uni-app の概要: プロジェクトの作成とネイティブ タブバーの構成
uni-app は、Vue.js を使用してクロスプラットフォーム アプリケーションを開発するためのフロントエンド フレームワークです。開発者は、iOS、Android、H5、ミニ プログラムなどの複数のプラットフォームにコンパイルできるコード セットを作成します。ネイティブ ミニ プログラム開発と比較して、APP の両端がネイティブで開発され、学習と開発のコストが低く、プラットフォームには豊富なコンポーネントが付属し、実行エクスペリエンスが非常に優れているため、開発者に広く歓迎されています。
開始する前に、開発者は次のツールをダウンロードしてインストールする必要があります: HBuilderX: 公式 IDE ダウンロード アドレス
1. 最初のユニアプリ プロジェクトを作成します
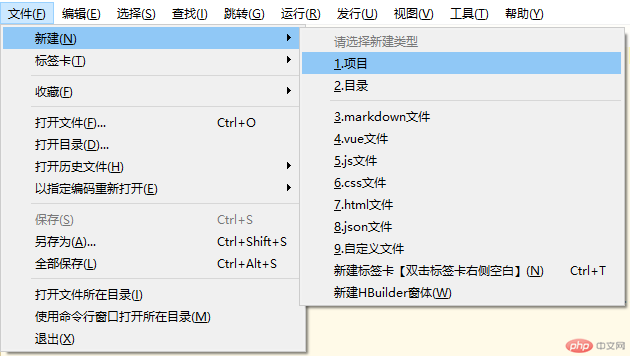
ツールバーで [ファイル] -> [新規作成] -> [プロジェクト] をクリックします。
左側でユニアプリ プロジェクトを選択し、プロジェクト名 (例: test) を入力し、ファイル パスを選択し、デフォルトを使用します。テンプレートを選択して [作成] をクリックすると、ユニアプリ プロジェクトを正常に作成できます。

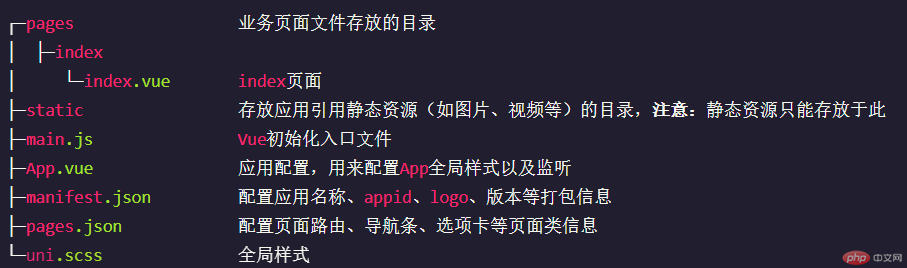
2. プロジェクト ディレクトリの紹介
新しいユニアプリ プロジェクトが正常に作成されると、プロジェクト ディレクトリに次のファイルが生成されます:

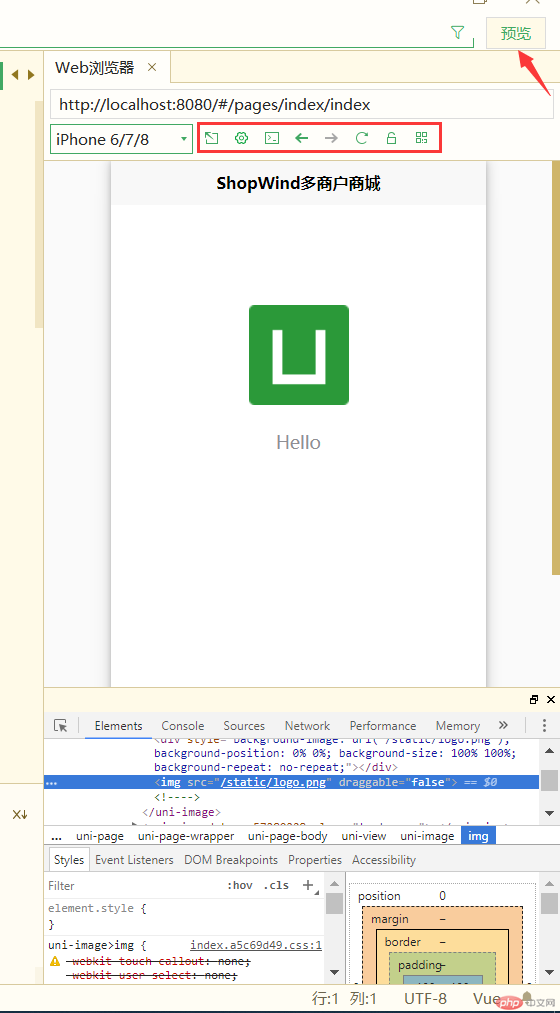
3. プレビューのデバッグ
新しいユニアプリ プロジェクトが正常に作成されたら、プロジェクトの右側にあるプレビュー ボタンをクリックしてツールでプレビューできます。 HBuilderX ツール。レイアウト構造、スタイル、コンソールなどをデバッグおよび表示できます。

