Node+Express が Cookie をどのように操作するかについて話しましょう
Node Express は Cookie をどのように操作しますか?次の記事では、nodejsを使ってCookieを操作する方法を紹介しますので、ご参考になれば幸いです。

#Cookie: 複数形の Cookie も使用されることがあります。タイプは「小さなテキスト ファイル」で、一部の Web サイトによってユーザーの身元を特定し、セッション追跡を実行するためにユーザーのローカル端末に保存されるデータ (通常は暗号化されています) であり、情報はユーザーのクライアント コンピューターに一時的または永続的に保存されます。
#node を使用して Cookie を操作するには、cookie-parser module
npm i cookie-parser -s
// 引入express模块
const express = require('express')
// 实例化express
const app = express()
// 操作cookie模块
const cookieParser = require('cookie-parser');
// 加入cookie签名
app.use(cookieParser('真的好离谱')); //使用cookie中间件,加密值为:‘真的好离谱’
name: Cookie を一意に識別する名前。
value: Cookie に保存されている文字列の値。ドメイン: Cookie はそのドメインに対して有効です。
#読み取りの問題について
パス: この Cookie の影響を受けるパスを示します。ブラウザは、この設定に基づいて、指定されたドメイン内の一致するパスに Cookie を送信します。
有効期限: Cookie の有効期限が切れる時刻を示します。この時間が設定されていない場合、ブラウザはページを閉じるときにすべての Cookie を削除しますが、有効期限を自分で設定することもできます。
注: クライアントとサーバーによって設定された時間が一致しない場合、有効期限を使用するときにずれが生じます。
max-age: この Cookie の有効期限をブラウザに伝えるために使用されます (秒単位)。一般に、max-age は、expires よりも優先されます。
HttpOnly: スクリプト document.cookie を介して値を変更できないようにブラウザに指示します。この値も document.cookie では表示されませんが、この Cookie は http リクエストに含まれます。
注: ただしこの値はスクリプト内にあります お勧めできませんが、ブラウザのインストール ディレクトリにファイルの形式で存在します この設定は通常、サーバー側で設定されます。
