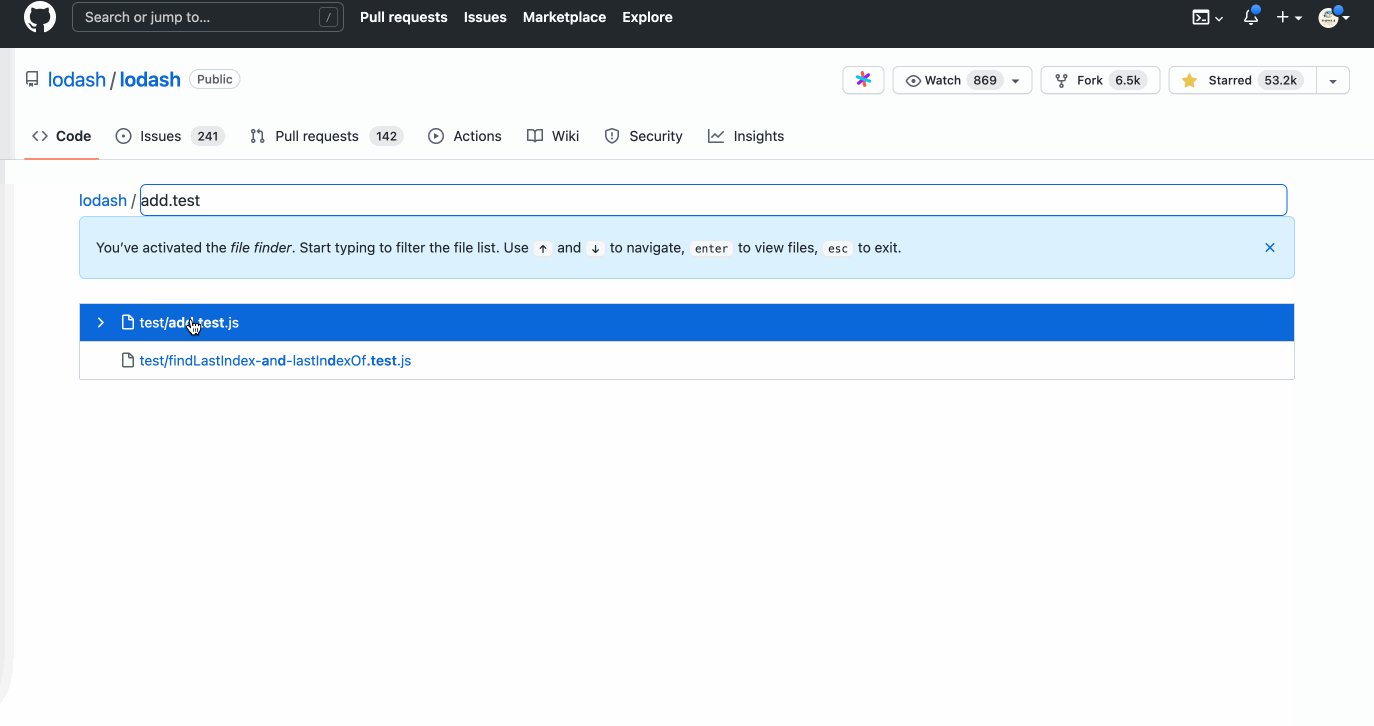
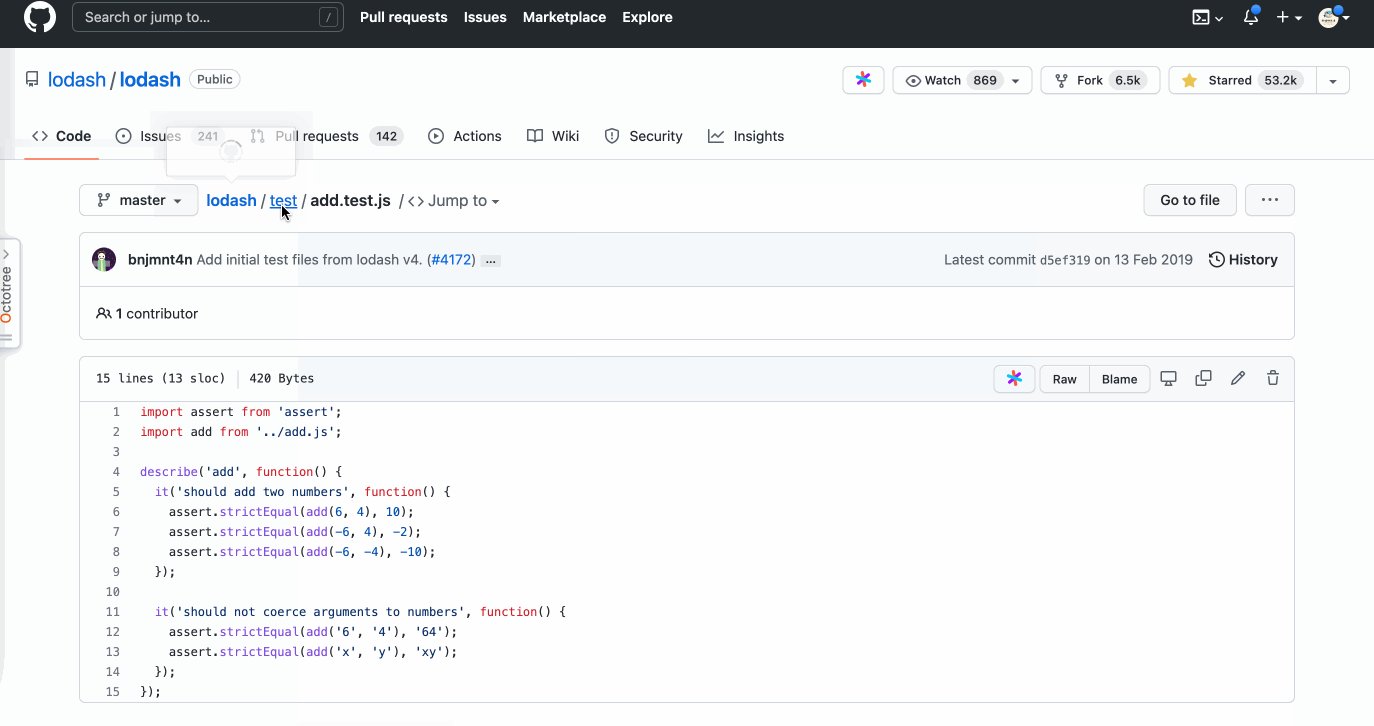
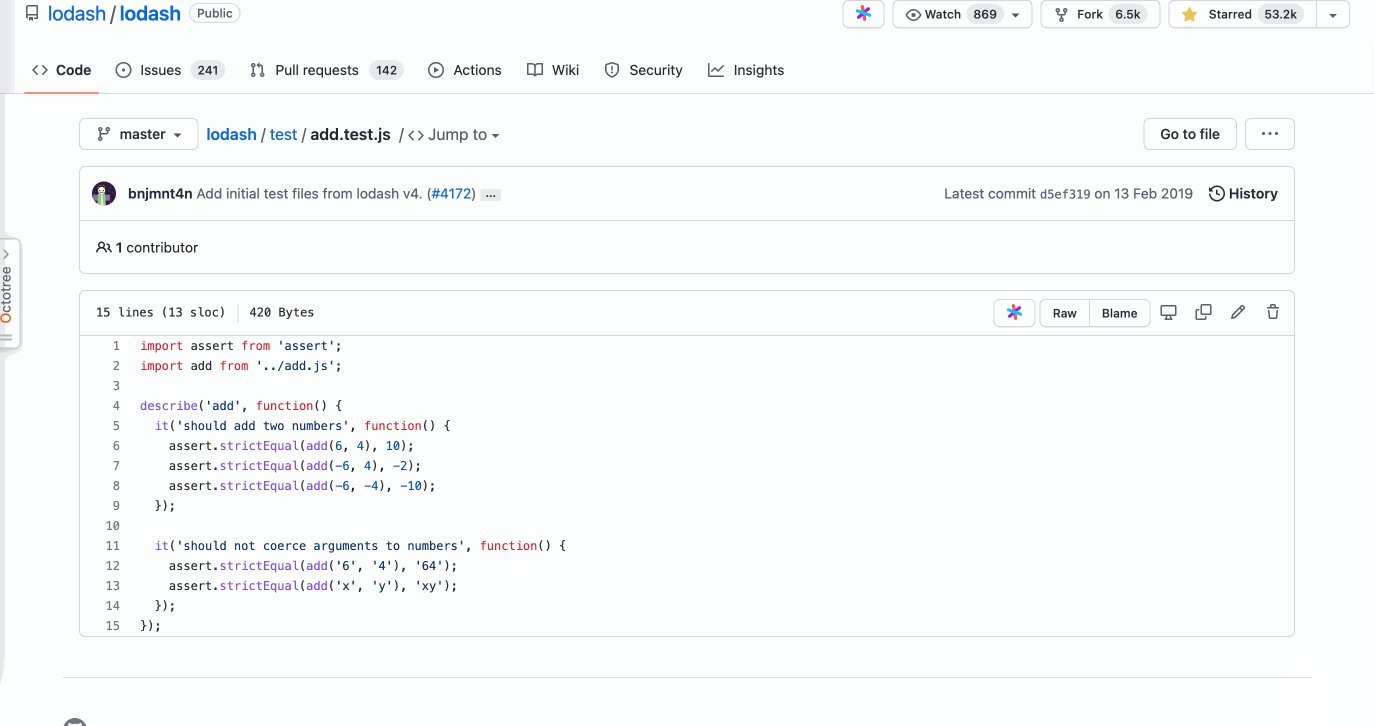
これは、少数の人だけが使用できる優れた機能です。について知る 。ファイルの内容を表示したい場合は、「T」キーを押してからファイル名を入力すると、目的のファイルに直接ジャンプできます。
手順
T キー
add.test.js (検索する任意のファイル名) を入力します。
 2.オンライン「VSCode」エディターでコードを表示する 3 つの方法
2.オンライン「VSCode」エディターでコードを表示する 3 つの方法
ここでは、VSCode エディターと同様に、オンラインでコードを表示する 3 つの方法を示します。 3 番目の方法は私のお気に入りの方法で、きっと気に入っていただけると思います。
