
スティッキー配置は CSS3 の新機能です。スティッキー配置とは、スティッキーに設定されている位置配置属性値を指します。これは、ユーザーのスクロール位置に基づいて配置することを意味します。要素の配置は、特定のしきい値を超える前の相対的な配置です。これは固定位置であり、構文は「element {position: Sticky;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 の新しいポジショニング属性には、次の属性もあります。位置決め要素
は、ユーザーのスクロール位置に基づいて、相対位置位置:相対固定位置位置:固定
位置:スティッキー スティッキー位置の混合として理解されます。
sticky 英語文字通りの意味は「くっつく、くっつく」という意味なので、「スティッキーポジショニング」とも言えます。
position: Sticky; ユーザーのスクロール位置に基づいて配置されます。
固定的に配置された要素は、ユーザーのスクロールに応じて、position:relative とposition:fixed の位置を切り替えます。
これは、position:relative; のように動作し、ページがターゲット領域を超えてスクロールすると、position:fixed; のように動作し、ターゲット位置に固定されます。
要素の配置は、特定のしきい値を超える前は相対配置であり、それ以降は固定配置です。
この特定のしきい値は、上、右、下、または左のいずれかを参照します。つまり、スティッキー配置は、上、右、下、または左の 4 つのしきい値のいずれかを指定することによってのみ有効になります。それ以外の場合、動作は相対位置決めと同じです。
ユーザーのスクロール位置に応じて、動作はposition:relativeのようなものになります。ページがターゲット領域を超えてスクロールすると、動作はposition:fixedになります
対象領域は何ですか
#親要素に対して、しきい値を超えた場合、このしきい値は上、左、右、下によって決定されますスクロール要素
