JavaScript の弱いマッピングと弱いコレクションの知識の詳細な説明
この記事では、javascript に関する関連知識を提供します。主に弱いマッピングと弱いコレクションに関連する問題を紹介します。一緒に見てみましょう。皆さんのお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
簡単に言えば、 a 変数またはオブジェクトが「到達不能」の場合、変数またはオブジェクトをメモリに格納し続ける必要はなく、リサイクルする必要があります。
例:
let xiaoming = {name:'xiaoming'}//创建一个对象,并用变量xiaoming引用
xiaoming = null //将变量xiaoming置空,从而使对象{name:'xiaoming'}不可达
//{name:'xiaoming'}对象被回收オブジェクトが配列および他のオブジェクトによって参照されている場合、そのオブジェクトが配列を参照し、オブジェクトが配列内に存在する限り、そのオブジェクトは到達可能であるとみなされます。 。
配列内のオブジェクト:
let xiaoming = {name:'xiaoming'}
let arr = [xiaoming]
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于存在于数组中,并不会被释放同様に、Map のキーとしてオブジェクトを使用する場合、Map が存在する場合、そのオブジェクトはエンジンによってリサイクルされることはありません。
Map のキー オブジェクト:
let xiaoming = {name:'xiaoming'}
let map = new Map()
map.set(xiaoming,'a boy')
xiaoming = null //将变量xiaoming置空
//对象{name:'xiaoming'}由于是map的键,并不会被释放WeapMap は、キー オブジェクトの解放処理においては Map と本質的に同じです。違いは、簡単に言えば、WeapMap はオブジェクトがキーとして使用されるため、ガベージ コレクションを防止しないことです。
WeakMap
WeakMap と Map の違いは、次の 3 つの側面に分類できます。 WeakMap
-
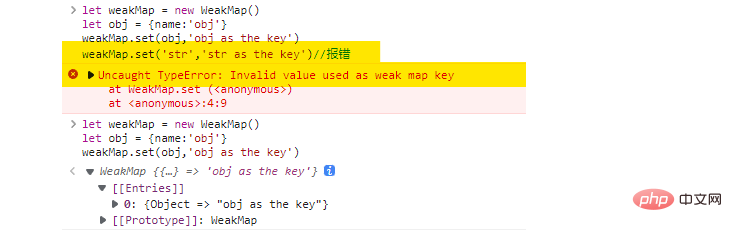
let weakMap = new WeakMap() let obj = {name:'obj'} weakMap.set(obj,'obj as the key') weakMap.set('str','str as the key')//报错ログイン後にコピーコードの実行結果は次のとおりです:
key を使用するとプログラムが正常に実行できなくなります。
を使用するとプログラムが正常に実行できなくなります。
エンジンがキー (オブジェクト) をリサイクルすることを妨げません。
- つまり、オブジェクトに
- WeakMap への参照以外の参照がない場合。の場合、オブジェクトはシステムによってリサイクルされます。
例: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let weakMap = new WeakMap()
let obj = {name:'obj'}
weakMap.set(obj,'obj as the key')
obj = null //将变量obj置空
//此时,对象{name:'obj'}就会被回收</pre><div class="contentsignin">ログイン後にコピー</div></div>
WeakMap
サポートされるメソッドは制限されています-
##WeakMap 反復は次のとおりです。サポートされていません
- WeakMap
サポートされていませんkeys() -
WeakMapサポートされていませんvalues() -
WeakMapentires() -
したがって、すべてのキーと値のペアを取得する方法はありません。WeakMap
weakMap.get(key)キーと値のペアを取得します
- weakMap.set(key,val)
キーと値のペアを設定します - weakMap.delete(key)
キーと値のペアを削除します - weakMap .has(key)
存在するかどうかを確認する -
WeakMapのデータ アクセス方法を制限する必要がある理由は、 JavaScript
オブジェクトがすべての参照を失うと、JavaScript エンジンはオブジェクトが占有していたスペースをすぐに解放するか、しばらく待つことがあります。
WeakMap 内の要素の数を決定できません。 (想像してみてください。オブジェクトがすべての参照を失った後で WeakMap
WeakMap の使用例# アプリケーション シナリオ##WeakMap の通常は、オブジェクトに「属する」データを格納することですが、オブジェクトが存在しない場合には、それに応じてオブジェクトに「属する」データも解放する必要があります。
WeakMap` の使用に非常に適した歴史的な物語があります。「狡猾なウサギは死に、従者たちは料理される。鳥はいなくなり、優れた弓は隠される。」
このストーリーを説明するために JavaScript コードを使用する場合は、
:
let weakMap = new WeakMap()
let rabbit = {name:'rabbit'} //狡兔
let runDog = {name:'runDog'} //走狗
let flyBird = {name:'flyBird'} //飞鸟
let goodBow = {name:'goodBow'} //良弓
weakMap.set(rabbit,runDog)
weakMap.set(flyBird,goodBow)
rabbit = null //狡兔死
flyBird = null //飞鸟尽
//随即,走狗和良弓都会被释放,也可能不是立刻就释放
//这个故事告诉我们,当走狗没有啥好下场,可能不是立刻就被
//弄死了,但是迟早要弄死WeakSet および ## を使用する必要があります。 # Set と比較すると、WeakSet
WeakSet はオブジェクト要素のみを追加できます
- システムによる要素のリサイクルを妨げません
-
WeakSetサポート - add()
、has() 、 - delete ()
WeakSetは、size属性とkeys() メソッド -
をサポートしていません。WeakMapを使用して、いくつかの存在情報を確認したり、「はい/いいえ」ステータスを確認したりできます。たとえば、WeakMapを使用して、ユーザーがオンラインかどうかを判断できます:
let onlineUser = new WeakMap()
let zhangSan = {name:'张三'}
let liSi = {name:'李四'}
let wangEr = {name:'王二'}
let maZi = {name:'麻子'}
function login(user){
... ...
onlineUser.add(user)
}
//判断用户是否在线
function isOnline(user){
return onlineUser.has(user)
} WeakMap と WeakSet の制限は、すべての要素を一度に反復して取得できないことですが、これは非常に重要な場所での重要な役割には影響しません。
概要
-
WeakMapはオブジェクトをキーとしてのみ使用できます。キーへのすべての外部参照が失われた場合 (WeakMap## 以外に他の変数参照がない場合) # key object)、WeakMapは、エンジンがキー値をリサイクルすることを妨げません。リサイクルされると、WeakMapに対応する要素は存在しなくなります。 - WeakSet
はオブジェクトのみを保存できます。オブジェクト要素がすべての外部参照を失うと (WeakSetを除き、他の変数は要素オブジェクトを参照できなくなります)、WeakSetエンジンによるエレメントのリサイクルは妨げられません。リサイクルされると、WeakSet内の対応する要素が消えます。これらの共通の利点は、適切なシナリオでオブジェクトのメモリ フットプリントを削減できることです。 - clear()
、size、keys()、values()およびその他のメソッドはサポートされません
WeakMap と WeakSet は、「メイン」オブジェクトに関連付けられたデータ構造を保存するためによく使用されます。「メイン」オブジェクトがその意味を失うと、対応する関連データ構造は当然削除されます。
JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がJavaScript の弱いマッピングと弱いコレクションの知識の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




