
react は双方向ではなく一方向のデータ フローです。一方向のデータ フローとは、ノード上でデータが変更された後、他のノードには一方向の影響のみがあり、双方向の影響があることを意味します。バインディングとは、データ モデルとビューの間のバインディングが、他のノードにさまざまな方向に影響を与えることを意味します。React のパフォーマンスでは、データは主に props を介して親ノードから子ノードに渡されるため、一方向のデータ フローになります。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
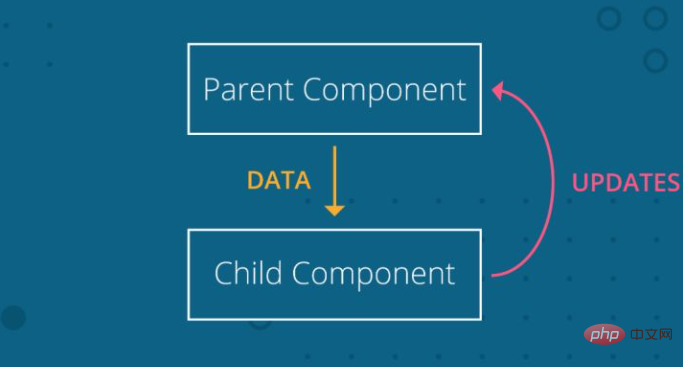
React は一方向のデータ フローです。データは主に親ノードから子ノードに渡されます (小道具を通して)。
トップレベル (親) プロパティの 1 つが変更されると、React はすべての子ノードを再レンダリングします。
React では、データは親コンポーネントから子コンポーネントへの一方向にのみ流れます。兄弟コンポーネント間でデータが共有される場合、データは親コンポーネントに保存され、データを必要とする両方の子コンポーネントに渡される必要があります。

データは親コンポーネントから子コンポーネントに流れ、データ更新が親コンポーネントに送信され、親コンポーネントが実際の変更を加えます。
データは親コンポーネント内にあり、子コンポーネントに渡されますが、親コンポーネントと子コンポーネントの両方でデータを使用できます。ただし、
データを更新する必要がある場合は、親コンポーネントのみがそれを実行する必要があります 更新;
子コンポーネントがデータを変更する必要がある場合、更新されたデータが親コンポーネントに送信され、親コンポーネントが変更を完了します。変更すると、更新されたデータが子コンポーネントに渡されます。
拡張知識:
双方向データ バインディングとは何ですか?
データ モデルとビュー間の双方向バインディング。
データが変更されると、ビューも変更されます。ビューが変更されると、データも同期的に変更されます。ビューに対するユーザーの変更は自動的にデータ モデルに同期されると言えます。データモデルも同様に変更されます。
双方向データ バインディングの利点: 一方向データ バインディングのような CRUD (作成、取得、更新、削除) 操作を実行する必要はありません。双方向データ バインディングはフォームで最も一般的に使用されます。そのため、ユーザーがフロントエンド ページで入力を完了したとき、ユーザーが入力したデータは既に取得されており、何も操作せずにデータ モデルに入力されています。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上が反応は一方向のデータ フローですか、それとも双方向ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




