React にはコンポーネント ライブラリがありますか?
react にはコンポーネント ライブラリがあります。コンポーネント ライブラリは、コンポーネントをまとめて多次元の組み合わせを通じて構築する設計計画です。コンポーネントの設計は、関数や視覚的表現における要素の分解、誘導、再編成を通じて行われます。 React でよく使われるコンポーネント ライブラリには、Bulma、AntDesign、Bootstrap などが含まれます。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
reactにはコンポーネントライブラリがあります
コンポーネント設計とは、機能や視覚表現などの要素を分解・要約・再構成し、再利用可能にすることを目的として標準化されたコンポーネントを形成することです。組み合わせを使用して設計計画全体を構築し、これらのコンポーネントをまとめてコンポーネント ライブラリを形成します。
一般的に使用される反応コンポーネント ライブラリ:
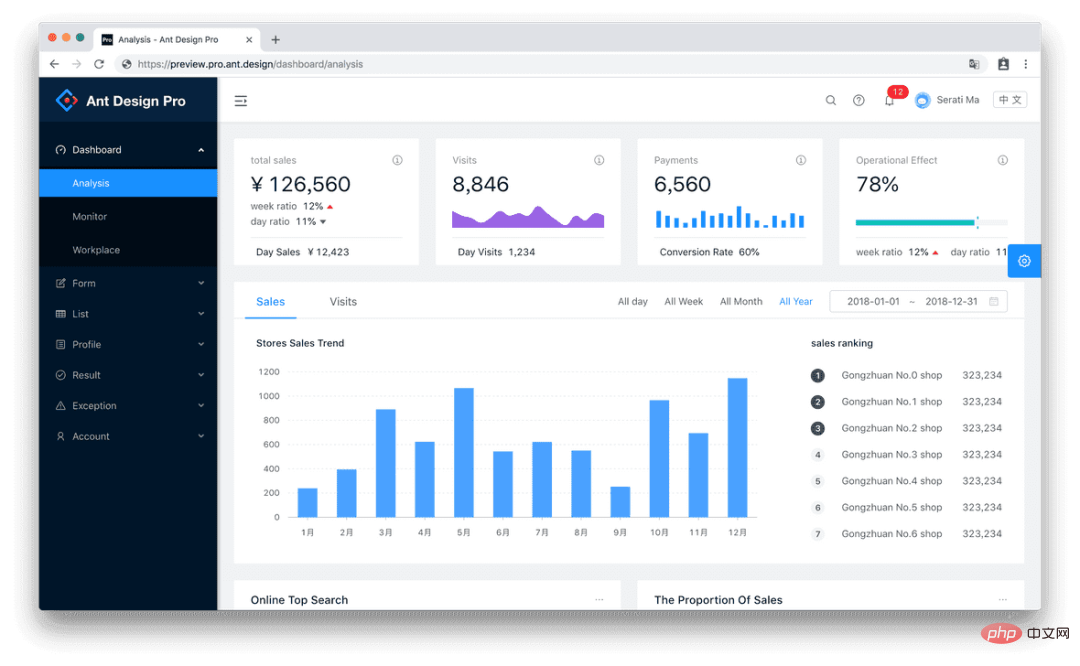
Ant Design

プロジェクト リンク: Ant Design
バンドル サイズ (BundlePhobia より): 縮小後 1.2mB、gzip 圧縮後 349.2kB、ツリー シェイキングにより減少。
長所:
AntDesign には広範なサポート ドキュメントが付属しており、既製のテンプレートを含むコミュニティもあります。別のプロジェクト (AntDesignPro);
を使用して、バックエンド/内部アプリケーションの UI ライブラリを迅速に設計できます。
短所:
アクセシビリティの欠如;
サイズが大きいパフォーマンスに大きな影響を与えることが予想されます;
は CSS を汚染します (非 Ant コンポーネントのスタイルを設定しないようにするために ! important を追加する必要があります)。
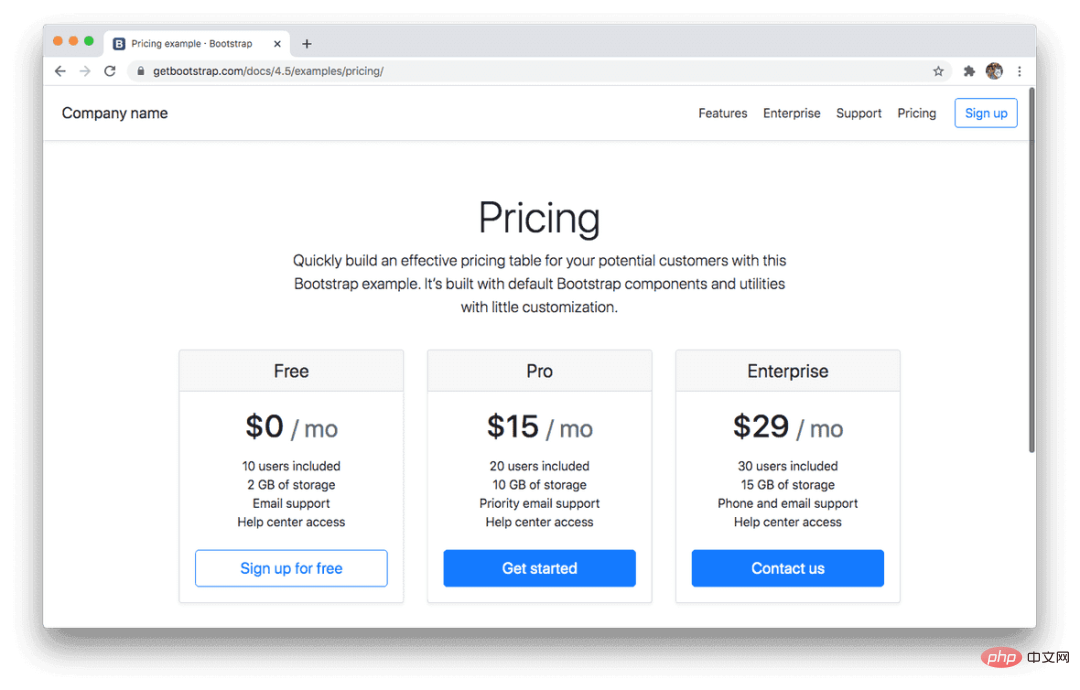
Bootstrap

実際、私は Bootstrap を主に UI ライブラリとして捉えています。デザイン賞を受賞することはできませんが、いくつかの最先端のプロジェクトや最低限の実用的な製品を完成させるために使用できます。
ただし、それは何に使いたいかによって異なります。 React を初めて使用する場合は、始めるのに最適なライブラリです。より経験豊富な開発者の場合は、styled-components / Emotion を検討するかもしれません。