2.1. 方法 1: 「.」ショートカット キーを使用して、プロジェクト https:// を開きます。 github.com /vuejs/vueキーボードの「.」キーをクリックします
ページは https:/ にリダイレクトされます。 /github.dev/vuejs /vue
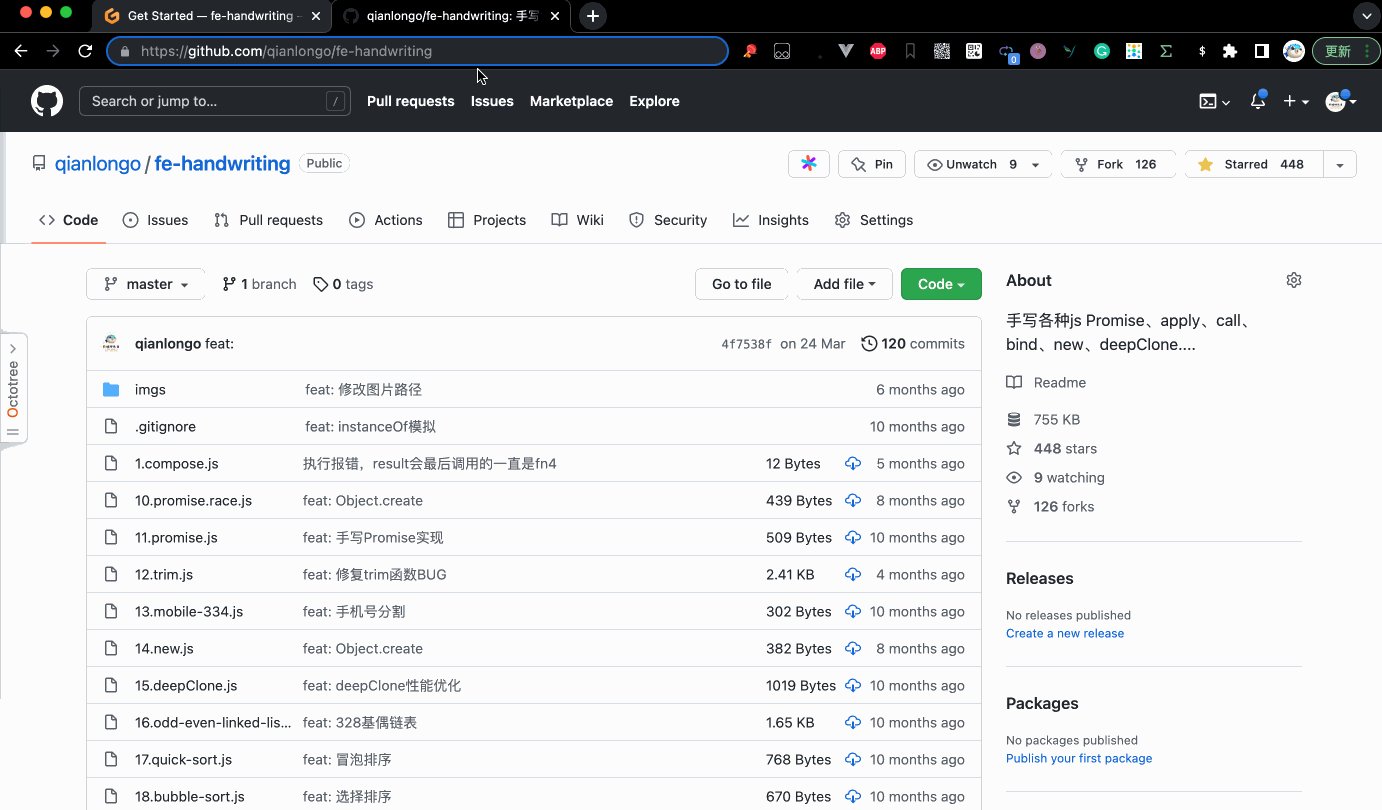
 GitHub で気に入ったプロジェクトを見つけたら、方法 1 と同じ効果を得るには、「github」を「github1s」に変更する必要があります!
GitHub で気に入ったプロジェクトを見つけたら、方法 1 と同じ効果を得るには、「github」を「github1s」に変更する必要があります!
