Sublime の Lua 開発環境を簡単に構成するための 1 つの記事
本篇文章给大家带来了关于sublime的相关知识,其中主要介绍了关于配置lua开发环境的相关问题,Lua 是一个非常小巧的嵌入式编程语言,经常会被嵌入到 Redis、Nginx 等系统中,下面一起来看一下,希望对大家有帮助。

推荐学习:sublime教程
Windows 下编写 Lua 程序
Lua 是一个非常小巧的嵌入式编程语言,经常会被嵌入到 Redis、Nginx 等系统中,对原有系统做一些功能的灵活扩展。一般来讲,Lua 脚本极大程度都会运行在 Linux 下,也因此官方只提供了 Linux 下的安装包。但是在学习、开发和测试阶段,我们使用的都是 Windows 环境,那么在 Windows 下能够直接编译就方便多了,官方虽然没有提供,但是社区是有的,下面来看看具体的如何进行操作吧。
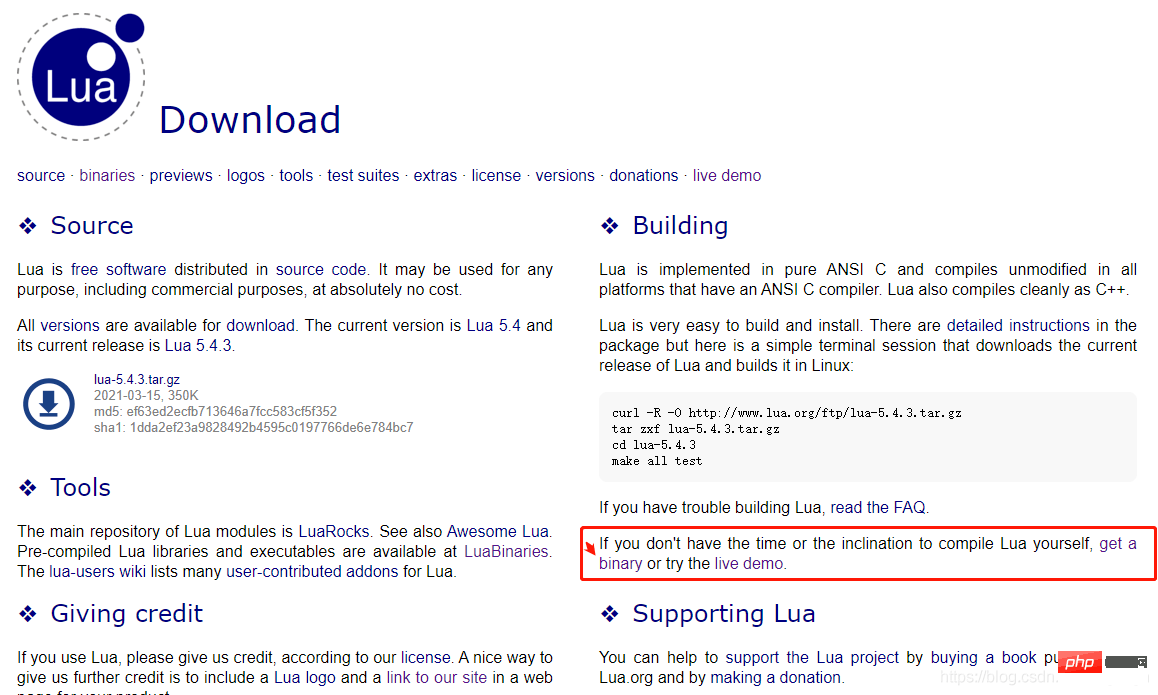
