
css3アニメーションには実行順序があります。 CSSにおけるアニメーションの実行順序はtransformで設定した一番外側の属性から始まり、構文は「transform:最後に実行されたアクション属性(属性値)…最初に実行されたアクション属性(属性値);」となります。アニメーション内にオフセット アクションの後に回転アクションがある場合、回転は元の中心点に基づいて行われるため、アニメーションを実行する際には、最初に変形してからオフセットする必要があります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 アニメーションには実行順序があります
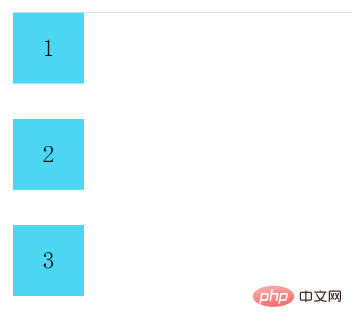
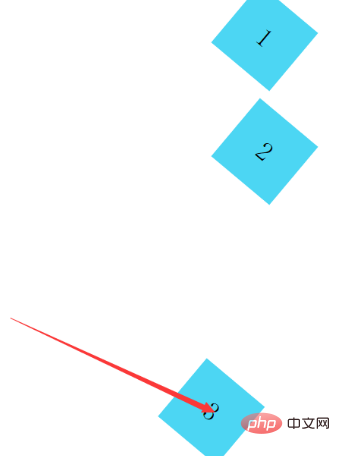
#変形アニメーションの実行順序は、最も外側の属性から始まります。たとえば、transform:translateX(100px)rotate(30deg) とすると、アニメーションは最初に 30 度回転し、次に 100 ピクセルずつオフセットされます。 これをtransform:rotate(30deg) translationX(100px)に切り替えると、アニメーションは最初に100ピクセルオフセットされ、次に30度回転されます。ここで、最初にオフセットしてから回転すると注意してください。 、アニメーションはオリジナルに基づきます。位置の中心点の回転#例は次のとおりです。

css ビデオ チュートリアル、html ビデオ チュートリアル)
以上がcss3アニメーションには実行順序があるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




