CSS マウス ポインタ インタラクション効果の詳細な調査
今日は、このような興味深いインタラクティブ エフェクトを実装してみましょう。このエクスチェンジ エフェクトによるフロントエンド マウス ポインタのインタラクションについて話しましょう。皆さんのお役に立てれば幸いです。

元のマウス ポインター スタイルを必要な効果に変更し、特別なインタラクティブ効果を追加します。 [推奨される学習: css ビデオ チュートリアル ]
マウス スタイルの変更
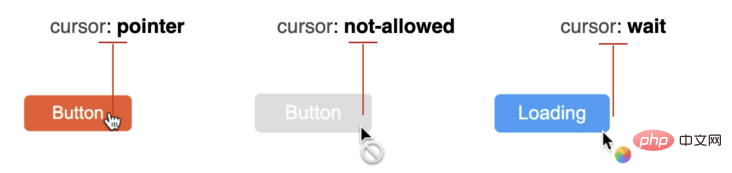
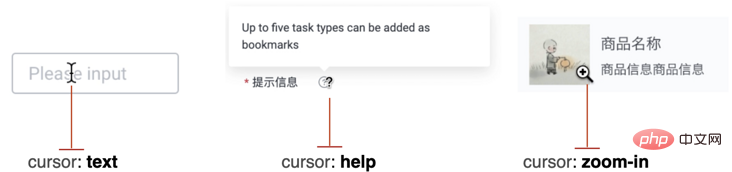
まず最初の質問です。これは図で確認できます。上記では、マウス ポインタのスタイルがドットに変更されています:

# 通常は次のようになります:

cursor スタイルを通じてマウス ポインターの形状を変更できます。
マウス スタイルを変更するには、cursor を使用します。
cursor CSS プロパティは、マウス ポインターのタイプを設定し、マウス ポインターが移動したときに対応するスタイルを表示します。要素の上にカーソルを置きます。
cursor: auto; cursor: pointer; ... cursor: zoom-out; /* 使用图片 */ cursor: url(hand.cur) /* 使用图片,并且设置 fallback 兜底 */ cursor: url(hand.cur), pointer;