Bootstrap 用の React バインディングを備えた人気のあるライブラリが 2 つありますが、私は個人的に Reactstrap のみを使用します。
-
プロジェクトリンク: React Bootstrap
バンドルサイズ (BundlePhobia より): ツリーシェイクによる縮小後 111kB、gzip 圧縮後 34.4kBサイズ
-
プロジェクトリンク: Reactstrap
バンドルサイズ (BundlePhobia より): 縮小後 152.1kB、縮小後 39.4kB gzip 圧縮、ツリーを振ることでサイズを削減
##利点:
- がある誰もが愛する React バインディングを備えた Bootstrap ライブラリ;
- CSS-in-JS 経由で簡単にカスタマイズ可能;
- すでに人気があり、十分長く存在していますそのため、バグや問題について心配する必要はありません。
- すぐに始めましょう。
- #すでに React に完全に再実装されているため、jQuery の依存関係はありません。 。
欠点:
- これはブートストラップです。カスタマイズしないと、サイトの見た目が異なります。その他 ウェブサイトも同様です。

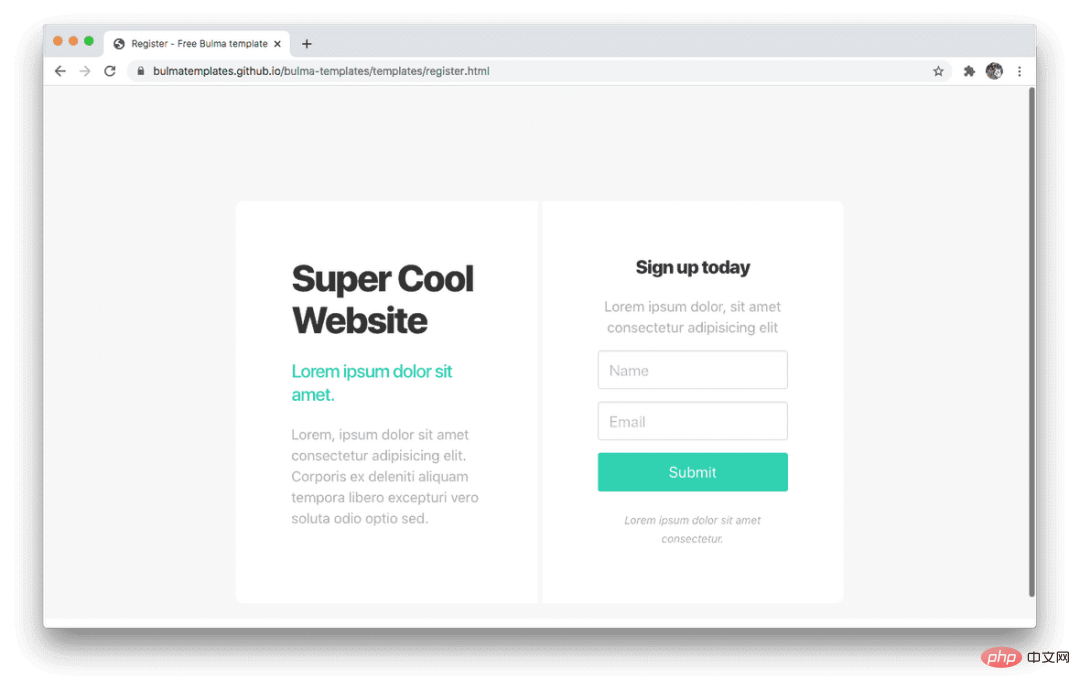
- プロジェクト リンク: Bulma
- プロジェクト リンク:react-bulma-components
- パッケージ サイズ(BundlePhobia より): 179kB 縮小、20.1kB 縮小 gzip 圧縮
- Web サイトを Bootstrap のように見せることはありません;
- 素早い起動と操作に適しています;
- 最新の機能 (最下層は Flexbox/グリッド)。
- アクセシビリティ: WCAG ガイドラインに準拠するための他のライブラリほど厳密ではありませんが、いくつかの点はあります。 。
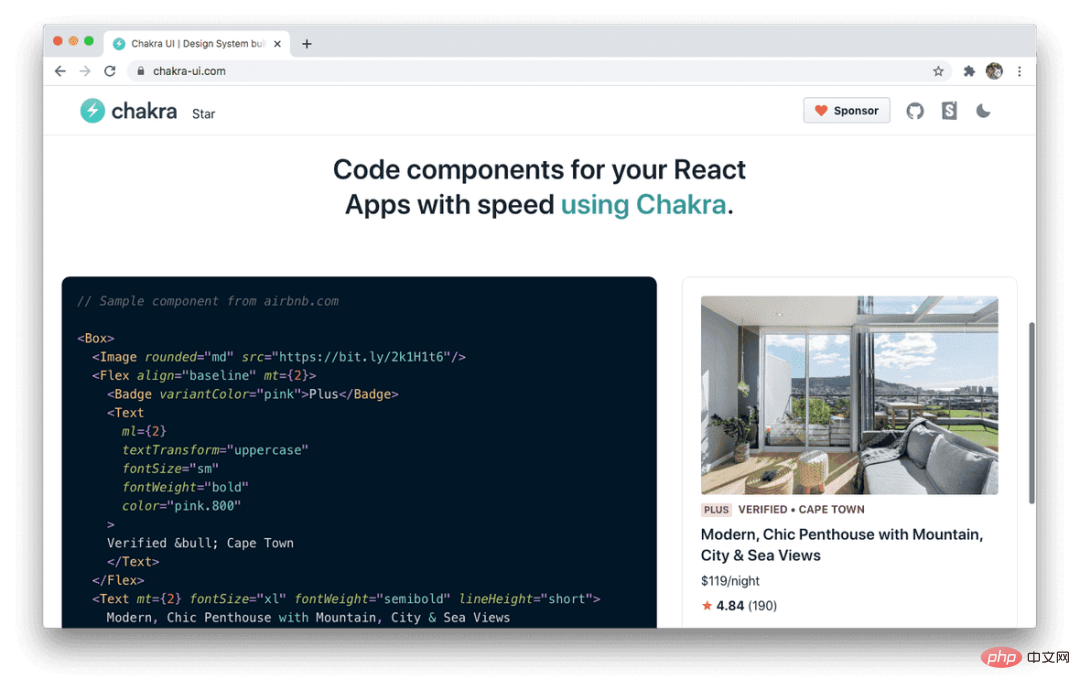
- #Chakra UI

- バンドル サイズ (BundlePhobia より): 縮小後 326.2kB、gzip 圧縮後 101.2kB、ツリー シェイキングによってサイズを削減
- 利点:
アクセシビリティ: WAI-ARIA ガイドラインに従い、コンポーネントは aria タグを使用します;
- Discord サーバーによってサポートされます;
-