オーバーフローは表示されません要素フロー ボックス
最も近いスクロール可能な要素のサイズ ボックススティッキー配置された要素の。スクロール ボックスがない場合は、ブラウザ ウィンドウ ボックスです。
スティッキー制約四角形
スティッキー レイアウト要素の親要素四角形3有効条件①親要素をoverflow:hidden/overflow:auto/overflow:scroll/overflow:overlayにすることはできません②親要素の高さをスティッキーの高さより低くすることはできません。効果は表示できません③上/左/右/下のいずれかの方向の属性値を指定する必要があります④スコープは親要素内であり、効果は親要素内で有効になりますelement⑤表示範囲内 内側は相対的、それ以外は固定です⑥同じコンテナ内の複数のスティッキー要素は互いに独立してオフセットされており、重複する可能性があります4。 (1) 構文
p sticky{
position:-webkit-sticky;/*safair*/
position:sticky;
top:0;
}nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
</style>
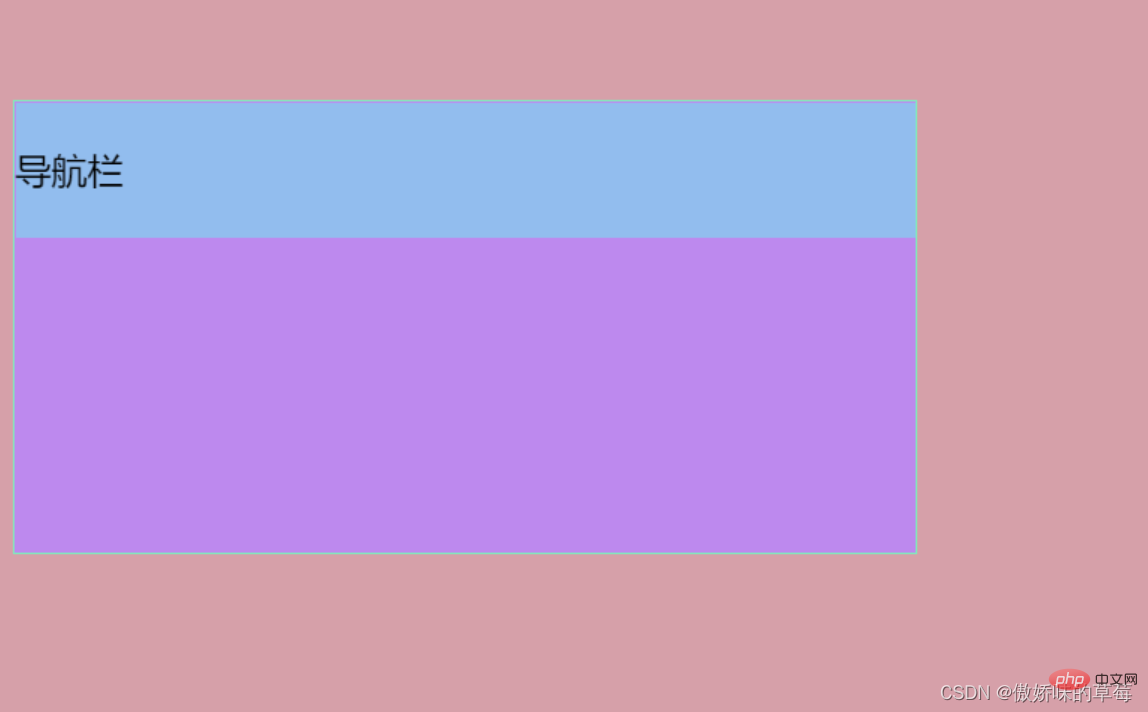
<p>
<nav>导航栏</nav>
</p>

 #マウスを上にスクロールすると、紫色のボックスがピンクのフロー ボックスを超えます。
#マウスを上にスクロールすると、紫色のボックスがピンクのフロー ボックスを超えます。
# (3) その他 スティッキー要素 
nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
display: block;
}
</style>
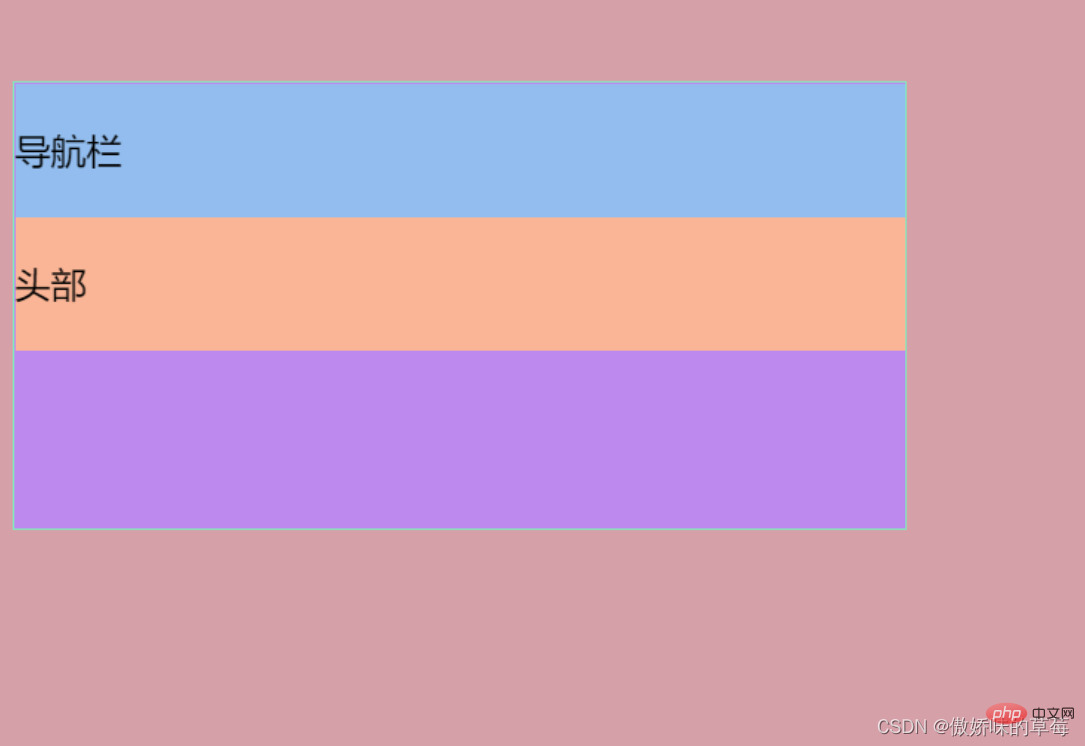
<p>
<nav>导航栏</nav>
