CSS変数はどのように機能するのでしょうか?レイアウトにインライン CSS 変数を使用するにはどうすればよいですか?
この記事では、CSS 変数を理解し、CSS 変数がどのように機能するかについて説明し、スマート レイアウトの効率を向上させるためにインライン CSS 変数を使用する方法を紹介します。皆様のお役に立てれば幸いです。

グリッド レイアウトを作成する簡単な方法が必要な場合があります。たとえば、気が変わるたびに CSS を変更することなく、5 列のグリッドをすばやく描画できます。この記事では、いくつかのユースケースを検討し、それらを実装および使用する方法について考えます。 [推奨学習: css ビデオ チュートリアル ]
仕組み
これらの概念を詳しく調べる前に、まず CSS 変数の基本知識を確認しましょう。 「カスタムプロパティ」と呼ばれます。
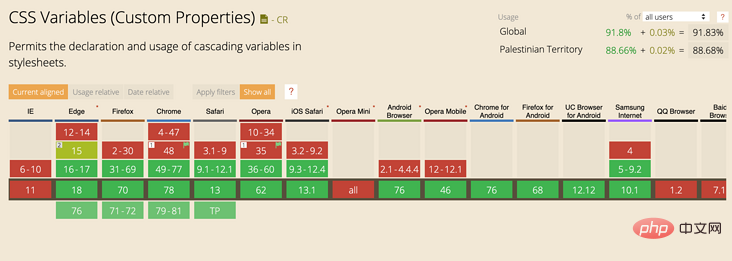
すべての主要なブラウザは CSS 変数をサポートしています。各ブラウザのサポートは次のとおりです:

CSS 変数を定義したい場合はグローバル変数であるため、:root 宣言に追加する必要があります (:root は と同等です)。変数がコンポーネントに固有の場合は、グループ内の宣言で定義できます。
以下の例では、square 要素の幅と高さに使用されるグローバル変数 --size を定義します。
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}--size が定義されていない場合はどうすればよいですか? CSS は、渡された変数が無効な場合のデフォルト変数またはフォールバック変数の定義をサポートしています。以下の例では
var(--size, 10px) です。 --size が無効な場合、幅と高さの値は 10px になります。
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}これに加えて、インライン CSS スタイルで CSS 変数を使用することもできます。たとえば、
HTML
<div></div>
CSS
.elem {
background: var(--background);
}次に、上記の概念を使用して、いくつかの例を示します。
履歴書に書けるプロジェクトがないと皆さんがおっしゃっていたので、私があなたのためにプロジェクトを見つけ、【構築チュートリアル】も含めました。
CSS グリッドの例
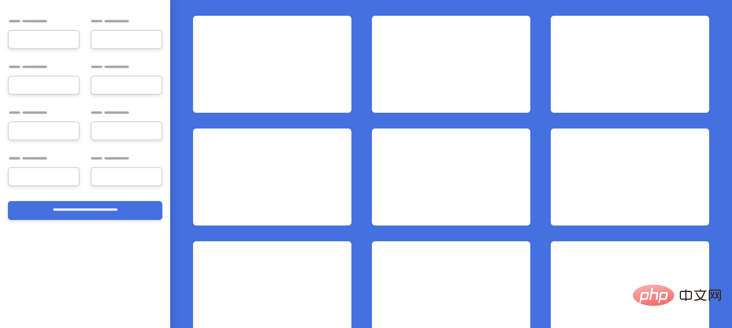
サイドバーとメイン コンテンツ