簡単にカスタマイズ可能 (テーマのサポートあり); - 高度にモジュール化されているため、ツリーシェイクによって使用しないコードが実際に削除されます。
- 欠点:
非常に新しい。
- 注:
これは v1 バージョンに非常に近いため、v0.8.0 以降の重大な変更に注意してください。
マテリアル UI
MaterialUI は、私が大嫌いなライブラリの 1 つです。これまで、非常にストレスのかかるプロジェクトの締め切りを乗り越えるのに役立ってきましたが、最終的にはいつもできるだけ早く終わらせることができました。
以前は、JSS を記述することによってのみ、MaterialUI のスタイルをカスタマイズできましたが、ありがたいことに、styled-components と Emotion を使用してスタイルをオーバーライドできるようになりました。
プロジェクトリンク: マテリアル UI
バンドル サイズ (BundlePhobia より): 325.7kB 縮小、gizp 圧縮 92kB、ツリーシェイキングにより縮小 ボリューム
利点:
完全なドキュメント
アイコン ライブラリが非常に大きい
- #使いやすい (最初は)
- カスタマイズは難しくて面倒ですが、必要です (視覚効果を向上させるため);
- パフォーマンス: レンダリングされる DOM ノードが多すぎます;
- アプリは Google 製品のように見えます (一部の人にとって、これはプロフェッショナルな外観を表す場合があります)。
- #セマンティック UI
 ## プロジェクト リンク: セマンティック UI
## プロジェクト リンク: セマンティック UI
- #Semantic-UI-React
- バンドル サイズ (BundlePhobia より): 縮小後 300.8kB、gzip 圧縮後 80.9kB、ツリー シェイクによってサイズを縮小します。
- 利点:
##組み合わせ可能 (コンポーネントを渡す小道具として使用)
- カスタマイズが簡単
- #ドキュメントが使いやすい
##有名なユーザー (Netflix によって内部的に使用され、公開されています) by Amazon 製品も使用されます)
TypeScript のサポート
- 欠点:
- # #オープンソース プロジェクトの潜在的な不確実性。
#問題の表示:
- https://github.com/Semantic-Org/Semantic-UI/issues/6109
- https://github.com/Semantic-Org/Semantic-UI/issues/6413