1、在 lua 的官网点击 download,调整到下载页,如下图

2、点击上图中红色框中的,get binary 获取二进制文件

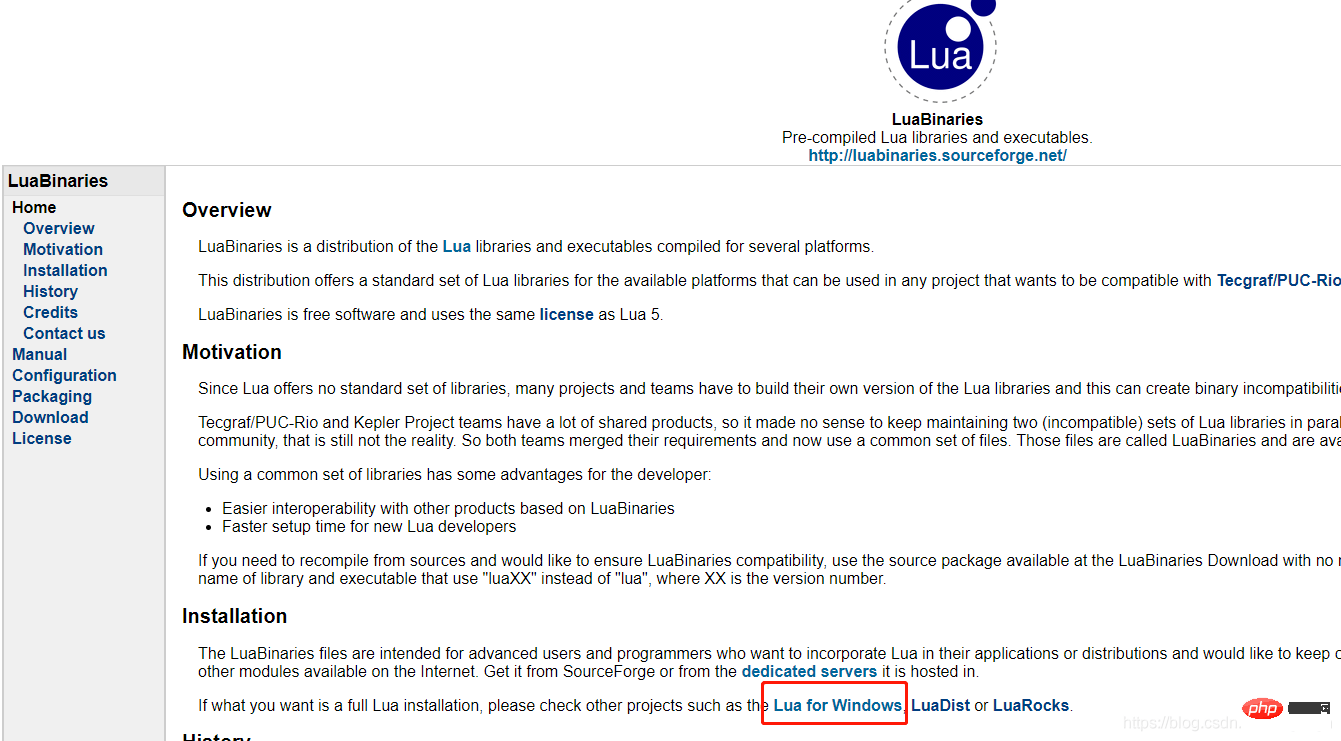
3、在打开的页面中,看到 Lua for Windows ,点进去,跳转到 github 页面

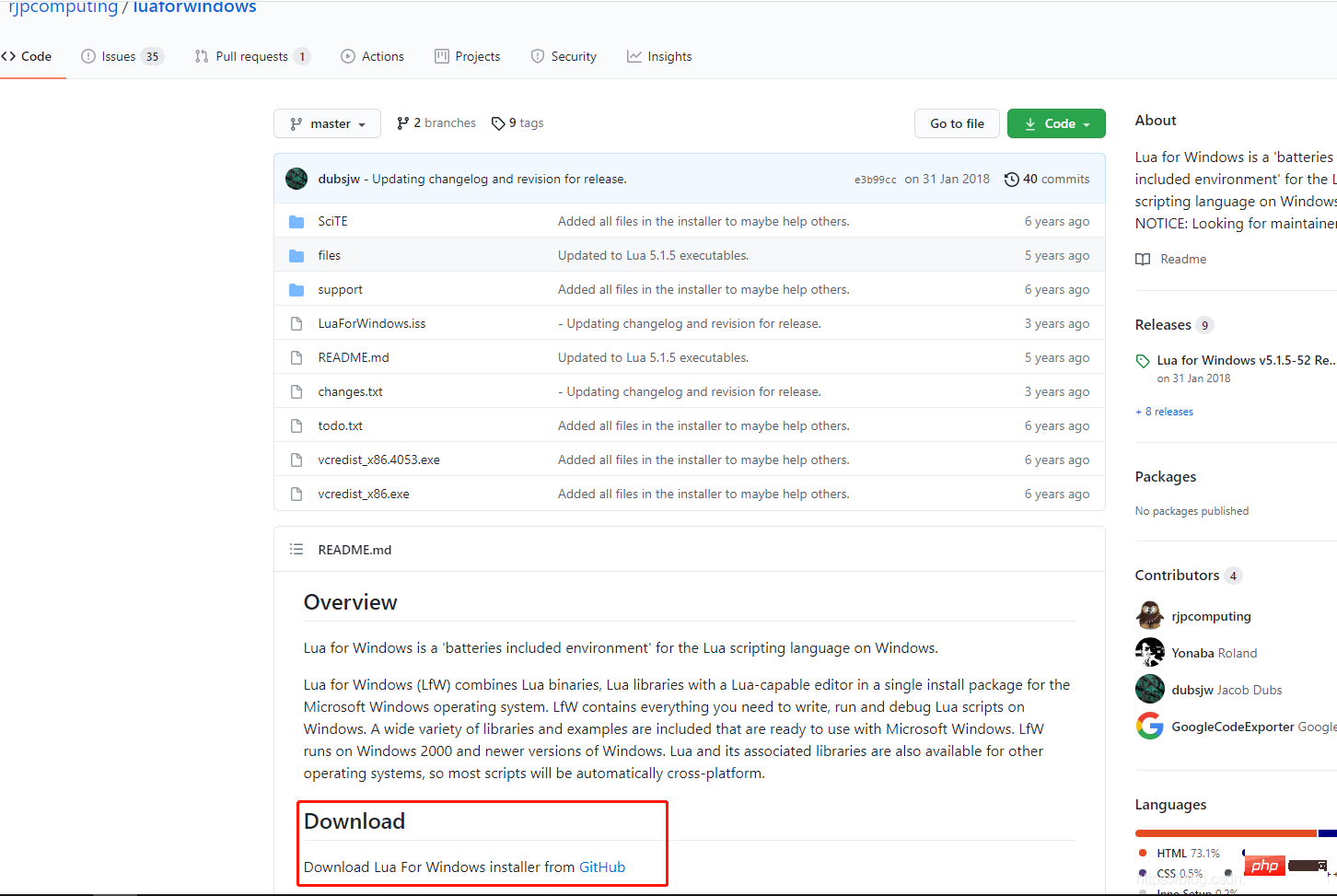
4、点击到 Download,跳转到下载页,选择指定的版本进行下载就可以了,最后下载的文件如下。
5、安装就可以了,这里不再详细截图了。
6、打开命令行进行验证
到这里,在 Windows 下 Lua 就安装完毕了。
7、选择自己顺手的 IDE 工具,开发 lua 可以使用 notepad++,这个编辑器支持 lua 的语法高亮和关键字提示。
8、执行你的 lua 脚本
好了,到这里就可以在 Windows 下进行 lua 脚本的编译和执行了。
Sublime 配置 lua 开发环境傻瓜式教学
打开 Sublime,点击 Tools→Build System→New Build System。
用下面的代码替换自动生成的代码
{
"cmd":["D:\\programming\\C++程序设计\\Lua_build\\Debug\\Lua.exe"/*引号部分为你的Lua.exe绝对路径*/,"$file"],
"file_regex":"^(?:lua:)?[\t](...*?):([0-9]*):?([0-9]*)",
"selector":"source.lua"
}Ctrl+s 保存,文件名改为 mlua(不要改文件后缀),点击保存。
Tools→Build System→mlua
这样,我们就完成了 Sublime 和 lua 的连接。可以使用 lua 在 Sublime 上尽情的开发了。
下面是测试。在 Sublime 上新建一个文件输入 print (“hello lua”),Ctrl+s 保存。保存好后按 F7 运行

大功告成!