プロジェクトを開きます https://github.com/vuejs/vue
https://github.com/vuejs/vue を https://github1s.com に変更します/vuejs/vue
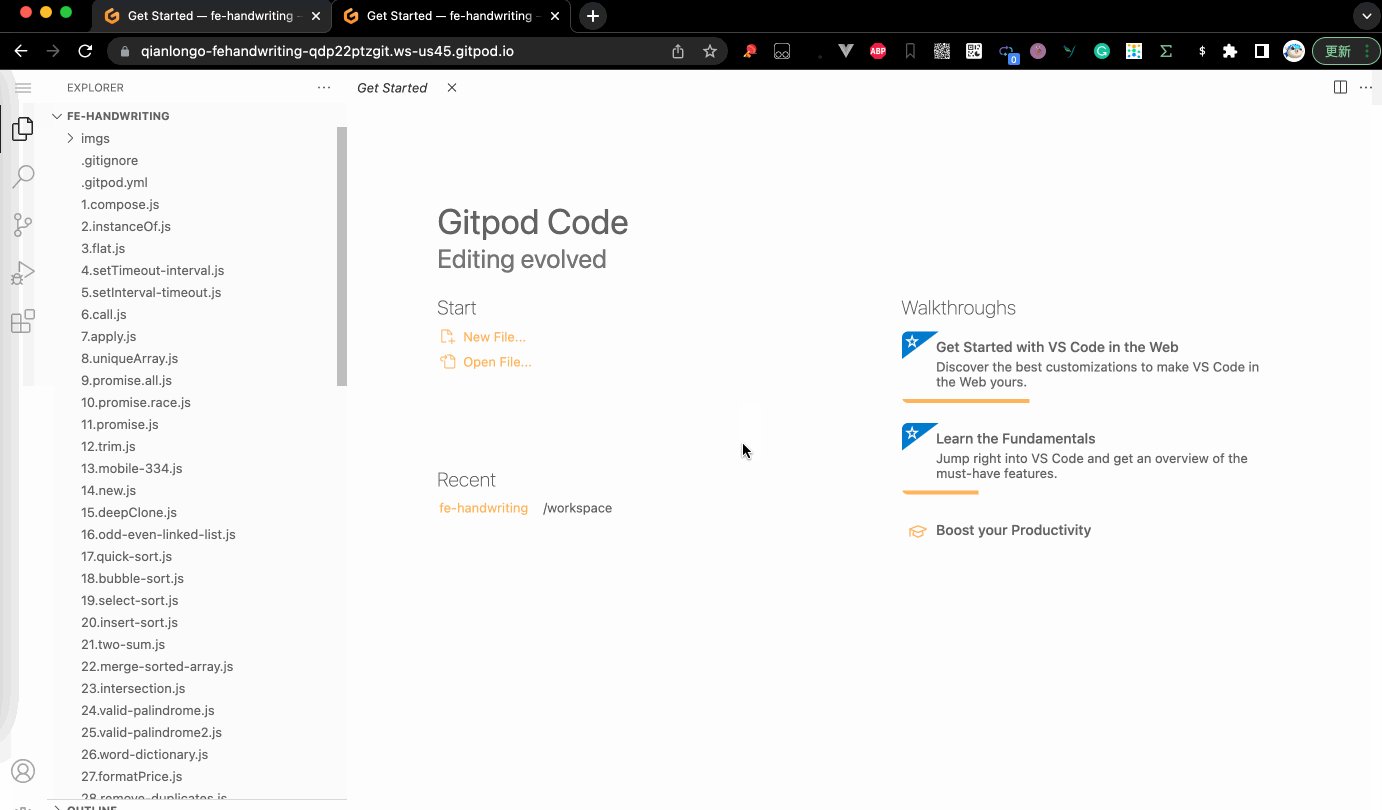
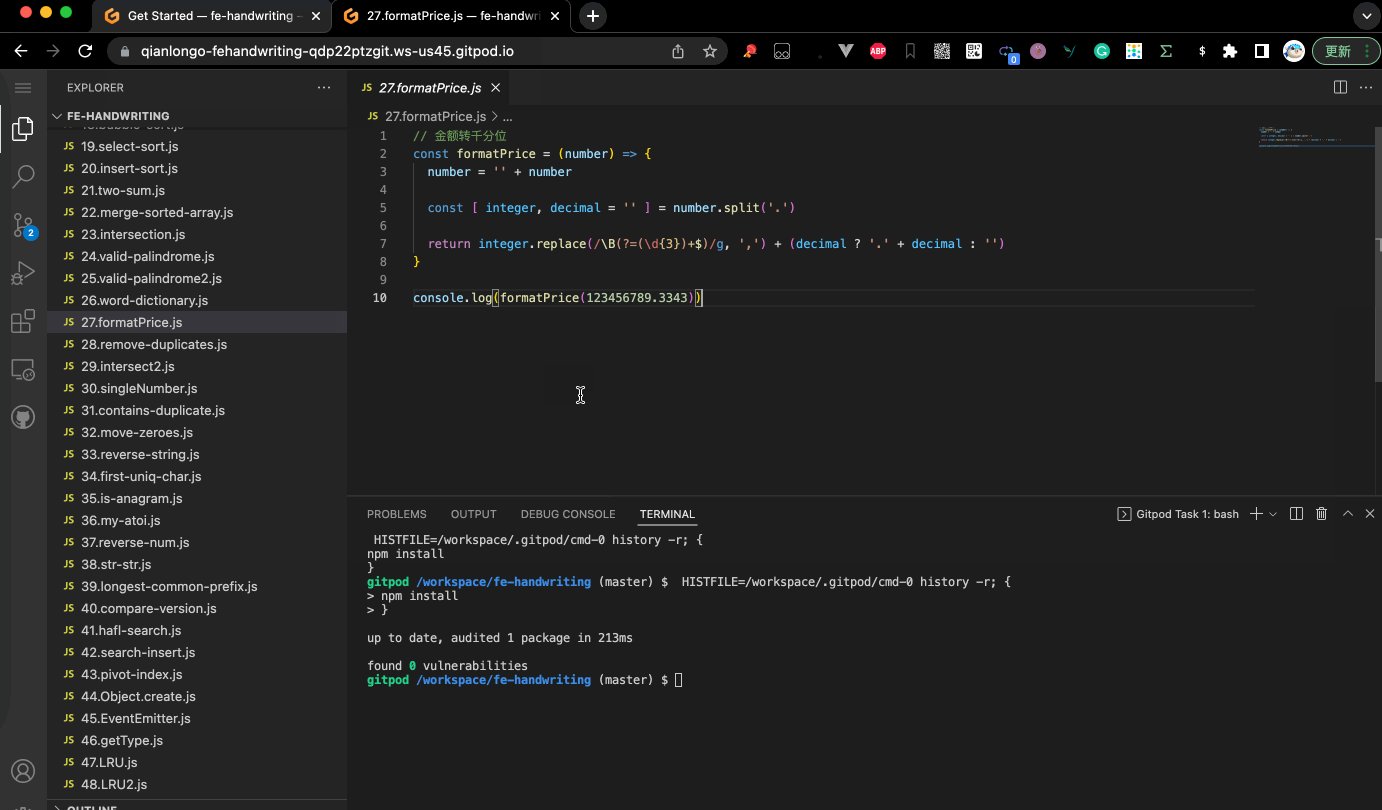
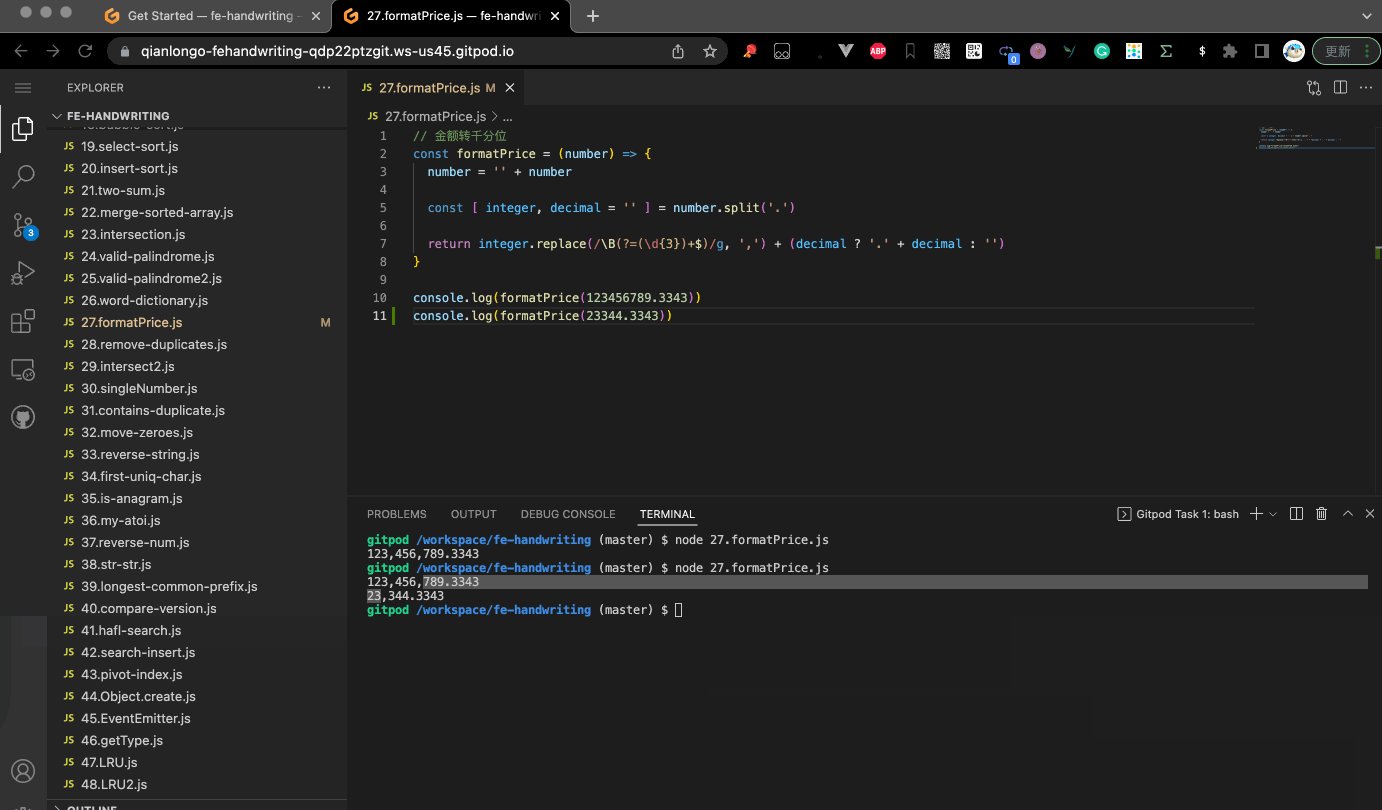
 3 番目の方法は素晴らしいです。Node.js コードをオンラインで直接実行することもできます。私はとても気に入っています。使い方は非常に簡単で、GitHub リンクの先頭に gitpod.com/# を追加するだけです。