-
コミュニティ実行フォーク:
https://github.com/fomantic/Fomantic-UI
- #佳作
Reach UI
- ReachUI は、開発者がアクセス可能な React コンポーネントを設計システムに構築できるようにする低レベルのコンポーネント ライブラリです。
各コンポーネントは独自の npm パッケージとして個別にエクスポートされるため、使用可能なパッケージ サイズはありません。
Reakit
Reakit は、もう 1 つの低レベル コンポーネント ライブラリです。技術的には UI ライブラリですが、CSS は付属していません。したがって、スタイリングソリューションを見つける必要があります。
バンドル サイズ (BundlePhobia より): 119.9kB 縮小、32.1kB gzip 圧縮、ツリーシェイキングにより縮小。
Rebass
私はしばらく Rebass をフォローしています。これは強力なコンポーネント ライブラリであり、テーマは付属していませんが、テーマを簡単に変更できます。実際の動作例については、デモを参照してください。- プロジェクトリンク: Rebass

[関連する推奨事項:
JavaScript ビデオ チュートリアル- 、
- Web フロントエンド
]
以上がReact にはコンポーネント ライブラリがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです
 React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法
Sep 26, 2023 pm 03:14 PM
React と Docker を使用してフロントエンド アプリケーションをパッケージ化およびデプロイする方法 フロントエンド アプリケーションのパッケージ化とデプロイは、プロジェクト開発の非常に重要な部分です。最新のフロントエンド フレームワークの急速な発展により、React は多くのフロントエンド開発者にとって最初の選択肢となっています。コンテナ化ソリューションとして、Docker はアプリケーションのデプロイメントプロセスを大幅に簡素化できます。この記事では、React と Docker を使用してフロントエンド アプリケーションをパッケージ化してデプロイする方法を紹介し、具体的なコード例を示します。 1. 準備 始める前に、インストールする必要があります