 もちろん、この対話では、
もちろん、この対話では、
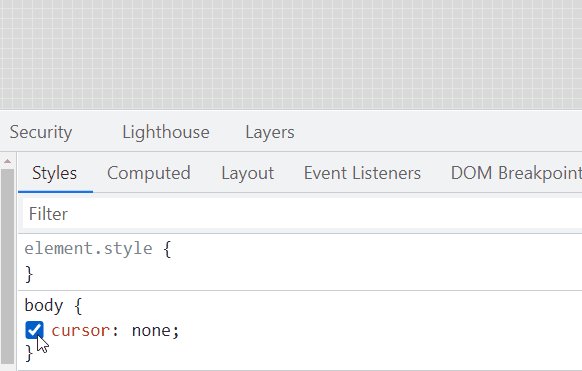
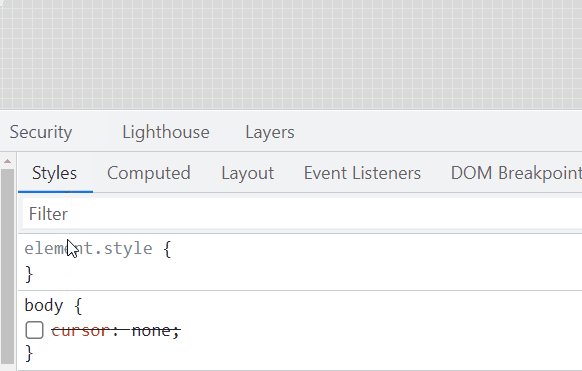
cursor: none でカーソルを非表示にする
{
cursor: none;
}このようにして、ページ上のマウス ポインタが消えます:
 グローバル イベント リスニングによるシミュレーションマウス ポインタ
グローバル イベント リスニングによるシミュレーションマウス ポインタ
# が消えているので、単純にマウス ポインタをシミュレートします。 最初に
10px x 10pxの円形 div を実装し、
: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div></div></pre><div class="contentsignin">ログイン後にコピー</div></div>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">#g-pointer {
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
background: #000;
border-radius: 50%;
}</pre><div class="contentsignin">ログイン後にコピー</div></div> に基づいて絶対位置に設定します。次に、On でページでは、円形の黒い点が表示されます:
次に、イベント モニタリングを通じて、本文の  mousemove## をリッスンします。 、小さな円の位置をリアルタイムのマウス ポインターの位置と一致させます:
mousemove## をリッスンします。 、小さな円の位置をリアルタイムのマウス ポインターの位置と一致させます:
const element = document.getElementById("g-pointer");
const body = document.querySelector("body");
function setPosition(x, y) {
element.style.transform = `translate(${x}px, ${y}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX - 5, e.clientY - 5);
});
});cursor: none が設定されていない場合、効果は次のようになります:
cursor: none を本文に追加します。これは、マウス ポインターをシミュレートするのと同じです:
を本文に追加します。これは、マウス ポインターをシミュレートするのと同じです:
これに基づいて、現在のマウス ポインターは実際には div であるため、これに任意のインタラクティブ効果を追加できます
であるため、これに任意のインタラクティブ効果を追加できます
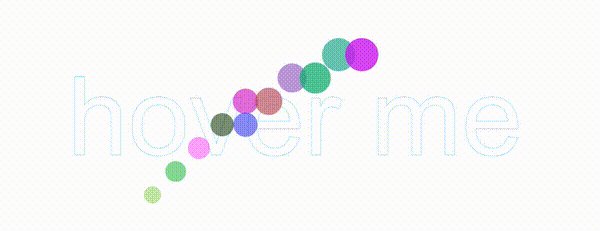
この記事の冒頭の例を例に挙げると、ミックス モード mix-blend-mode: exclusion を使用するだけで、シミュレートされたマウス ポインターがインテリジェントに移動できるようになります。さまざまな背景色。次に色を変更します。
ブレンディング モードのテクニックについてまだ質問がある場合は、私の記事を参照してください: ブレンディング モードを使用してテキストを背景色にインテリジェントに適応させるhttps://github.com /chokcoco/iCSS/issues/169
完全なコード:
Lorem ipsum dolor sit amet
<div></div> <div></div>ログイン後にコピーbody { cursor: none; background-color: #fff; } #g-pointer-1, #g-pointer-2 { position: absolute; top: 0; left: 0; width: 12px; height: 12px; background: #999; border-radius: 50%; background-color: #fff; mix-blend-mode: exclusion; z-index: 1; } #g-pointer-2 { width: 42px; height: 42px; background: #222; transition: .2s ease-out; }ログイン後にコピー質問の画像の効果を完全に復元できます:const body = document.querySelector("body"); const element = document.getElementById("g-pointer-1"); const element2 = document.getElementById("g-pointer-2"); const halfAlementWidth = element.offsetWidth / 2; const halfAlementWidth2 = element2.offsetWidth / 2; function setPosition(x, y) { element.style.transform = `translate(${x - halfAlementWidth}px, ${y - halfAlementWidth}px)`; element2.style.transform = `translate(${x - halfAlementWidth2}px, ${y - halfAlementWidth2}px)`; } body.addEventListener('mousemove', (e) => { window.requestAnimationFrame(function(){ setPosition(e.clientX, e.clientY); }); });ログイン後にコピー
完全なコードについては、ここをクリックしてください: マウス カーソルの遷移 https://codepen.io/Chokcoco/pen/rNJQXXV
https://codepen.io/Chokcoco/pen/rNJQXXV
伪类事件触发
有一点需要注意的是,利用模拟的鼠标指针去 Hover 元素,Click 元素的时候,会发现这些事件都无法触发。
这是由于,此时被隐藏的指针下面,其实悬浮的我们模拟鼠标指针,因此,所有的 Hover、Click 事件都触发在了这个元素之上。
当然,这个也非常好解决,我们只需要给模拟指针的元素,添加上 pointer-events: none,阻止默认的鼠标事件,让事件透传即可:
{
pointer-events: none;
}鼠标跟随,不仅于此
当然,这里核心就是一个鼠标跟随动画,配合上 cursor: none。
而且,鼠标跟随,我们不一定一定要使用 JavaScript。
我在 不可思议的纯 CSS 实现鼠标跟随 一文中,介绍了一种纯 CSS 实现的鼠标跟随效果,感兴趣的也可以看看。
https://github.com/chokcoco/iCSS/issues/46
基于纯 CSS 的鼠标跟随,配合 cursor: none,也可以制作出一些有意思的动画效果。像是这样:

CodePen Demo -- Cancle transition & cursor none
https://codepen.io/Chokcoco/pen/gOvZoVv
(学习视频分享:web前端)
以上がCSS マウス ポインタ インタラクション効果の詳細な調査の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