このデザインでは、私は次の CSS グリッドを使用します:
- #サイドバーとメイン メニュー
- フォーム項目
- Three -コラムレイアウト
240px であるとします。
1. サイドバーとメイン メニュー
Html
<div> <aside></aside> <main></main> </div>
Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}2. フォーム項目##設計によれば、各行には 2 つの列があり、HTML 構造は次のとおりです:
Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}
以下の例では、
-- を追加しました。 repeat-number: 3 および --gap: 8px をインライン CSS として使用します。これらの変数は o-grid クラスに追加され、グリッドの設定はこれらの変数に基づいて行われます。
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
}
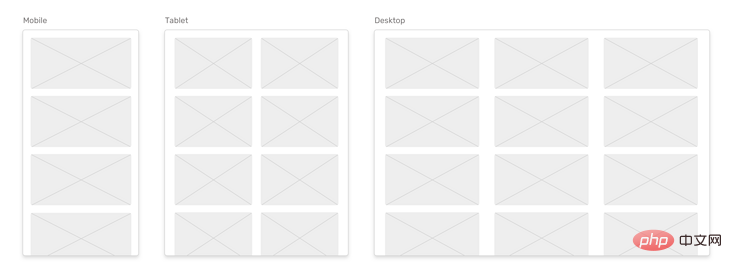
を使用しました。ユーザーが --gap 変数を指定しない場合、デフォルト値は 0 。 動的グリッド項目:
minmax をよく使用しますが、複数のページで使用すると問題が発生します。 CSS 変数を使用しない基本的な例を見てみましょう。
 CSS では、
CSS では、
を使用して、各グリッド項目の最小幅 250px を定義します。
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
}
必要な場合はどうすればよいでしょうか?次のようなバージョンを作成する必要がありますか? <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}</pre><div class="contentsignin">ログイン後にコピー</div></div>それぞれに項目の幅が異なる 5 つの異なるグリッドがあることを想像してください。そのため、上記は正しい解決策ではありません。
CSS 変数を使用すると、次の操作を実行できます
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}HTML では、タグに CSS 変数を設定できます:
<div></div> <div></div> <div></div><div></div> <div></div> <div></div><div></div> <div></div> <div></div>
フレックスボックスの例
この例には、著者名とタグを含む記事タイトルがあります。これらのページ上のレイアウト方法は動的に変化するため、これらのレイアウト方法を素早く切り替える方法が必要です。
HTMLCSS 有了它,我可以调整内联样式以将值更改为另一个关键字。 我发现这在进行快速原型制作甚至是制作网站时很有用。 CSS 变量也适用于按钮元素。 假设有一个带有两个 我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的 html css 另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。 HTML CSS CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。 事例源码:https://codepen.io/shadeed/pen/NWWXqqX/f8e6969d5145d4dcd81aacf7a037c995 每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。 在CSS中,定义了以下样式: 通过使用 事例源码:https://codepen.io/shadeed/pen/WNNdErw/cdaac5ff667e1f7d9c8241655441f10d 作者:Ahmad shaded 原文:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/ (学习视频分享:web前端)<div>
<h2 id="Article-title">Article title</h2>
<div>
<p>By Ahmad Shadeed</p>
<p>Published under: CSS, Design</p>
</div>
</div>
.article-header__meta {
display: flex;
justify-content: var(--justify);
}按钮
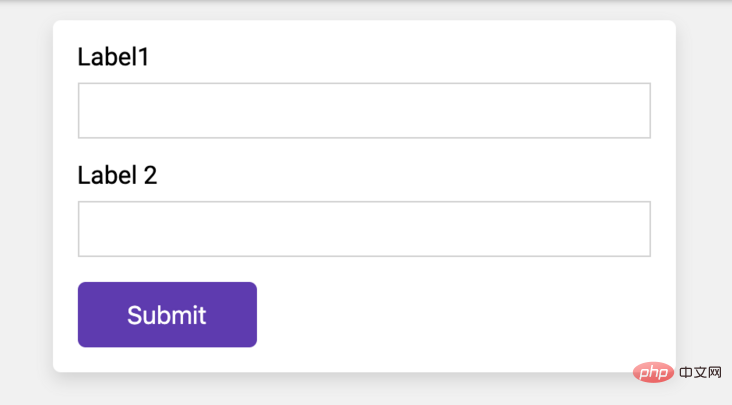
按钮宽度
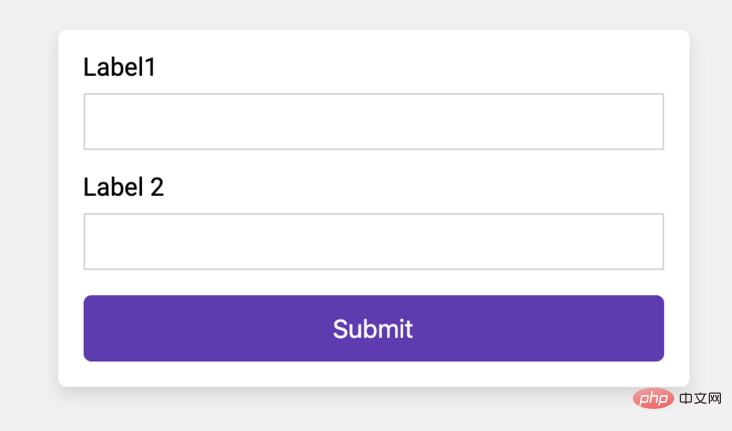
input字段和一个按钮的表单。
100%宽度。<button>Submit</button>
.c-button {
/* Other styles */
width: var(--width, initial);
}
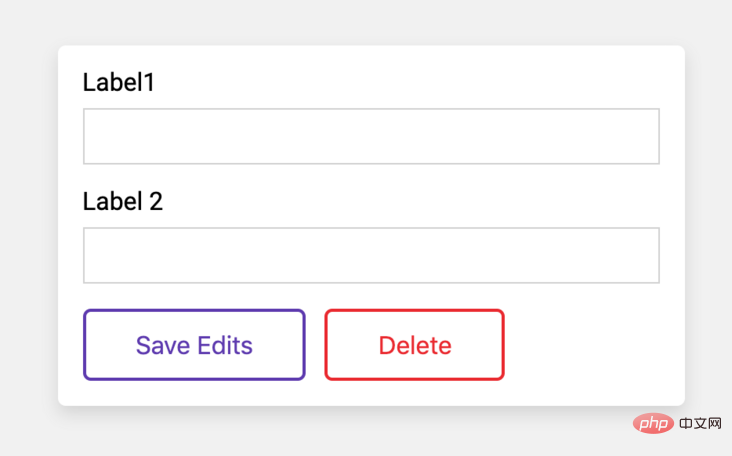
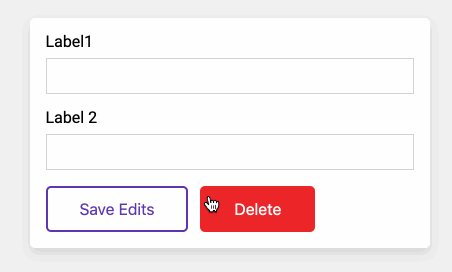
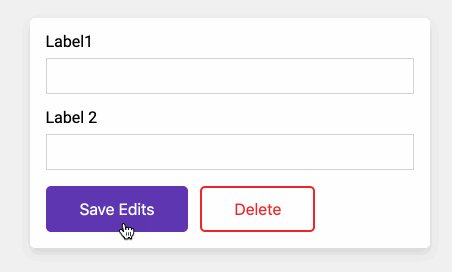
按钮颜色
<button>Save Edits</button>
<button>Delete</button>
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}

