css3 ボックス モデルの用途は何ですか?
css3 のボックス モデルの機能は、一連のボックス関連の属性を定義することによって、各ボックスと HTML ドキュメント全体のパフォーマンスとレイアウト構造を強化および促進することです。ボックス モデルは一般的に使用される CSS です。 Web デザインにおいて、マージン、境界線、パディング、実際のコンテンツを含むテクノロジーで使用されるメンタル モデル。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3のボックスモデルの用途は何ですか
cssのボックスモデルはWebデザインでよく使われるCSS技術で使われる思考モデルで、その機能は系列を定義することです。ボックス関連の属性を使用すると、各ボックスと HTML ドキュメント全体のパフォーマンスとレイアウト構造を強化および促進できます。
css のボックス モードは、div CSS モデルの配置機能を完全に理解できるようにするためのもので、従来のテーブル レイアウト方法に代わるボックス モデルなどのレイアウト方法を使用します。そのため、ボックスモデルはdiv cssのレイアウト方法を学習する際に必ず学習すべきモデルであり、このモデルを通じてWebページ内のdivとdivの相対的な位置がどのように配置されているかを理解することができます。
すべての HTML 要素はボックスとして表示できます。CSS では、「ボックス モデル」という用語がデザインとレイアウトで使用されます。
CSS ボックス モデルは、本質的には、マージン、ボーダー、パディング、実際のコンテンツなどの周囲の HTML 要素をカプセル化するボックスです。
ボックス モデルを使用すると、他の要素と周囲の要素の境界線の間のスペースに要素を配置できます。
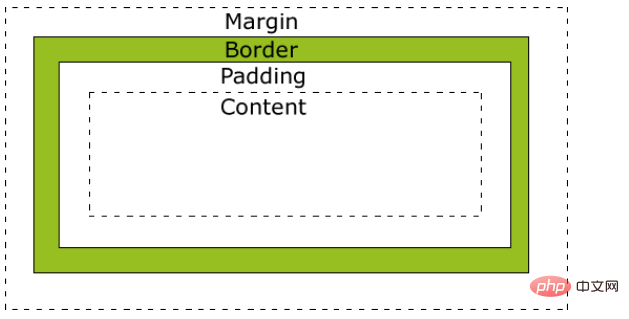
次の図はボックス モデルを示しています:

さまざまな部分の説明:
マージン - マージンをクリアします。枠線の外側の領域を削除し、余白を透明にします。
境界線 - パディングとコンテンツの周囲の境界線。
パディング - コンテンツの周囲の領域をクリアし、パディングを透明にします。
コンテンツ - ボックスのコンテンツ。テキストと画像が表示されます。
(学習ビデオ共有: css ビデオ チュートリアル、html ビデオ チュートリアル)
以上がcss3 ボックス モデルの用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、





