
3 キャンセル方法: 1. unbind() を使用します。構文は「double-click element.unbind()」で、選択した要素のすべてのダブルクリック イベント監視をキャンセルします。 2. undelegate()、「要素の親要素をダブルクリックする.undelegate()」という構文を使用して、選択した要素に delegate() によって追加されたダブルクリック イベント監視をキャンセルします。 3. off()、構文「ダブルクリック要素.off()」を使用して、選択した要素の on() で追加されたダブルクリック イベント監視をキャンセルします。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
#jquery には、ダブルクリック イベントの監視をキャンセルするための複数のメソッドが用意されています
#1. unbind() メソッドを使用しますunbind() メソッドは、イベントの発生時にすべてまたは選択したイベント ハンドラーを削除したり、指定された関数の実行を終了したりできます。
このメソッドは、イベント オブジェクトを通じてイベント ハンドラーのバインドを解除することもできます。このメソッドは、イベント自体のバインドを解除するためにも使用されます (イベントが一定回数トリガーされた後のイベント ハンドラーの削除など)。
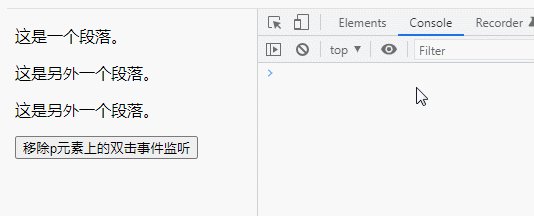
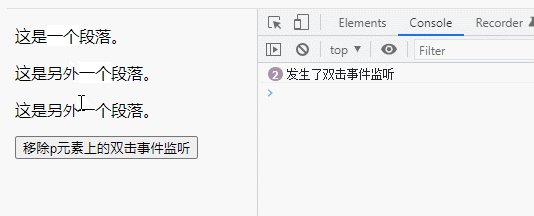
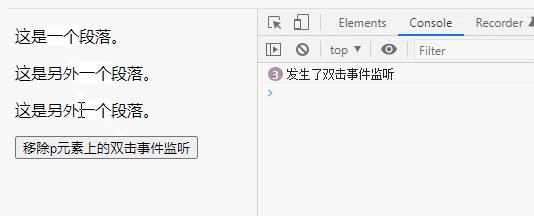
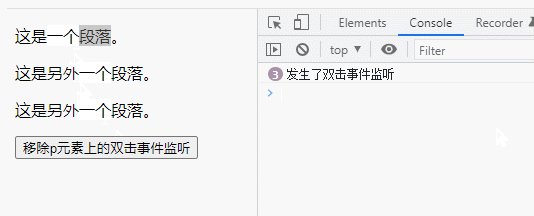
例: ダブルクリック イベントの監視をキャンセルする
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").dblclick(function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>这是另外一个段落。</p>
<button>移除p元素上的双击事件监听</button>
</body>
</html>
undelegate() メソッドは、delegate() メソッドによって追加された 1 つ以上のイベント ハンドラーを削除します。
例: ダブルクリック イベント監視のキャンセル
コア コード:
<script>
$(document).ready(function() {
$("body").delegate("p", "dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
off() メソッドは、通常、on() メソッドを通じて追加されたイベント ハンドラーを削除するために使用されます。
例: ダブルクリック イベント監視のキャンセル
コア コード:
<script>
$(document).ready(function() {
$("p").on("dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").off();
});
});
</script> [推奨学習:
[推奨学習:
以上がjqueryでリスニングしているダブルクリックイベントをキャンセルする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。