<header>头部</header>
</p>マウスを上にスクロールすると、青いナビゲーション バーが固定され、オレンジ色のナビゲーション バーが上にスクロールします。2 つのスティッキー要素のスティッキー制約四角形青とオレンジは、紫色の p 親の内側にあります。 
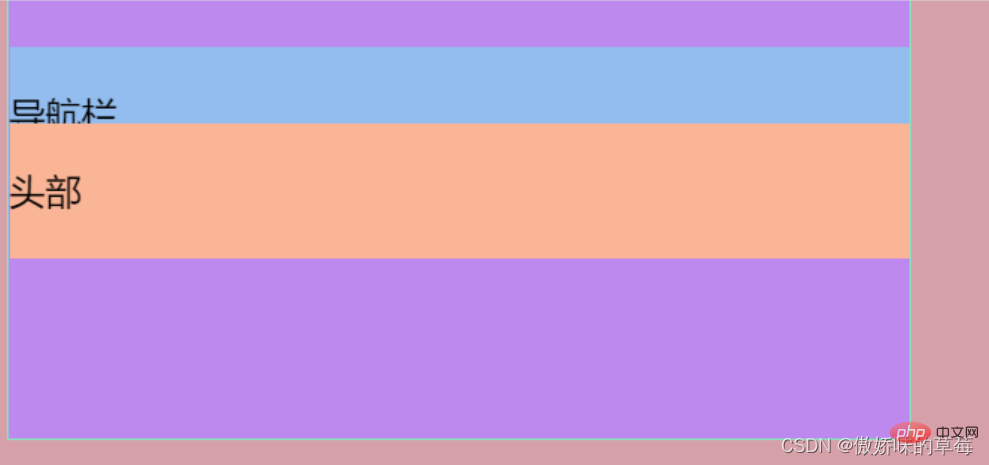
マウスを上にロールすると、青いナビゲーション バーが消え、オレンジ色のボックスが固定され、ナビゲーション バーを覆います (次のことを証明してください)スティッキー要素は前のスティッキー要素をカバーします)
マウスを上にスクロールすると、オレンジ色のボックスがピンク色のフロー ボックスを超えて表示範囲から消えます

总结:当有多个粘性元素的时候,后面的粘性元素会覆盖前面的粘性元素
前文总结了z-index的层级覆盖,来试试加上z-index会发生怎么样的覆盖效果
nav.z-index: 20 header.z-index:19
复习:css中的z-index层级问题
nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
z-index: 20;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
height: 60px;
line-height: 60px;
display: block;
z-index: 19;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
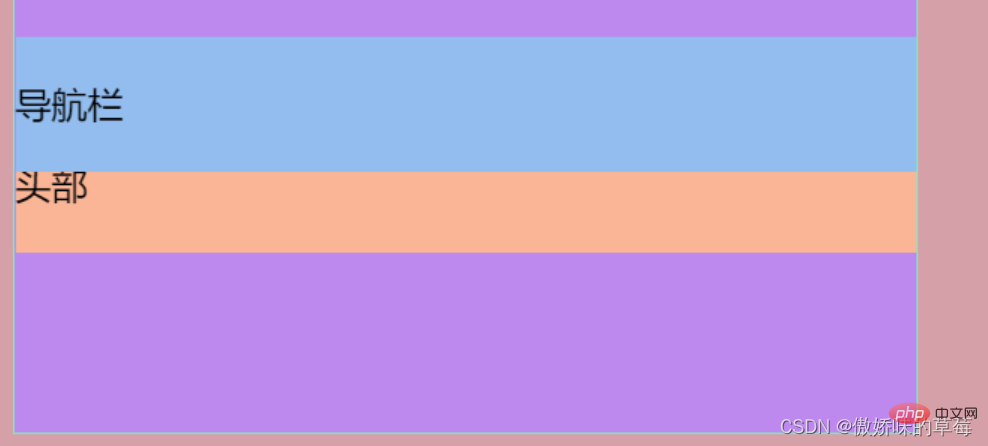
</p>效果展示

蓝色的导航栏逐渐覆盖黄色的头部



总结:粘性元素生效相当于position:fixed,z-index会生效
以上がスティッキー配置は CSS3 の新しい機能ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



