
3 実装方法: 1. toggle()、構文 "$("div").toggle(); を使用して div 要素の表示ステータスを確認し、要素が表示されている場合は非表示にします。要素、非表示の場合は要素が表示されます。 2. fadeToggle() を使用して表示と非表示を切り替えます。構文は「$("div").fadeToggle();」です。 3. slideToggle() を使用して表示と非表示を切り替えます。構文は「$("div").slideToggle();」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jquery で div 要素を非表示および表示する 3 つの方法
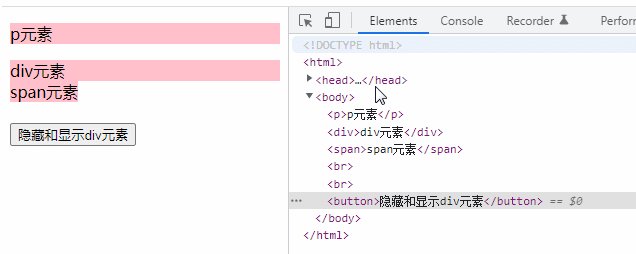
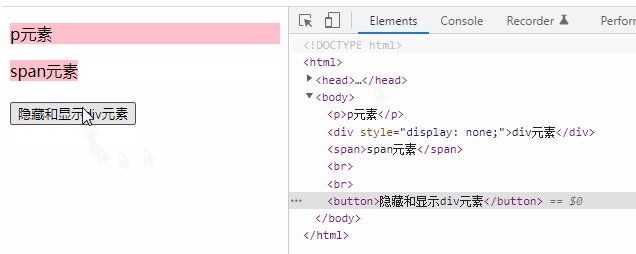
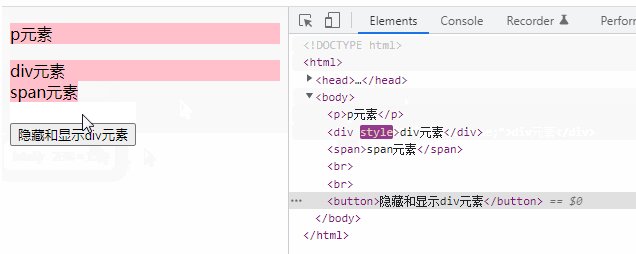
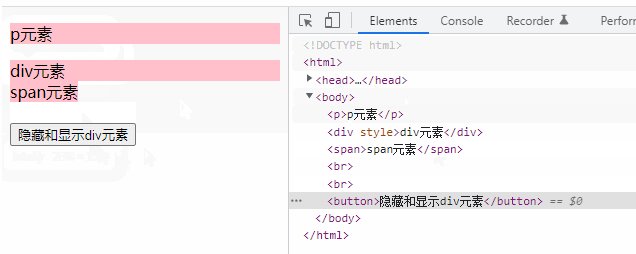
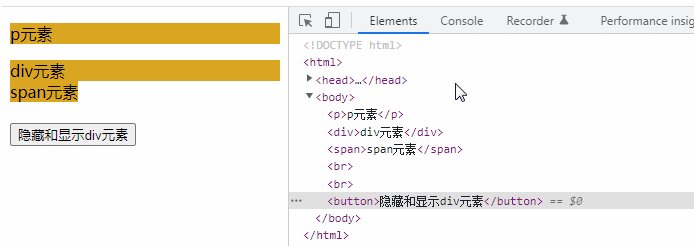
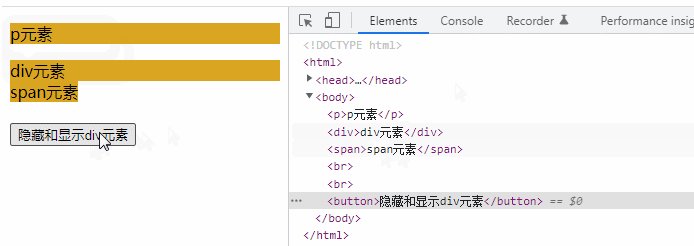
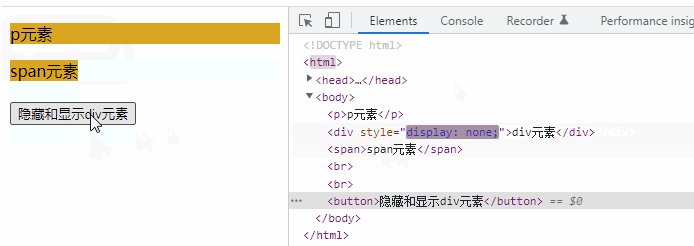
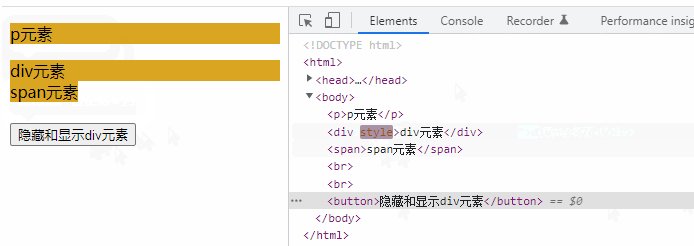
1. toggle() を使用して非表示と表示を切り替えますdiv 要素
toggle() メソッドは、選択した要素の Hide() と show() を切り替えます。
hide() メソッドは、選択した要素を非表示にします。
show() メソッドは、非表示の選択された要素を表示します。
このメソッドは、選択した要素の表示ステータスをチェックします。要素が非表示の場合は show() を実行し、要素が表示されている場合は Hide() を実行します。これにより、非表示状態と表示状態を切り替える効果が作成されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggle();
});
});
</script>
<style>
p,div,span {
background-color: #FFC0CB;
}
</style>
</head>
<body>
<p>p元素</p>
<div>div元素</div>
<span>span元素</span><br><br>
<button>隐藏和显示div元素</button>
</body>
</html>
2. fadeToggle() を使用して div 要素を表示または非表示にします
fadeIn() および fadeOut の fadeToggle() メソッド() を使用してメソッドを切り替えます。
要素がフェードアウトしている場合、fadeToggle() はフェードイン効果を使用して要素を表示します。
要素がフェードインしている場合、fadeToggle() はフェードアウト効果を使用して要素を表示します。
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").fadeToggle();
});
});
</script>
<style>
p,div,span {
background-color: #DAA520;
}
</style>
3. slideToggle() を使用して div 要素を表示または非表示にします
slideToggle() メソッド選択した要素で slideUp() と slideDown() を切り替えます。
slideUp() メソッドは、選択した要素をスライド方式で非表示にします。
slideDown() メソッドは、選択した要素をスライドして表示します。
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").slideToggle();
});
});
</script>
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでdivを非表示にしたり表示したりする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