3 番目の方法は素晴らしいです。Node.js コードをオンラインで直接実行することもできます。私はとても気に入っています。使い方は非常に簡単で、GitHub リンクの先頭に gitpod.com/# を追加するだけです。
https://github.com/qianlongo でプロジェクト https://github.com/qianlongo/fe-handwriting
を開きます/ fe-handwriting の前に gitpod.com/# に参加してください。
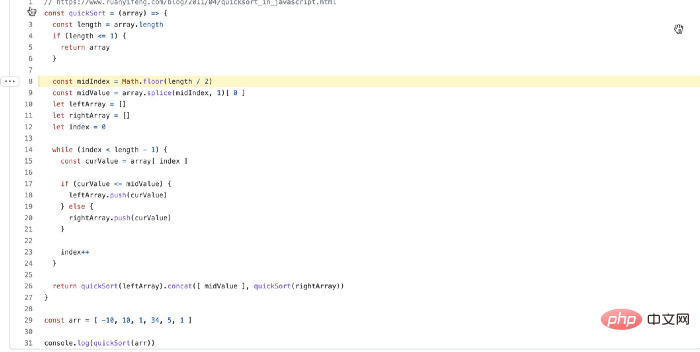
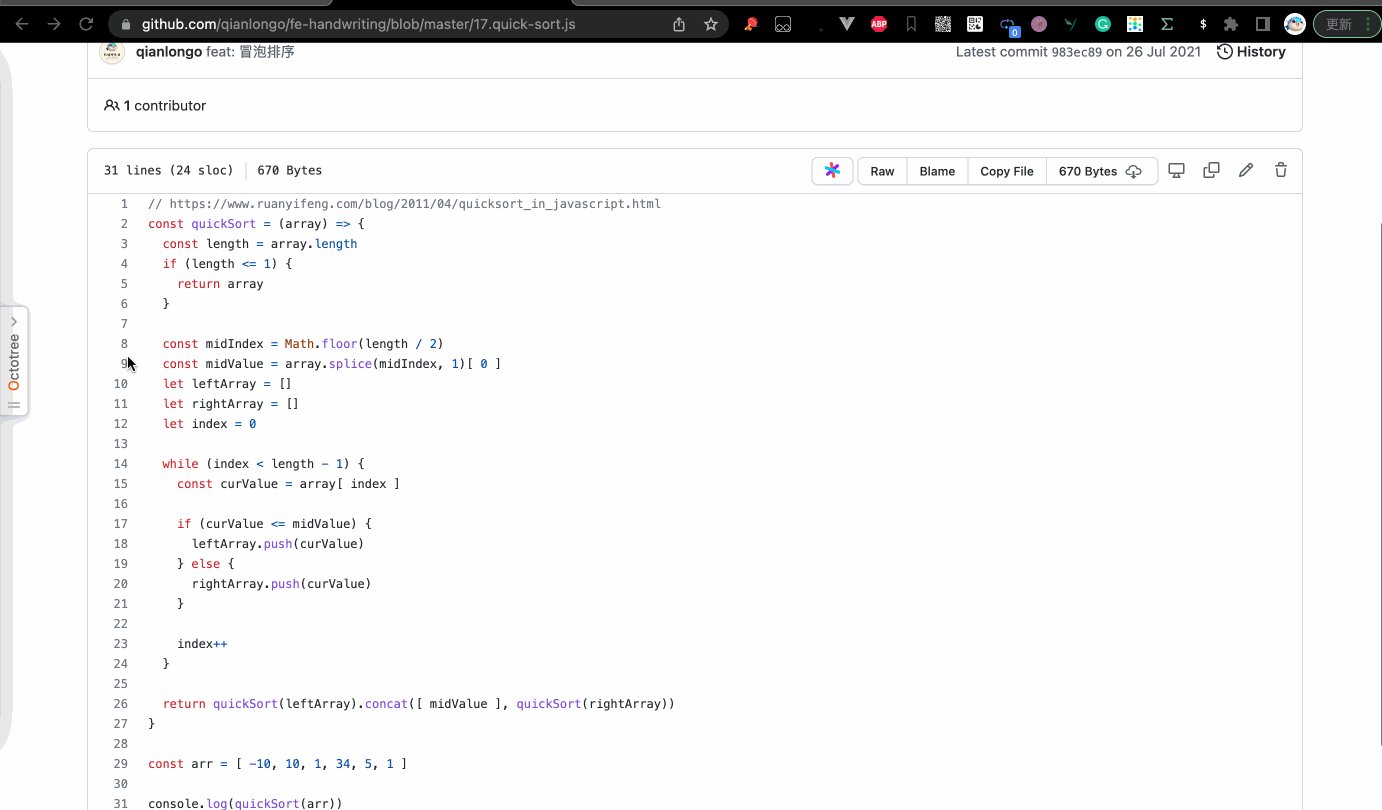
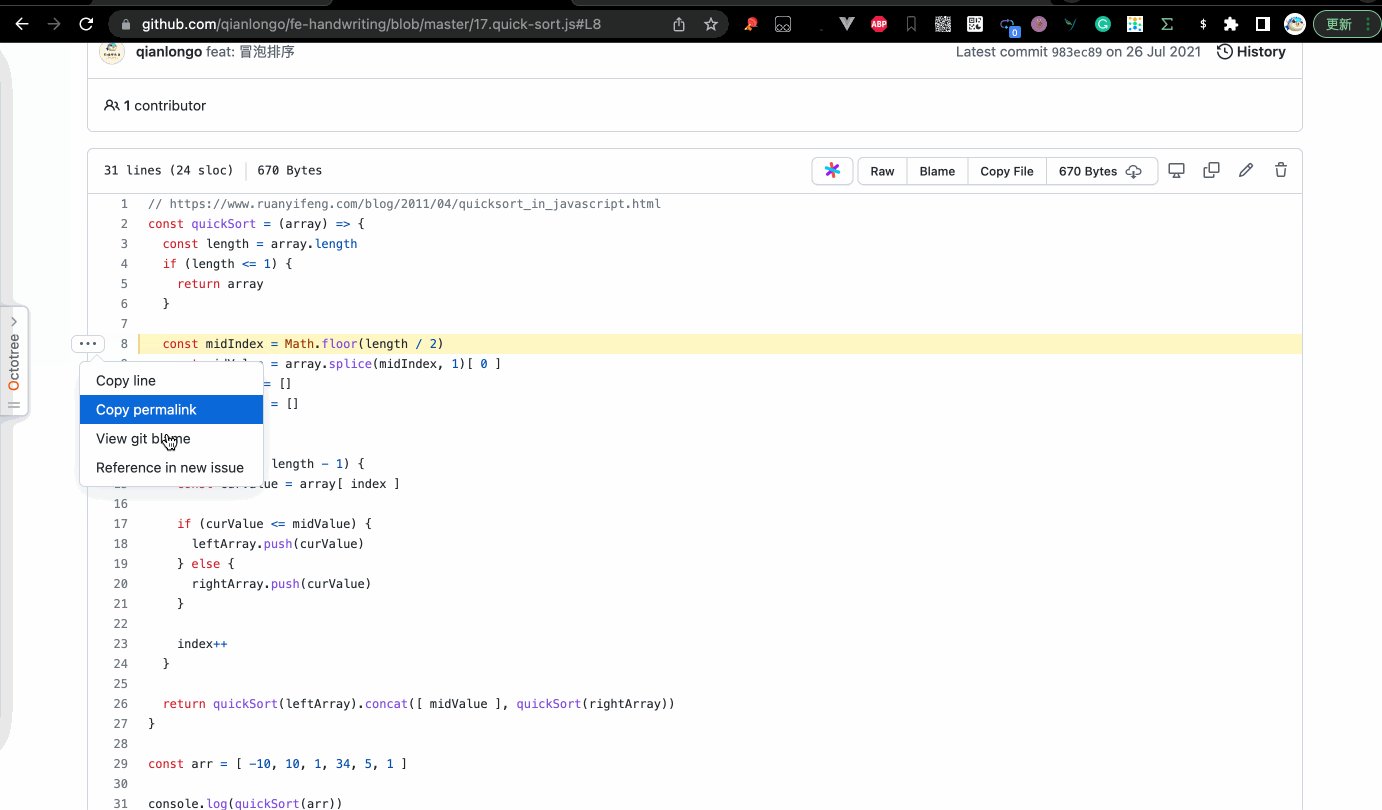
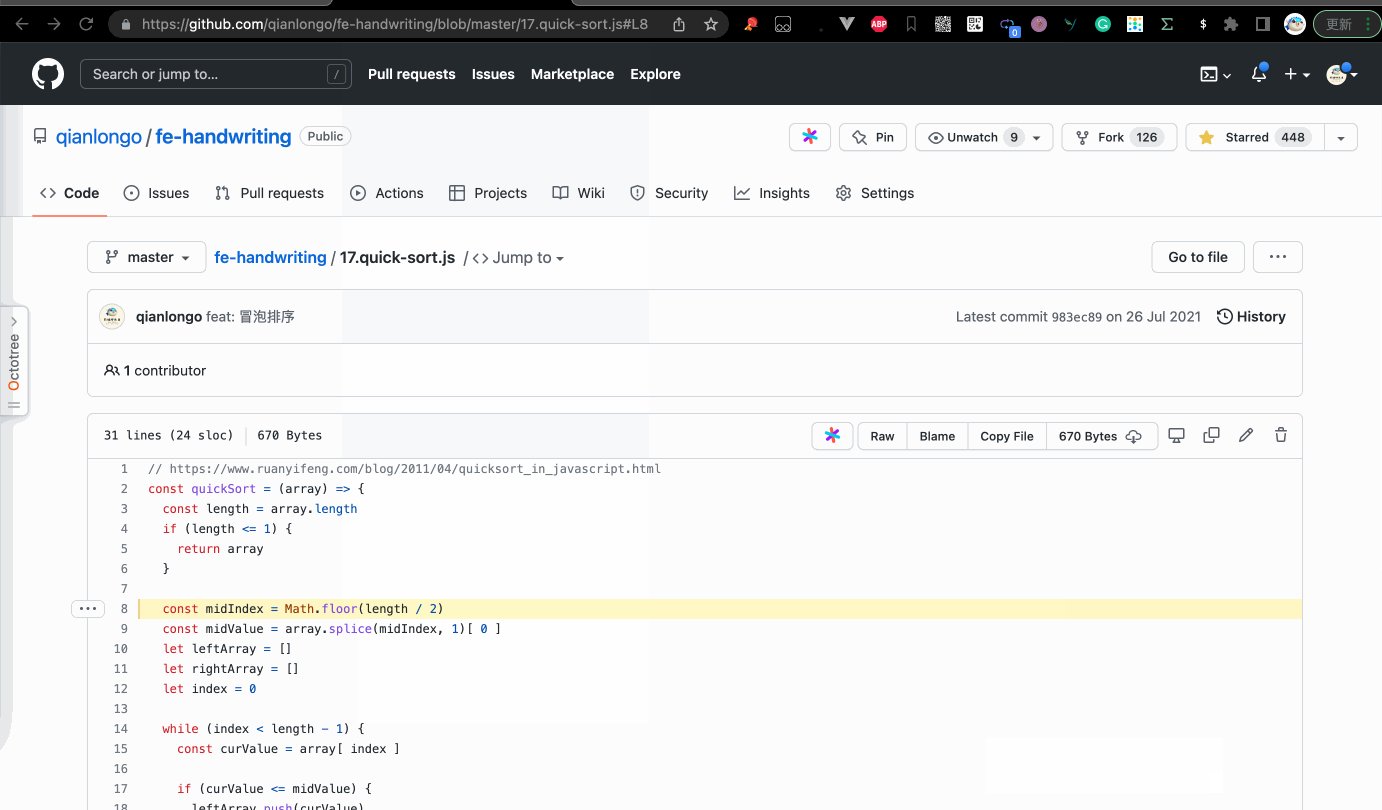
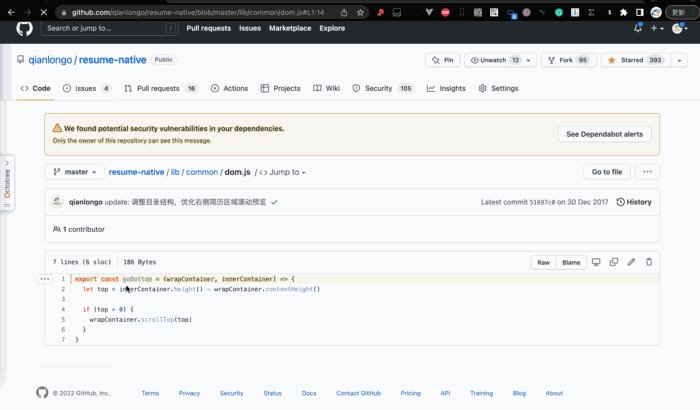
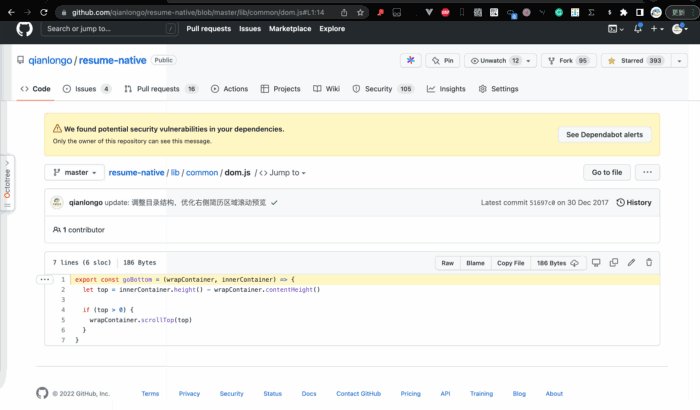
場合によっては次のようにコード行を指定し、その場所を他のユーザーと共有します。 
手順: 
プロジェクトを開きます:
https://github.com/qianlongo/fe-handwriting/blob/master / 17.quick-sort.js左側の行番号をクリック
