
css3 は 3D 効果を作成できます。方法: 1. 要素を X 軸を中心に指定度回転するように設定できる、rotateX() メソッドを使用します。構文は「Element {transform:rotateX (X 軸を中心に度数回転)」です。 ;}"; 2.rotateY( ) メソッドを使用します。このメソッドは、要素を Y 軸の周りで指定された角度で回転するように設定できます。構文は、「Element {transform:rotateY (Y 軸の周りを回転数だけ回転)」です。度);}"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS3 を使用すると、3D 変換を使用して要素をフォーマットできます。
3D 変換メソッド:
rotateX()
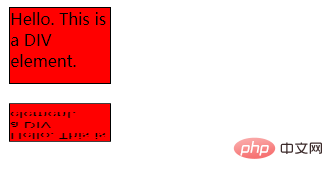
rotateX() メソッドは、X 軸を中心に要素を指定された角度で回転します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>出力結果:

##rotateY()
rotateY () メソッドは、Y 軸を中心に要素を指定された度だけ回転します。 例は次のとおりです:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>css ビデオ チュートリアル ,htmlビデオチュートリアル)
以上がCSS3 で 3D 効果を作成できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




