
CSS3 では、「transform-origin」属性を使用して要素の回転基準点を設定できます。この属性は要素の回転位置を変更するために使用されます。2D 回転要素の場合、 x 軸と y 軸上の要素の位置を変更できます。3D 回転要素の場合は、x 軸、y 軸、z 軸上の要素の位置を変更できます。構文は「」です。変換原点:X 軸方向位置 Y 軸方向位置 Z 軸方向位置;"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
transform-Origin 属性で回転基準点を設定します
transform-Origin 属性変換要素の場所を変更できます。
2D 変換要素は、要素の X 軸と Y 軸を変更できます。要素を 3D で変換し、要素の Z 軸も変更します。
この属性を使用するには、まずtransform属性を使用する必要があります。
構文は次のとおりです。
transform-origin: x-axis y-axis z-axis;
x-axis
ビューを X 軸上のどこに配置するかを定義します。
y 軸
Y 軸上のビューの配置場所を定義します。
z 軸
Z 軸上のビューが配置される場所を定義します。
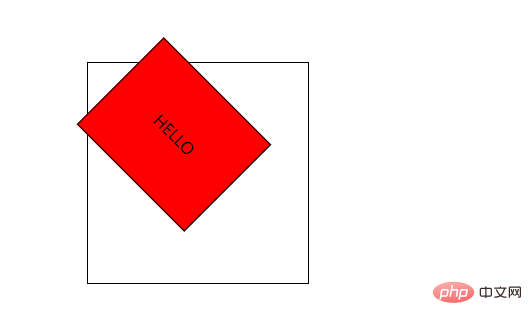
例は次のとおりです:
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:50% 50%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:50% 50%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:50% 50%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル ,htmlビデオチュートリアル)
以上がCSS3アニメーションの回転基準点を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



