HTML5のフォームフィールドとはどういう意味ですか?
HTML5 では、フォーム フィールドは、すべてのフォーム スペースとプロンプト情報、つまりフォーム タグに保存されるデータを収容するために使用されるコンテナです。フォーム データを処理するすべてのプログラムと URL アドレスは、フォーム フィールド、およびサーバーにデータを送信する方法。フォーム フィールドが定義されていない場合、フォーム内のデータをバックエンド サーバーに送信できません。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML5 フォーム フィールドの意味は何ですか?
フォーム フィールド: コンテナに相当し、すべてのフォーム スペースとプロンプト情報を収容するために使用されます。
はいこれは、フォーム データを処理するすべてのプログラムの URL アドレスと、データをサーバーに送信する方法を定義します。フォーム フィールドが定義されていない場合、フォーム内のデータをバックエンド サーバーに送信できません。
フォーム フィールドは、
タグに含まれる入力に格納されるデータです。フォームフィールドには、秘伝タイプ、テキストタイプ、ラジオタイプ、チェックボックスタイプ、テキストエリアタイプ、ファイルタイプ、選択タイプ、基本タイプなど、さまざまな入力タイプが含まれています。フォームフィールド: フォーム情報を収集してサーバーに送信;
一般的に使用される属性:
アクション フォームが情報を収集した後、処理のためにサーバーに送信する必要があります。属性は、フォーム データを受信して処理するサーバー プログラムの URL を指定するために使用されます。アドレス
メソッドは、フォームにデータを送信する方法を設定するために使用され、値は get または post です。取得送信はアドレス バーにプレーン テキストで表示されます。投稿モードで送信することをお勧めします。
name は、同じページ上の異なるフォームを区別するためにフォームの名前を指定するために使用されます。
拡張知識:フォーム コントロール: 単一行のテキスト入力ボックス、パスワード入力ボックス、チェック ボックス、送信ボタン、リセット ボタン、 etc.
プロンプト情報: 1 フォームには通常、ユーザーに入力と操作を促す説明テキストが含まれています
フォーム フィールド属性1 、form
この属性はフォーム ID を介して渡すことができ、現在のフォーム フィールドが属するフォームを指定できます。この属性を指定した後は、現在のフォーム フィールドをページ上の任意の場所に配置でき、1 つのフォーム フィールドを配置できます。このとき、異なるフォームはスペースで区切られますが、ページが分かりにくくなるため、このように記述することをお勧めします。
ケースコード:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
</form>
年龄:<input type="text" form="form1">
</body>2.formaction
この属性は通常、送信ボタンに記述され、その機能はフォームのアクション属性をオーバーライドしてフォームを送信することです。データを別のアドレスに送信します。フォームに複数の送信ボタンを設定し、それぞれ異なるアドレスを指定して、異なる結果を取得する場合に適しています。
ケースコード:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
<input type="submit" value="提交2" formaction="新地址">
</form>3. formenctype
この属性は、フォームが投稿モードで送信されるときにデータのエンコード方法を変更するために使用されます。一般的に使用される値次のとおりです: application/x-www-form-urlencoded (デフォルトの文字エンコーディング)、multipart/form-data (バイナリ)、text/plain (プレーン テキスト)
ケース コード:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="字符编码">
<input type="submit" value="二进制编码" formenctype="multipart/form-data">
<input type="submit" value="纯文本" formenctype="text/plain">
</form>4 , list
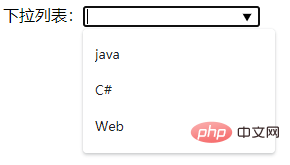
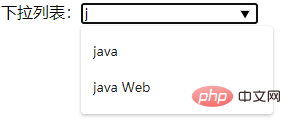
この属性は、ドロップダウン ボックスを表示するためにフォーム要素 datalist と組み合わせて使用されます。 list の値は、対応するデータリストの ID 値である必要があります。ドロップダウン ボックスは、入力したキーワードに基づいてドロップダウン リストと自動的に一致することもあります。
ケース表示:
 キーワード一致
キーワード一致
##ケースコード: 
<form>
下拉列表:<input list="books">
<datalist id="books">
<option value="java"></option>
<option value="C#"></option>
<option value="java Web"></option>
</datalist>
</form>css ビデオ チュートリアル
、html ビデオ チュートリアル)
以上がHTML5のフォームフィールドとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7678
7678
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





