
css3新增的属性有设置文本溢出样式的,可以利用“text-overflow”属性设置文本溢出的样式;该属性用于指定当文本溢出包含文本的元素时应该如何显示,可以设置溢出后文本被裁切、显示省略号等等样式,语法为“元素{text-overflow:属性值;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
text-overflow属性指定当文本溢出包含它的元素时,应该如何显示。可以设置溢出后,文本被剪切、显示省略号 (...) 或显示自定义字符串(不是所有浏览器都支持)。
text-overflow 需要配合以下两个属性使用:
white-space: nowrap;
overflow: hidden;
语法为:
text-overflow: clip|ellipsis|string|initial|inherit;
clip 剪切文本。
ellipsis 显示省略符号 ... 来代表被修剪的文本。
string 使用给定的字符串来代表被修剪的文本。
initial 设置为属性默认值。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
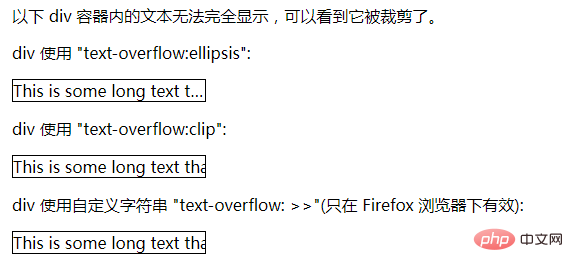
<p>以下 div 容器内的文本无法完全显示,可以看到它被裁剪了。</p>
<p>div 使用 "text-overflow:ellipsis":</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<p>div 使用 "text-overflow:clip":</p>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
<p>div 使用自定义字符串 "text-overflow: >>"(只在 Firefox 浏览器下有效):</p>
<div class="test" style="text-overflow:'>>';">This is some long text that will not fit in the box</div>
</body>
</html>输出结果:

以上がcss3 の新しい属性はテキスト オーバーフロー スタイルを設定しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