4. ネイティブ タブバーの作成と構成
ページを開きます.json ファイルを編集し、タイトルを変更し、ページ ルーティングを追加し、タブバーを追加し、「ホーム」、「カテゴリ」、「ショッピング カート」、「マイ」の 4 つのタブバーを追加します。これに応じて、pages ディレクトリに 4 つのページを作成します。コードは次のとおりです:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "ShopWind多商户商城"
}
}, {
"path": "pages/user/index",
"style": {
"navigationBarTitleText": "我的"
}
}, {
"path": "pages/cart/index",
"style": {
"navigationBarTitleText": "购物车"
}
}, {
"path": "pages/category/index",
"style": {
"navigationBarTitleText": "商品分类"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#333333",
"selectedColor": "#fc2b34",
"borderStyle": "white",
"backgroundColor": "#FFFFFF",
"position": "bottom",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/images/home.png",
"selectedIconPath": "static/images/home-hover.png",
"text": "首页"
},
{
"pagePath": "pages/category/index",
"iconPath": "static/images/gcategory.png",
"selectedIconPath": "static/images/gcategory-hover.png",
"text": "分类"
},
{
"pagePath": "pages/cart/index",
"iconPath": "static/images/cart.png",
"selectedIconPath": "static/images/cart-hover.png",
"text": "购物车"
},
{
"pagePath": "pages/user/index",
"iconPath": "static/images/my.png",
"selectedIconPath": "static/images/my-hover.png",
"text": "我的"
}
]
}
}5. 静的リソース パッケージ (画像) のインポート
上記のコード ブロックは静的リソースの画像に適用され、画像は静的ディレクトリに配置する必要があります。
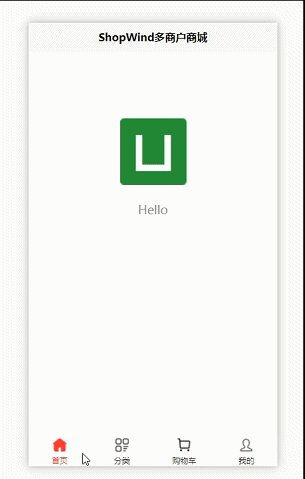
6. テスト プロジェクトがビルドされ、その結果は次のようになります。

リソース パッケージのダウンロード
以上がuni-app の概要: プロジェクトの作成とネイティブ タブバーの構成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか?次の記事では、VSCode でのユニアプリ開発に関するチュートリアルを紹介します。これは、おそらく最も詳細なチュートリアルです。ぜひ見に来てください!
 uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発するにはどうすればよいですか?この記事では簡単な地図の作り方を紹介しますので、ぜひ参考にしてください。
 uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発するにはどうすればよいですか?次の記事では、Uniapp に Snake ゲームを実装する手順を段階的に説明します。お役に立てば幸いです。
 uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app インターフェイス、グローバル メソッドのカプセル化 1. ルート ディレクトリに API ファイルを作成し、API フォルダーに api.js、baseUrl.js、および http.js ファイルを作成します。 2.baseUrl.js ファイル コード exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js ファイル コードexportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
この記事では、uniapp に関する関連知識を提供します。主に、複数選択ボックスの全選択機能の実装に関する問題を整理します。全選択機能が実装できない理由は、チェックボックスのチェックされたフィールドがオンになっている場合です。動的に変更されると、インターフェイス上のステータスはリアルタイムに変更されますが、checkbox-group の変更イベントはトリガーされません。
 ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
この記事では、ユニアプリ カレンダー プラグインの開発をステップごとに説明し、次期カレンダー プラグインの開発からリリースまでの手順を紹介します。
 uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
この記事では、uniapp に関する関連知識を皆さんに提供します。主に uniapp を使用して電話をかける方法と同期録音する方法を紹介します。興味のある友人はぜひご覧ください。皆様のお役に立てれば幸いです。
 Uniapp を使用してグローバル メッセージ プロンプトとそのコンポーネントを実装する方法について話しましょう
Jun 22, 2022 pm 06:24 PM
Uniapp を使用してグローバル メッセージ プロンプトとそのコンポーネントを実装する方法について話しましょう
Jun 22, 2022 pm 06:24 PM
Uniapp にグローバル メッセージ プロンプトとコンポーネントを実装するにはどうすればよいですか?次の記事では、Uniapp グローバル メッセージ プロンプトとそのコンポーネントを実装する方法を紹介します。