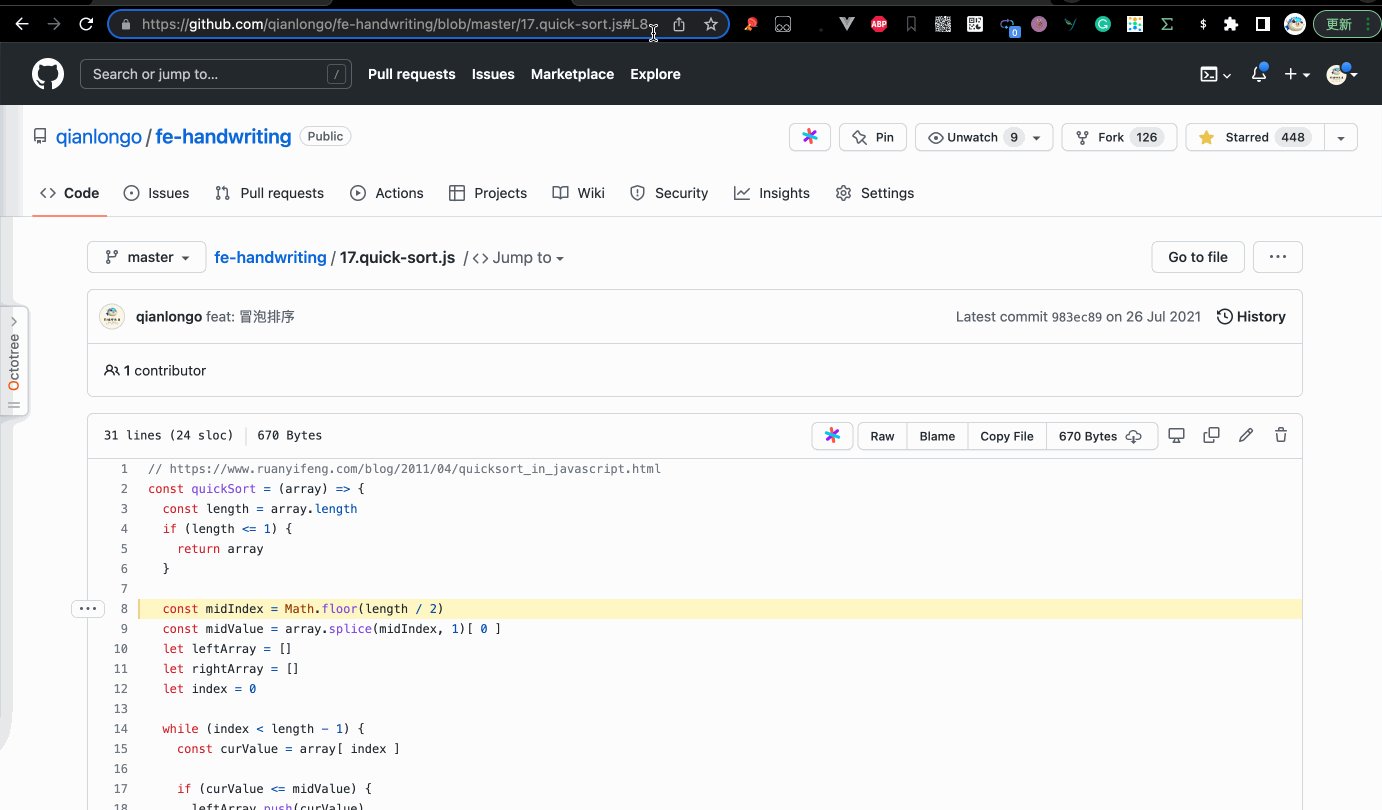
リンクをコピー (https://github.com/ qianlongo/fe -handwriting/blob/master/17.quick-sort.js#L8)
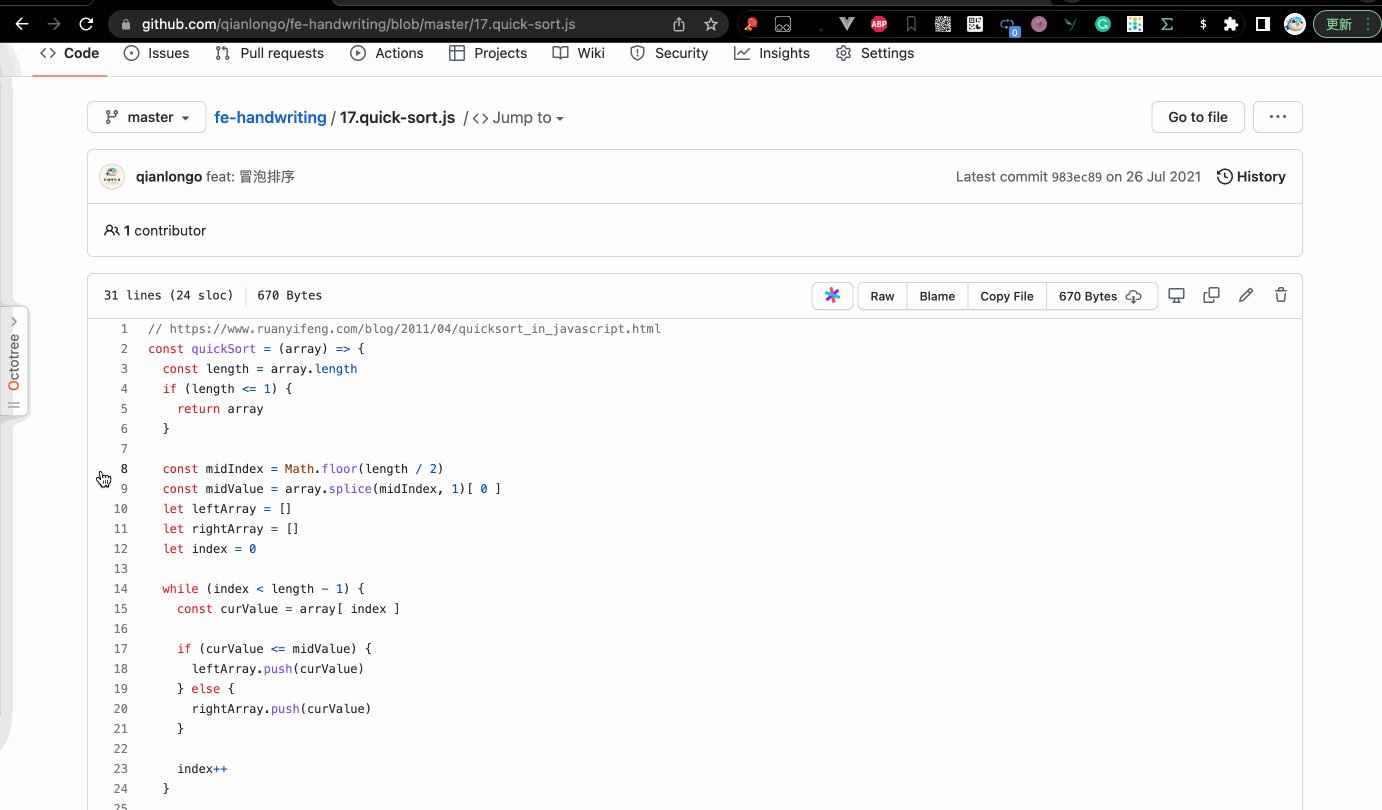
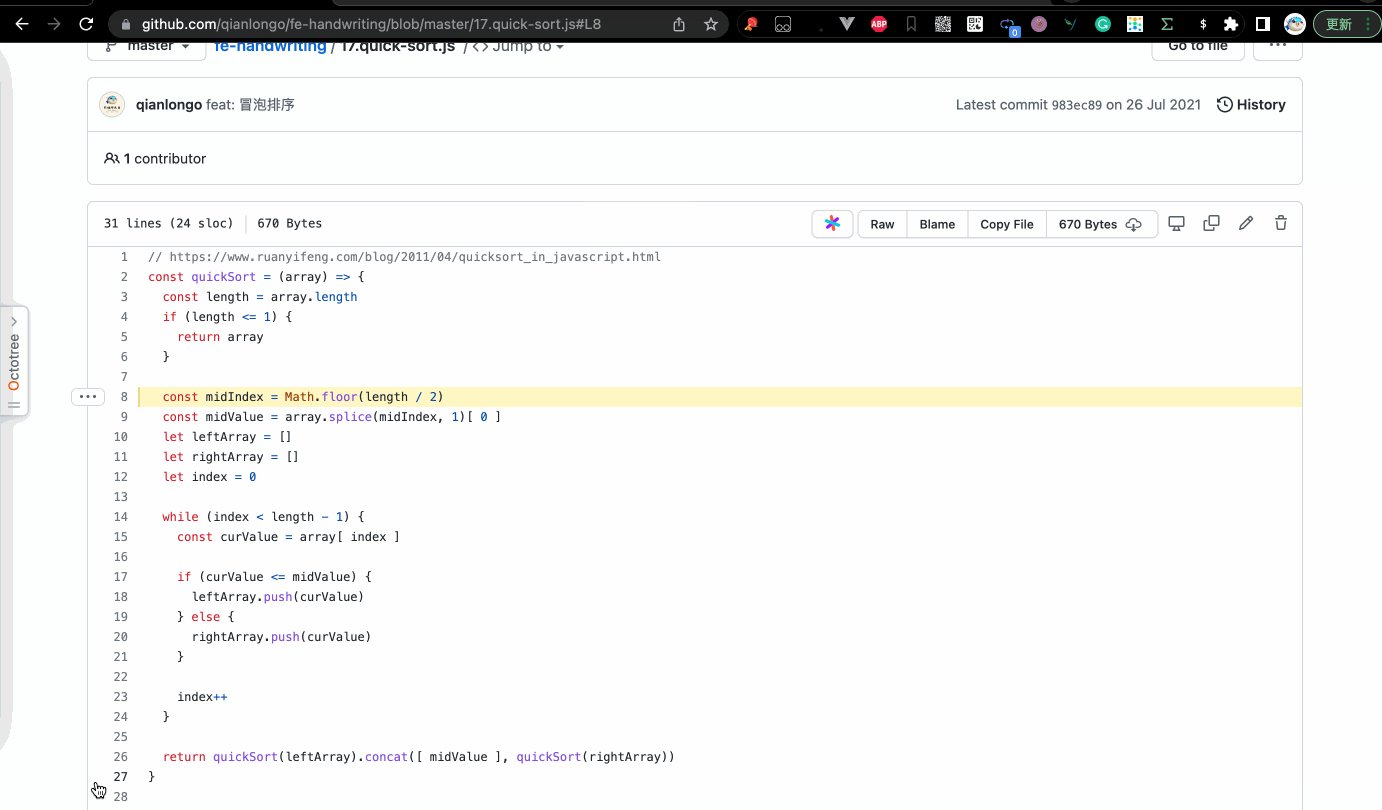
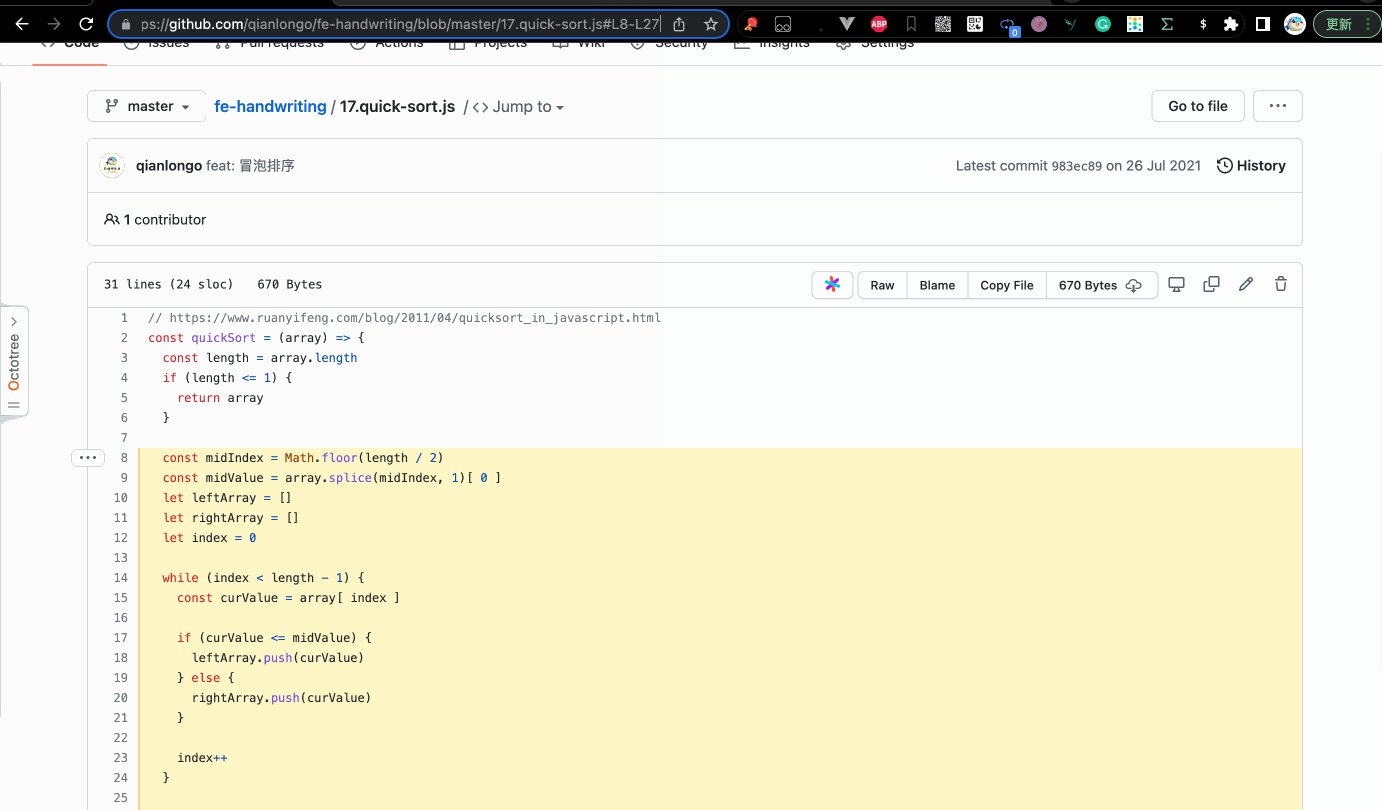
4. 指定した複数行のコードを他のユーザーと共有する 単一行のコードにリンクできるため、複数行のコードにリンクできます。
単一行のコードにリンクできるため、複数行のコードにリンクできます。
手順:
リンクをコピー(https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8-L24)

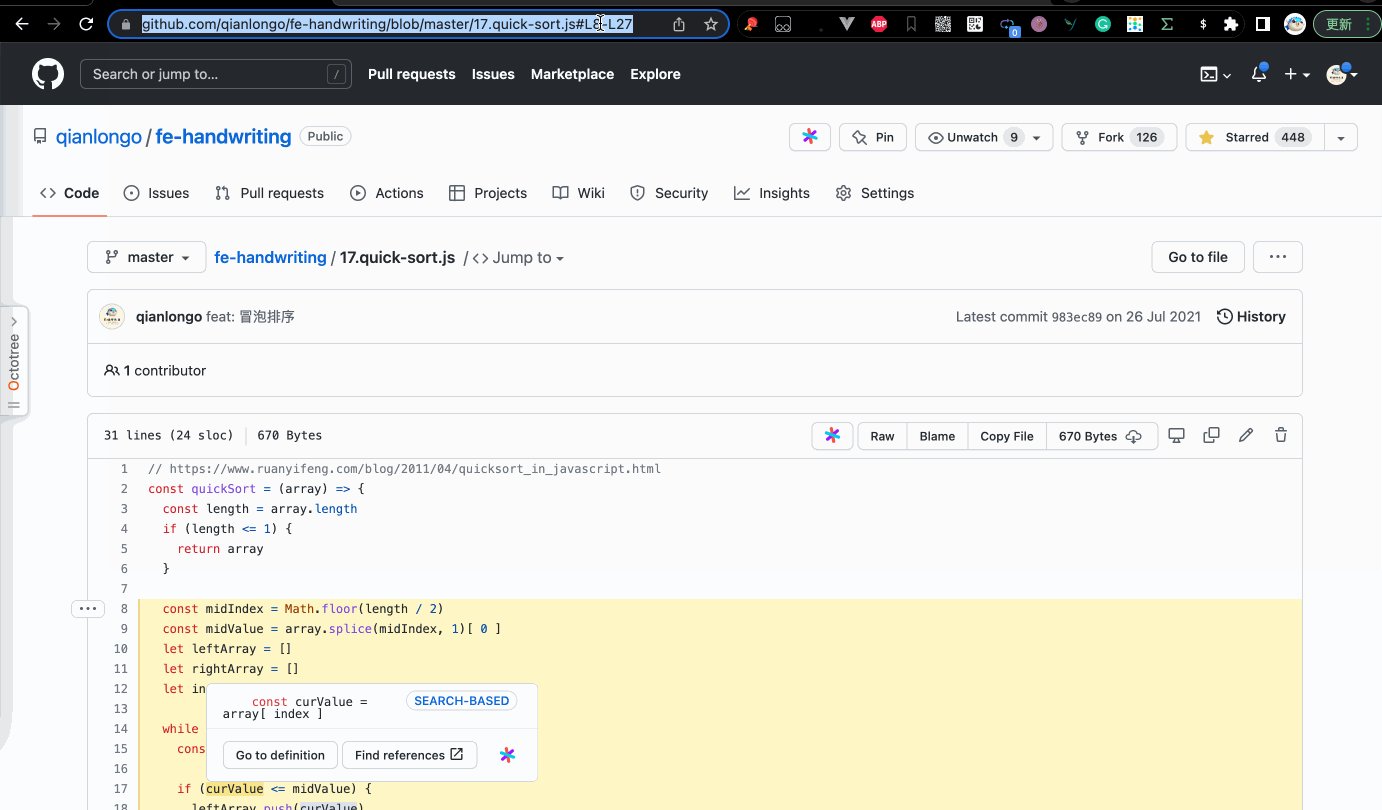
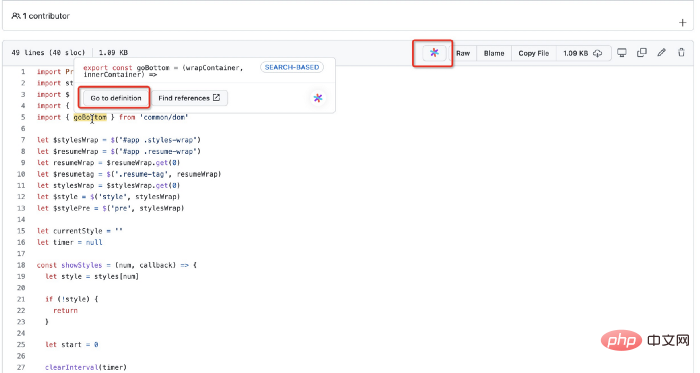
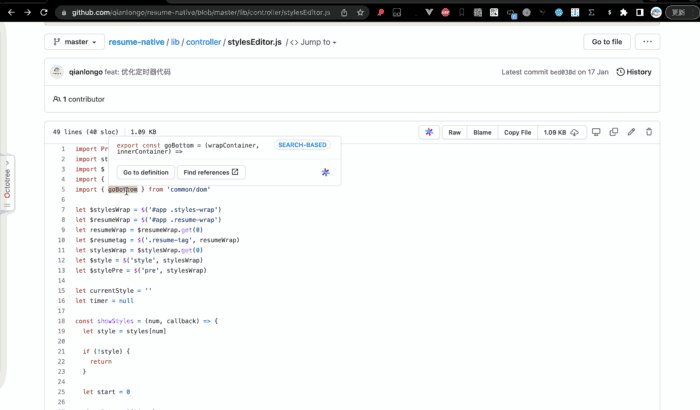
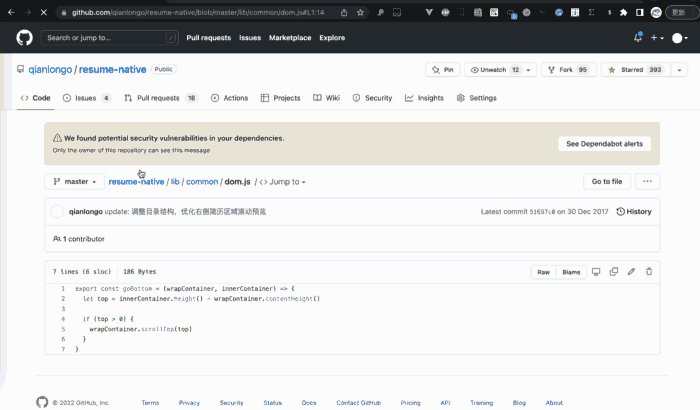
定義された関数にすばやくリンクする方法機能 場所は? Sourcegraph という Chrome プラグインをお勧めします。
プラグインのインストール後、機能を使用する場所にマウスを置くとボタンが表示されます。クリックすると、定義されている場所にリンクします。


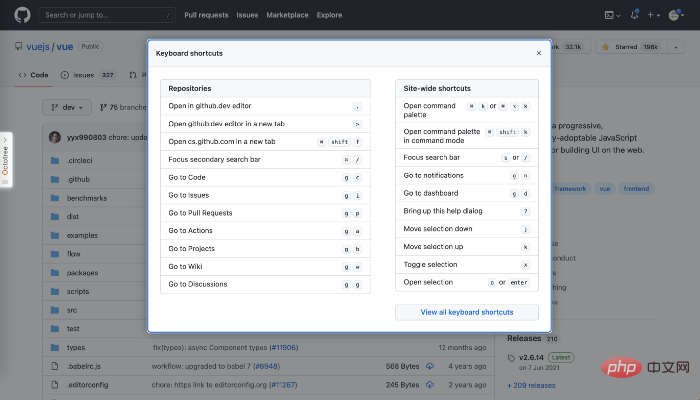
"Shift " "" を使用してショートカット キーのリストを表示できます。 。

プログラミング入門をご覧ください。 !
以上が知っておく価値のある GitHub の 8 つの優れたヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。