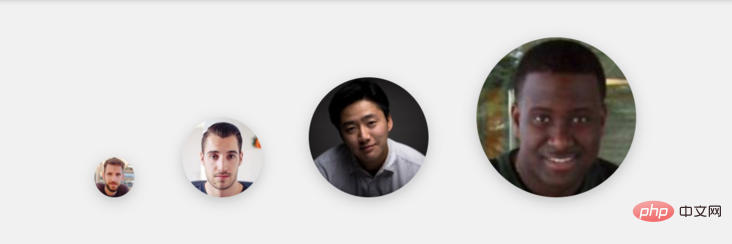
用户头像

.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}Calc()函数,我可以传递一个--size 变量,它将乘以一个基本宽度值,在HTML中定义 --size变量:<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="CSS変数はどのように機能するのでしょうか?レイアウトにインライン CSS 変数を使用するにはどうすればよいですか?" >
<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="CSS変数はどのように機能するのでしょうか?レイアウトにインライン CSS 変数を使用するにはどうすればよいですか?" >
<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="CSS変数はどのように機能するのでしょうか?レイアウトにインライン CSS 変数を使用するにはどうすればよいですか?" >
<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="CSS変数はどのように機能するのでしょうか?レイアウトにインライン CSS 変数を使用するにはどうすればよいですか?" >
以上がCSS変数はどのように機能するのでしょうか?レイアウトにインライン CSS 変数を使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7724
7724
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