secure: セキュリティ フラグ。secure が true の場合に指定すると、HTTP では無効になり、HTTPS でのみ有効になります。これは、作成された Cookie が、HTTPS 接続でのセッション検証のためにブラウザによってのみサーバーに渡されることを意味します. HTTP 接続の場合、この情報は渡されないため、通常は聞こえません。
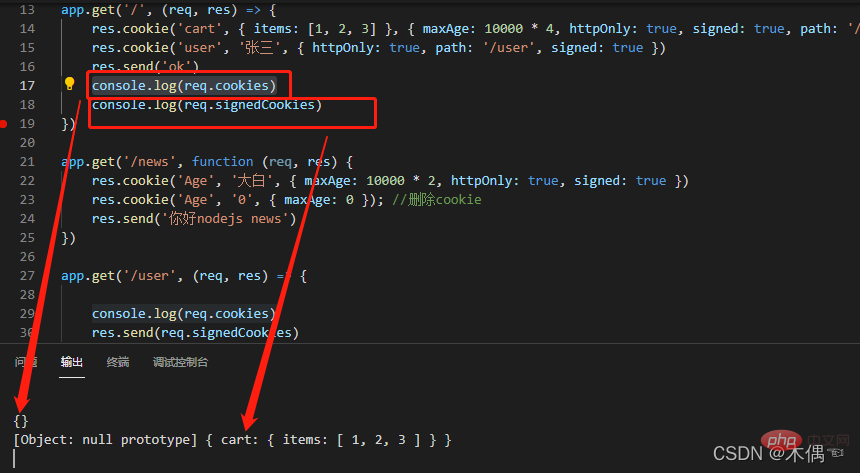
req.cookies: 読み取られるのは暗号化されていない Cookie です。
- req.signedCookies: 暗号化された Cookie を読み取ります。
- #ケース
app.get('/', (req, res) => {
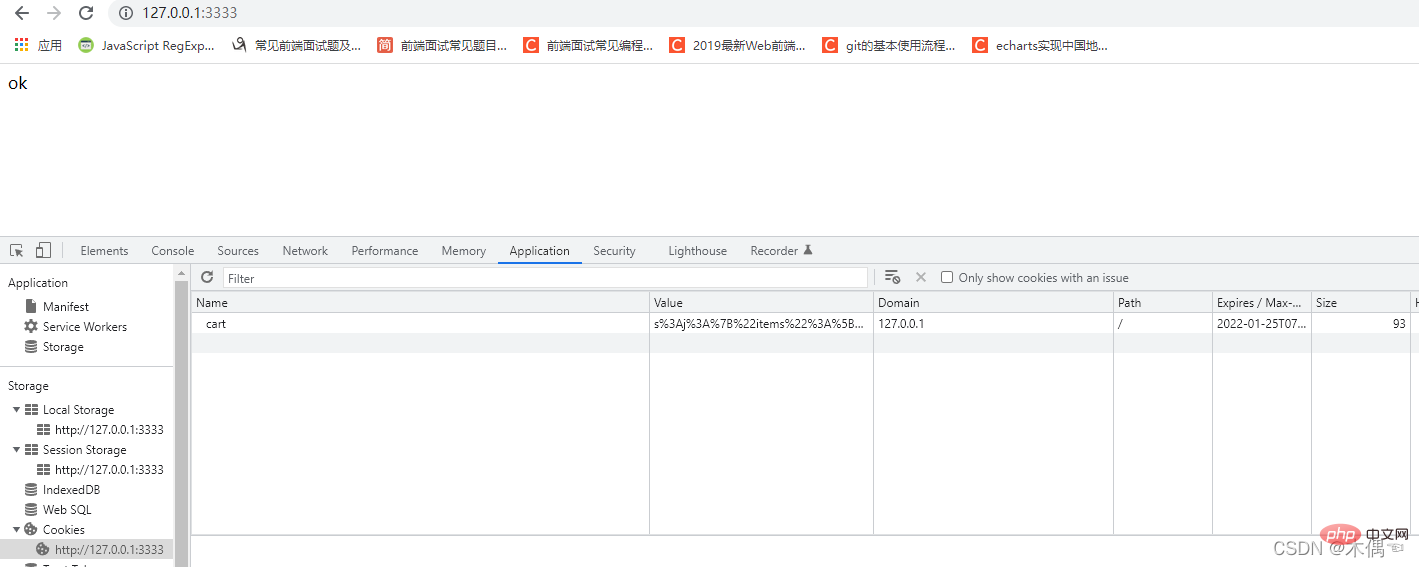
res.cookie('cart', { items: [1, 2, 3] }, { maxAge: 10000 * 2, httpOnly: true, signed: true, path: '/' });
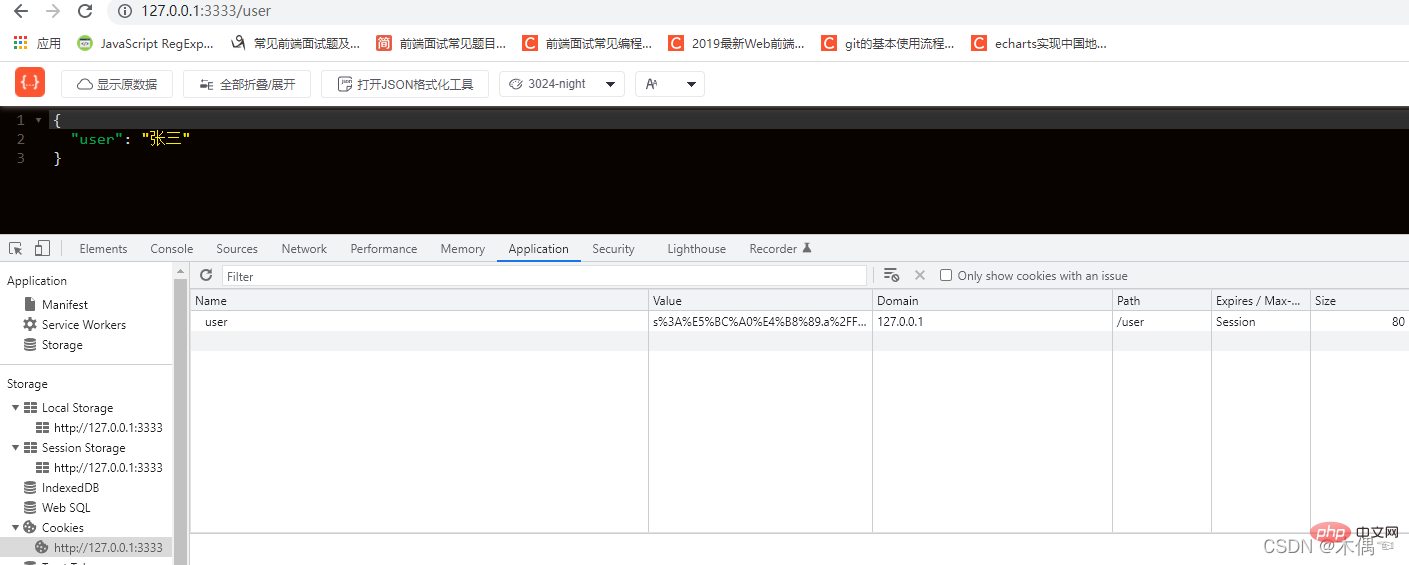
res.cookie('user', '张三', { httpOnly: true, path: '/user', signed: true })
res.send('ok')
console.log(req.cookies)
console.log(req.signedCookies)
})##
app.get('/user', (req, res) => {
console.log(req.cookies)
res.send(req.signedCookies)
})app.get('/news', function (req, res) {
res.cookie('Age', '大白', { maxAge: 10000 * 2, httpOnly: true, signed: true })
res.cookie('Age', '0', { maxAge: 0 }); //删除cookie
res.send('你好nodejs news')
})

maxAge が
が
になると、 cookie
cookie
ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。
以上がNode+Express が Cookie をどのように操作するかについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。




