
Super は、react で使用できます。react で定義されたコンストラクターは、親クラスを初期化するために super() を呼び出す必要があります。super() は、親クラスのコンストラクターを呼び出して、サブクラス自体をインスタンス化できます。コンストラクター内の this.props" を使用するには、パラメーターを super に追加する必要があります。構文は "super(props)" です。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
react を学習する際、コンストラクタの中に super (props) というものがありますが、これは具体的には何を意味するのでしょうか。
super 構文は es6 から来ており、その構文は次のとおりです:
super([arguments]); // 调用 父对象/父类 的构造函数 super.functionOnParent([arguments]); // 调用 父对象/父类 上的方法
React の super (props) を理解したい場合は、まず es6 のコンストラクター コンストラクターを見てみましょう。
次の js
class Person{
constructor(props){
console.log("参数:"+props);
console.log("初始化 Person constructor");
this.name = "Person";
}
}
class Child extends Person{
getName(){
console.log("名字为:"+this.name);
}
}
var child = new Child();
child.getName();を見てください。js では、クラスが new でインスタンス化されると、システムはデフォルトでコンストラクター関数を呼び出します。Child クラスでは、コンストラクターを定義しません。 、システムにはデフォルトでコンストラクターがあり、内部で Super() が呼び出されます; コンストラクターを定義した後、定義したものを使用します。したがって、定義するコンストラクターは super() を呼び出して親クラスを初期化する必要があります。
react では、コンストラクターで props を使用する必要がない場合、コンストラクターを記述する必要はありません。
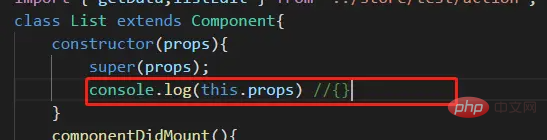
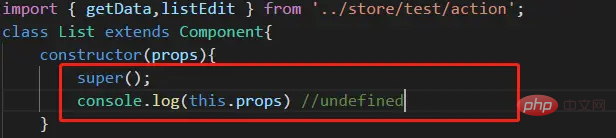
## これを呼び出す場合と呼び出さない場合の違い、##1. コンストラクターで this.props を使用する必要がない場合は、props を super に渡す必要はありません。 
 3. React は現在、新しい記述方法。コンストラクターを使用しない以下の初期化データは非常に便利です
3. React は現在、新しい記述方法。コンストラクターを使用しない以下の初期化データは非常に便利です
JavaScript ビデオ チュートリアル
、Web フロントエンド
]以上がスーパーは反応で使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




