なぜ反応は一方向のデータフローなのでしょうか?
react では、ノード上でデータが変更された後、他のノードには一方向のみに影響するため、双方向のデータ フローの場合は、親コンポーネントのデータが子に渡されます。 props を介してコンポーネントが更新され、子コンポーネントが更新されます。props がないと、親コンポーネントとその他の関連コンポーネントのデータが更新され、UI レンダリングもそのデータで更新され、データの乱れや制御不能につながるため、react は一方向のデータフロー。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
react が一方向のデータ フローである理由
一方向のデータ フローとは、ノード上でデータが変更された後、他のノードには一方向のみに影響を与えるということです。
1. 一方向のデータ フローをどのように理解していますか?
コンポーネントの状態: 状態は props と同様にデータとして理解できますが、状態はプライベートであり、現在のコンポーネントによって完全に制御されます。したがって、コンポーネントの状態は次のものを指します。コンポーネント自体が保持するデータ。データ駆動型 UI: 意味は非常に単純です。つまり、ページに表示されるコンテンツは状態によって完全に制御されます。これが mvvm の概念であり、UI への変更はすべてフレームワーク自体に委ねられ、データ (状態) の管理のみが必要になります。- では、React で状態を管理するにはどうすればよいでしょうか?これがこの章の焦点であり、React 研究全体の焦点です:
コンポーネントの状態管理。
- データ フローとは何ですか?
データ フローとは、コンポーネント間のデータの転送です。
- 一方向のデータ フローとは何を意味しますか?
一方向のデータ フローとは、あるノードでデータが変更された後、他のノードには一方向のみに影響を与えるというものです。
- なぜトップダウンなのでしょうか?
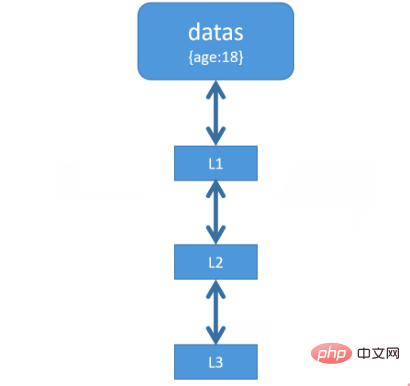
つまり、データは次のレベルのノードにのみ影響し、前のレベルのノードには影響しません。これを次の図に表すと、L2 データの変更は L3 にのみ影響し、L1 や他のノードには影響しません。これはトップダウンの一方向のデータ フローです。次に、React フレームワークで、一方向のデータ フローを明確に定義できます。 データ フローを指定すると、データは外側のコンポーネントから内側のコンポーネントに転送および更新されます。 
- なぜ一方通行なのでしょうか?双方向にはできないのですか?
理由: 次のシナリオを想像します:
親コンポーネントのデータが props を通じて子コンポーネントに渡され、子コンポーネントが props を更新することで、次のようなデータが得られます。親コンポーネントとその他の関連コンポーネントが更新されると、UI レンダリングもデータで更新されます。これが重大なデータ障害や制御不能につながることは間違いありません。
双方向にはできません。
したがって、ほとんどのフレームワークはこの側面に対処しています。 React のこの側面の処理に関しては、 は Prop が読み取り専用で変更できないことを直接規定しています。 これは、前に見たデータ更新は this.state を通じて直接操作できないことを意味します。更新したい場合は、React が提供する特別な this.setState() メソッドを通じて行う必要があります。
一方向のデータ フローは、実際にはフレームワーク自体によるデータ フローの方向の制限です。
- 一方向のデータ フローの機能は何ですか?
データの制御性を確保します。
2. setState は同期ですか、それとも非同期ですか?
- setState 自体のデフォルトの動作は何ですか?
実際、これは非常に簡単で、setState がオブジェクトまたは関数の形式で状態を渡すことができることは誰もが知っています。状態がオブジェクト形式であるか関数形式であるかに関係なく、最初にすべての状態が保存され、次に状態がマージされ、すべての状態がマージされた後に 1 回限りの DOM 更新が実行されます。
- 状態がオブジェクト形式の場合、後続の状態は前の状態を直接上書きします。 Object.assign() に似たマージ操作。
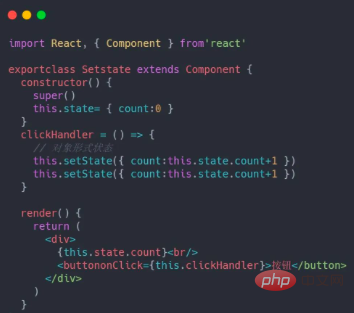
オブジェクトのステータスに関して、コードを見てみましょう:
上記のコードを実行すると、Dom に表示される結果は 1 です。明らかに、2 つの setState のうち 1 つだけが有効になります。 ######本当に?実際にはどちらの場合も有効ですが、2 つの setState は実行前に 1 つにマージされます。どちらが有効になるかは言えませんが、マージされたコードは最終的に実行されるため、どちらも有効ではないと言えます。
状態が関数の形式である場合、関数は状態を蓄積するために順番に呼び出されます。すべての関数呼び出しが完了した後、最終状態が取得され、最終的に 1- DOM 更新が実行される時間。-
明らかに異なる結果は、関数のステータスはマージされず、それに応じて実行されるため、それらが 2 回実行されたことを示しています。
上記は setState のデフォルトの動作です。
- API レベルで見ると、呼び出されて実行される通常の関数であり、当然同期 API です。
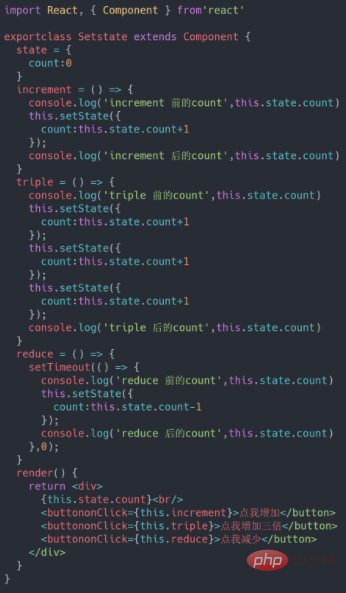
したがって、ここで言う同期、非同期とは、API 呼び出し後の DOM 更新が同期か非同期かを指します。  結果から、非常に奇妙な現象がわかります:
結果から、非常に奇妙な現象がわかります:
最初に話しましょう。 all,最初のイベントの実行は明らかに非同期です。最初に 2 つの 0 が出力され、Dom は 1 に変わります。 ## 2 回目も非同期ですが、複数の実行は効果がないことがわかりました (非同期?);
そして 3 回目は同期実行です;
同期と非同期は主に、呼び出される環境に依存します。
- setState が React が制御できるスコープ内で呼び出された場合、それは非同期になります。
- setState がネイティブ JavaScript コントロールのスコープ内で呼び出された場合、それは同期的です。
JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がなぜ反応は一方向のデータフローなのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 7
7
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです