Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
この記事では、Angular の独立コンポーネントを理解し、Angular で独立コンポーネントを作成する方法、および独立コンポーネントに既存のモジュールをインポートする方法を説明します。みんな。 !

Angular 14 のエキサイティングな機能は、Angular の独立したコンポーネントがついに登場したことです。
Angular 14 では、開発者は独立したコンポーネントを使用してさまざまなコンポーネントを開発することができますが、Angular の独立したコンポーネントの API はまだ安定しておらず、将来的には破壊的な更新が行われる可能性があることに注意してください。運用環境で使用されます。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
独立したコンポーネントの作成方法
既存のコンポーネントの場合は、## 追加 standalone: true を #@Component() に設定すると、imports を直接使用して、@NgModule() モジュールを使用せずに他のものをインポートできます。
新しいコンポーネントを作成している場合は、nggenerateComponent コマンドを使用して、独立したコンポーネントを直接作成できます (例: ng generate component button-list --standalone
@Component({
selector: 'app-button-list',
standalone: true,
imports: [
CommonModule,
],
templateUrl: './button-list.component.html',
styleUrls: ['./button-list.component.scss']
})
export class ButtonListComponent implements OnInit
Import)独立したコンポーネント内の既存のコンポーネント 一部のモジュール
では、imports に既存のモジュールを追加できます。例として MatButtonModule を取り上げます:
imports: [
CommonModule,
MatButtonModule,
],ButtonListComponent の MatButtonModule の mat-button コンポーネントを使用できます:
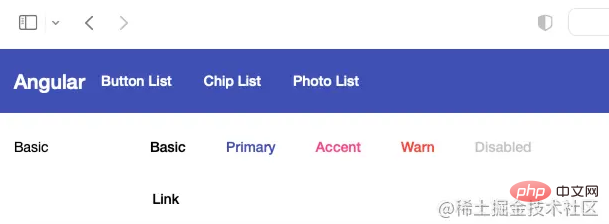
<button mat-button>Basic</button> <button mat-button color="primary">Primary</button> <button mat-button color="accent">Accent</button> <button mat-button color="warn">Warn</button> <button mat-button disabled>Disabled</button> <a mat-button href="https://damingerdai.github.io" target="_blank">Link</a>

独立したコンポーネントを使用して Angular アプリケーションを開始する
最初のステップは、AppComponent を独立したコンポーネントとして設定することです:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
standalone: true,
})
export class AppComponent {AppModule のインポートにあるインポートされたモジュールを AppComponent のインポートに追加しますが、2 つのモジュール例外があります: BrowserModule と BrowserAnimationsModule 。
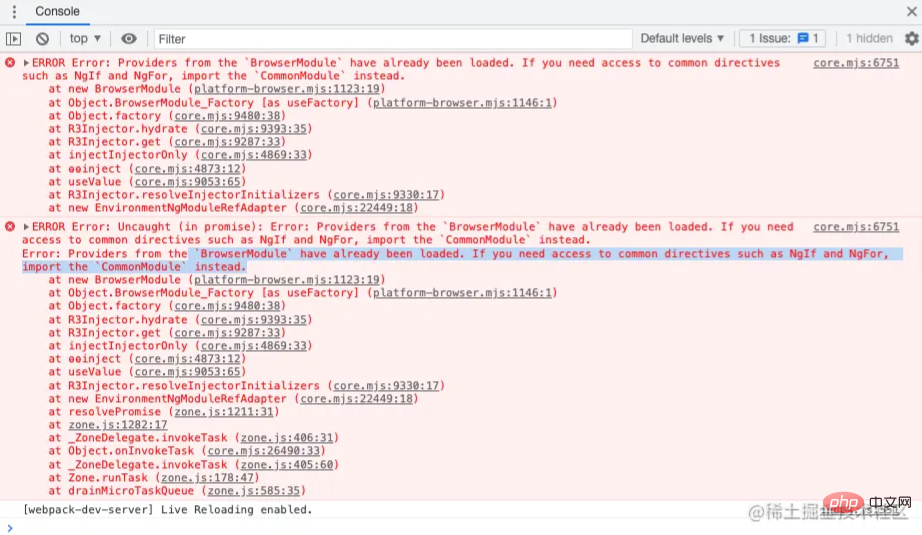
BrowserModule が既にロードされている可能性があります。NgIf や NgFor などの共通ディレクティブにアクセスする必要がある場合は、代わりに CommonModule をインポートしてください。 ** 問題:

app.module.ts ファイルを削除することです
: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>import { platformBrowserDynamic } from &#39;@angular/platform-browser-dynamic&#39;;
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));</pre><div class="contentsignin">ログイン後にコピー</div></div> は次のように変更されます:
bootstrapApplication(AppComponent).catch(err => console.error(err));
このようにして、独立したコンポーネントを使用して Angular コンポーネントを開始できます。
独立したコンポーネントのルーティングを構成するここには 3 つの独立したコンポーネントがあります:
HomeComponent、ButtonListComponent、 ChipListComponent , そして、
に ROUTES オブジェクト const ROUTES: Route[] = [
{
path: '',
pathMatch: 'full',
redirectTo: 'home'
},
{
path: 'home',
component: HomeComponent
},
{
path: 'button',
loadComponent: () =>
import('./app/button-list/button-list.component').then(
(mod) => mod.ButtonListComponent
),
},
{
path: 'chip',
loadComponent: () =>
import('./app/chip-list/chip-list.component').then(
(mod) => mod.ChipListComponent
),
},
];
と ChipListComponentloadComponent を使用して、ルートの遅延読み込みを実装します。 次に、
を使用して、bootstrapApplication の 2 番目のパラメーターに RouterModule を登録します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
],
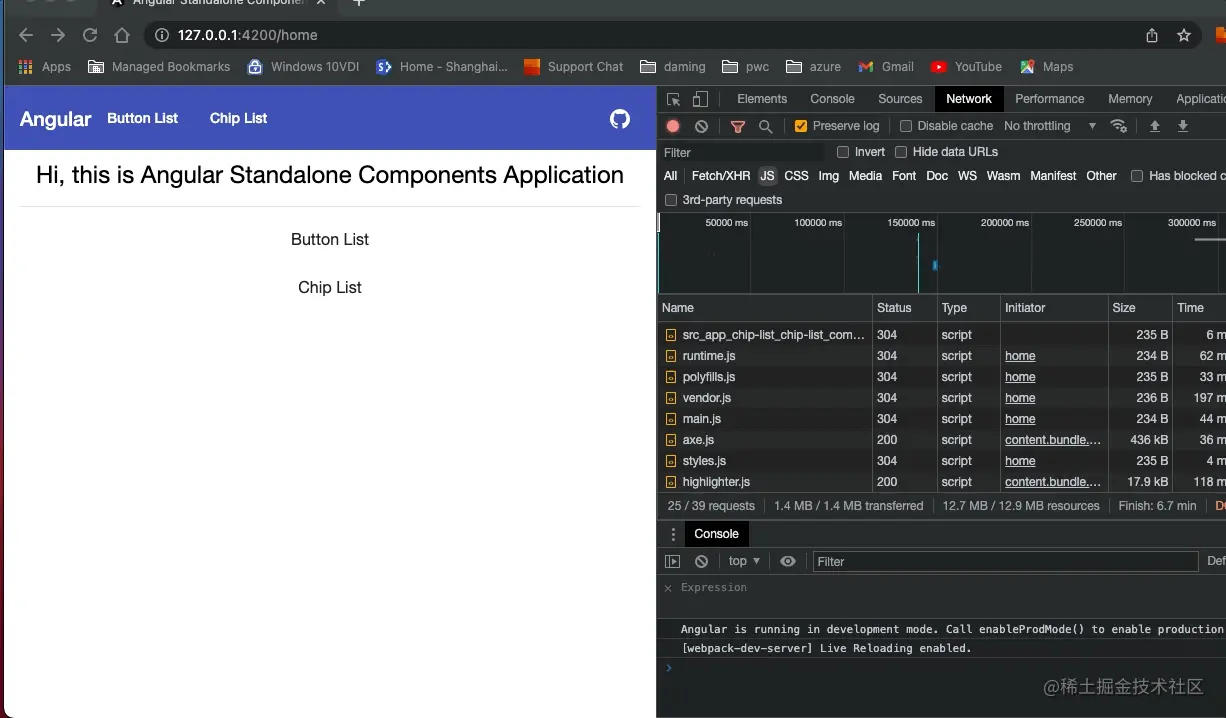
}).catch(err => console.error(err));</pre><div class="contentsignin">ログイン後にコピー</div></div>レンダリング:

Angular アプリケーションを開始する場合、いくつかの値またはサービスの注入が必要になる場合があります。
bootstrapApplication では、providers を通じて値またはサービスを登録できます。 たとえば、写真を取得するための URL があり、これを
に挿入する必要があります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>bootstrapApplication(AppComponent, {
providers: [
{
provide: &#39;photoUrl&#39;,
useValue: &#39;https://picsum.photos&#39;,
},
{provide: PhotosService, useClass: PhotosService },
importProvidersFrom(RouterModule.forRoot([...ROUTES])),
importProvidersFrom(HttpClientModule)
],
})</pre><div class="contentsignin">ログイン後にコピー</div></div>
コードは次のとおりです。 : @Injectable()export class PhotosService {
constructor(
@Inject('photoUrl') private photoUrl: string,
private http: HttpClient ) { }
public getPhotoUrl(i: number): string {
return `${this.photoUrl}/200/300?random=${i}`;
}
}
この記事で使用されているソース コード: https://github.com/damingerdai/angular-standalone-components-app
オンラインデモ: https://damingerdai.github.io/angular-standalone-components-app/
元のアドレス: https://juejin.cn/post/7107224235914821662プログラミング関連の知識については、プログラミング ビデオ
以上がAngular の独立したコンポーネントの簡単な分析とその使用方法を説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
この記事では、Angular の学習を継続し、Angular のスタンドアロン コンポーネント (Standalone Component) について簡単に理解できるようにします。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。




