
bootstrap は国内で開発されたものではなく、アメリカの Twitter 社のデザイナー "Mark Otto" と "Jacob Thornton" によって開発されました。Bootstrap は、Web アプリケーションとフロントエンドの迅速な開発のために HTML、CSS、および JavaScript に基づいて開発されています。 -Webサイトのフレームワーク終了。

このチュートリアルの動作環境: Windows 10 システム、ブートストラップ バージョン 5、DELL G3 コンピューター
bootstrap は中国では開発されていません
Bootstrap は、Web アプリケーションと Web サイトを迅速に開発するためのフロントエンド フレームワークです。ブートストラップは HTML、CSS、および JAVASCRIPT に基づいています。
歴史
Bootstrapは、TwitterのMark OttoとJacob Thorntonによって開発されました。 Bootstrap は、2011 年 8 月に GitHub でリリースされたオープンソース製品です。
ブートストラップを使用する理由モバイル ファースト: Bootstrap 3 以降、フレームワークにはライブラリ全体にモバイル ファースト スタイルが含まれています。 ブラウザのサポート: すべての主要なブラウザはブートストラップをサポートしています。 Internet Explorer Firefox Opera Google Chrome Safari始めるのが簡単: HTML と CSS の基本的な知識があれば、Bootstrap の学習を始めることができます。 レスポンシブ デザイン: Bootstrap のレスポンシブ CSS は、デスクトップ、タブレット、携帯電話に適応できます。レスポンシブ デザインの詳細については、「ブートストラップ レスポンシブ デザイン」を参照してください。レスポンシブ デザイン
開発者がインターフェイスを作成するためのシンプルで統合されたソリューションを提供します。 これには強力な組み込みコンポーネントが含まれており、カスタマイズが簡単です。 Web ベースのカスタマイズも提供します。 これはオープンソースです。Bootstrap パッケージの内容
基本構造: Bootstrap は、グリッド システム、リンク スタイル、および背景を備えた基本構造を提供します。これについては、ブートストラップの基本構造セクションで詳しく説明します。 CSS: Bootstrap には、グローバル CSS 設定、基本的な HTML 要素スタイルの定義、拡張可能なクラス、および高度なグリッド システムの機能が付属しています。これについては、「ブートストラップ CSS」セクションで詳しく説明します。 コンポーネント: Bootstrap には、画像、ドロップダウン メニュー、ナビゲーション、アラート ボックス、ポップアップ ボックスなどを作成するための再利用可能なコンポーネントが十数個含まれています。これについては、「レイアウト コンポーネント」セクションで詳しく説明します。 JavaScript プラグイン: Bootstrap には、12 を超えるカスタム jQuery プラグインが含まれています。すべてのプラグインを直接含めることも、個別に含めることもできます。これについては、ブートストラップ プラグインのセクションで詳しく説明します。 カスタマイズ: Bootstrap コンポーネント、LESS 変数、および jQuery プラグインをカスタマイズして、独自のバージョンを取得できます。 例は次のとおりです:<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
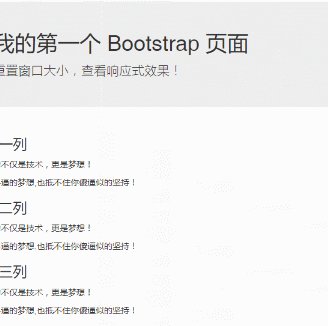
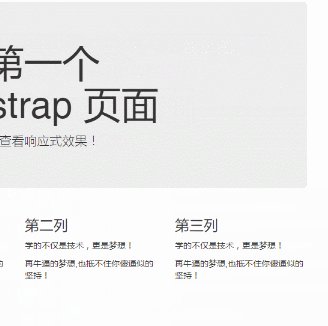
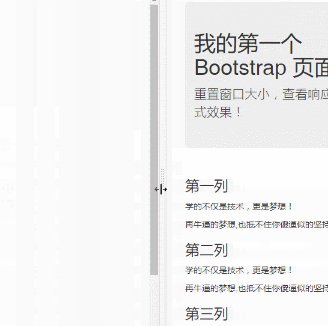
<h1>我的第一个 Bootstrap 页面</h1>
<p>重置窗口大小,查看响应式效果!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>第一列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3>第二列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3>第三列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
</div>
</div>
</body>
</html>
以上がブートストラップは中国で開発されたのですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