推荐学习:sublime教程
以上がSublime の Lua 開発環境を簡単に構成するための 1 つの記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
HTML ファイルを開くには、Google Chrome や Mozilla Firefox などのブラウザを使用する必要があります。ブラウザを使用して HTML ファイルを開くには、次の手順に従います。 1. ブラウザを開きます。 2. HTML ファイルをブラウザ ウィンドウにドラッグ アンド ドロップするか、[ファイル] メニューをクリックして [開く] を選択します。
 Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
初心者には IDLE と Jupyter Notebook が、中・上級者には PyCharm、Visual Studio Code、Sublime Text が推奨されます。クラウド IDE Google Colab と Binder は、インタラクティブな Python 環境を提供します。その他の推奨事項には、Anaconda Navigator、Spyder、Wing IDE などがあります。選択基準には、スキル レベル、プロジェクトの規模、個人的な好みが含まれます。
 ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
次のように、HTML を使用してローカル ファイルを開くことができます。 .html ファイルを作成し、jQuery ライブラリをインポートします。ユーザーがファイルを選択できるようにする入力フィールドを作成します。ファイル選択イベントをリッスンし、FileReader() オブジェクトを使用してファイルの内容を読み取ります。読み込んだファイルの内容をWebページ上に表示します。
 コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードを Python で使用する手順は次のとおりです。 コードをコピーしてテキスト エディターに貼り付けます。 Python ファイルを作成します。コマンドラインからコードを実行します。コードの目的とその動作方法を理解します。必要に応じてコードを変更し、再実行します。
 Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Python で .py ファイルを作成する手順: テキスト エディター (メモ帳、TextMate、Sublime Text など) を開きます。新しいファイルを作成し、インデントと構文に注意して Python コードを入力します。ファイルを保存するときは、.py 拡張子を使用します (例: my_script.py)。
 htmlを開くには何を使えばよいでしょうか?
Apr 21, 2024 am 11:36 AM
htmlを開くには何を使えばよいでしょうか?
Apr 21, 2024 am 11:36 AM
HTML ファイルはブラウザ (Chrome、Firefox、Edge、Safari、Opera など) を使用して開くことができます。HTML ファイル (.html または .htm 拡張子) を見つけて、ファイルを右クリックまたは長押しして「開く」を選択します。 ; ブラウザで使用するファイルを選択します。
 空の HTML ドキュメントを作成して開く
Apr 09, 2024 pm 12:06 PM
空の HTML ドキュメントを作成して開く
Apr 09, 2024 pm 12:06 PM
HTML ドキュメントを作成する: テキスト エディターを使用して HTML 構造を入力し、.html ファイルとして保存します。 HTML ドキュメントを開く: ファイルをダブルクリックするか、ブラウザで [ファイル] > [開く] オプションを使用します。実際のケース: 新しい HTML ファイルを作成し、タイトル、スタイル シート、コンテンツを追加して、.html ファイルとして保存します。
 どのHTML編集ソフトが使いやすいでしょうか?
Apr 17, 2024 am 04:54 AM
どのHTML編集ソフトが使いやすいでしょうか?
Apr 17, 2024 am 04:54 AM
要約すると、次の HTML エディターが高く評価されています。 Visual Studio Code: クロスプラットフォーム、機能豊富、無料のオープン ソース。 Sublime Text: 高性能、高度にカスタマイズ可能な有料ソフトウェア。 Atom: クロスプラットフォーム、スケーラブル、オープンソース、無料。ブラケット: フロントエンド開発専用、直感的なインターフェイス、オープンソース、無料。 Notepad++: 軽量、高速、強力、オープンソース、無料。 HTML エディタを選択するときは、プラットフォームの互換性、機能、拡張性、価格、使いやすさなどの要素を考慮してください。




