
2 つの判定方法: 1. hasClass() を使用すると、選択した要素に指定したクラス (クラス名) が含まれているかどうかを確認できます。構文は「指定した要素 object.hasClass("クラス名")」です。 if it contains 指定されたクラスが含まれていない場合は true を返し、含まれていない場合は false を返します。 2. attr() と「==」演算子を「指定された要素 object.attr("class")=="クラス名"」という構文で使用して、要素のクラス属性値が指定されたクラスと等しいかどうかを確認します。 name を返し、true が返された場合は包含を示します。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
要素に指定されたクラスが含まれているかどうかを判断するための jQuery の 2 つのメソッド:
方法 1: hasClass() を使用して判断する
hasClass()メソッドは、選択した要素に指定したクラス(クラス名)が含まれているかどうかを確認できます。
選択された要素に指定されたクラスが含まれている場合、このメソッドは true を返し、含まれていない場合は false を返します。
例:
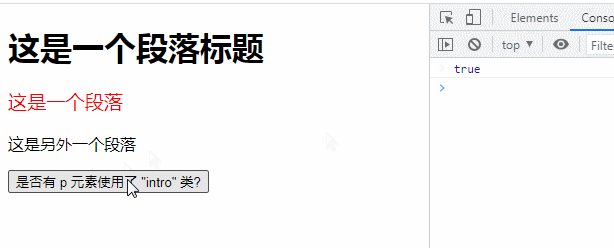
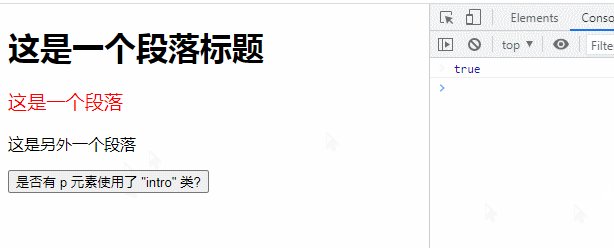
要素に "intro" クラスが含まれるかどうかを確認します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
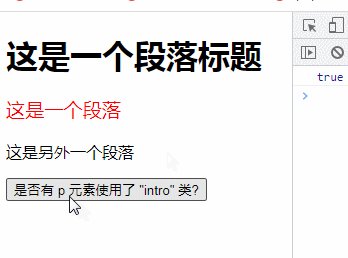
console.log($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
戻り値は true であるため、指定された p 要素には "イントロ」の類。
方法 2: attr() と "== を使用して決定します。
要素に「intro」クラスが含まれているかどうかを確認します
$(document).ready(function(){
$("button").click(function(){
console.log($("p").attr("class")=="intro");
});
});
jQuery ビデオ チュートリアル, Web フロントエンド ビデオ ]
以上がjqueryで要素に指定されたクラスが含まれているかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




