
反応ライフサイクルの 3 つのプロセス: 1. インスタンス化期間とも呼ばれるマウント期間は、コンポーネント インスタンスが初めて作成されるときのプロセスです; 2. 更新期間は、存在期間は、コンポーネントの作成後に再度レンダリングするプロセスです。 3. アンロード期間は、破棄期間とも呼ばれ、使用後にコンポーネントが破棄されるプロセスです。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
React のライフサイクルは大きく 3 つの段階に分かれます: マウント、レンダリング、アンインストール
誕生から成長まで、そして最後に死に至る、このプロセスの時間をライフサイクルとして理解できます。 React のライフサイクルもそのようなプロセスです。
React のライフサイクルは、マウント期間 (インスタンス化期間とも呼ばれます)、更新期間 (存在期間とも呼ばれます)、アンインストール期間 (破棄期間とも呼ばれます) の 3 つの段階に分かれています。 React は各サイクルでいくつかのフック関数を提供します。
ライフサイクルは次のように説明されます:
マウント期間: コンポーネント インスタンスの最初の作成プロセス。
更新期間: コンポーネントを作成した後に再度レンダリングするプロセス。
アンインストール期間: コンポーネントが使用後に破壊されるプロセス。
コンポーネントのマウント:
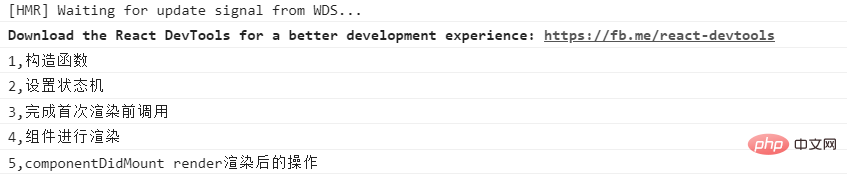
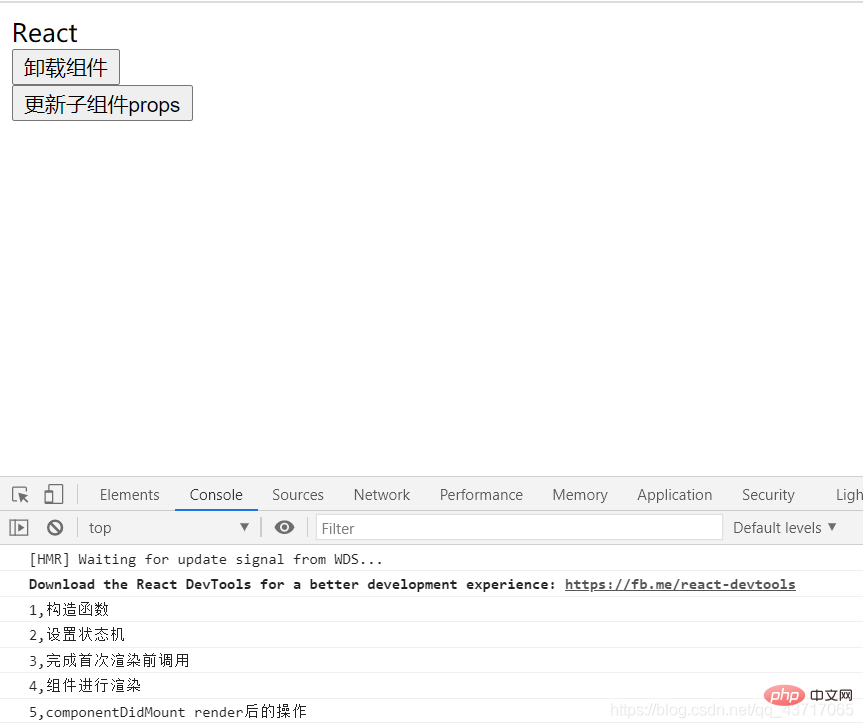
コンポーネントが最初に作成された後、最初のレンダリングがマウント期間となります。マウント期間中のいくつかのメソッドは、次のように順番にトリガーされます。
//组件挂载import React from 'react';import ReactDOM from 'react-dom';class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
this.state={};
console.log("2,设置状态机");
}
static defaultProps={
name:"React",
}
UNSAFE_componentWillMount(nextProps, nextState, nextContext) {
console.log("3,完成首次渲染前调用");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render渲染后的操作")
}}ReactDOM.render(<helloworld></helloworld>, document.getElementById('root'));
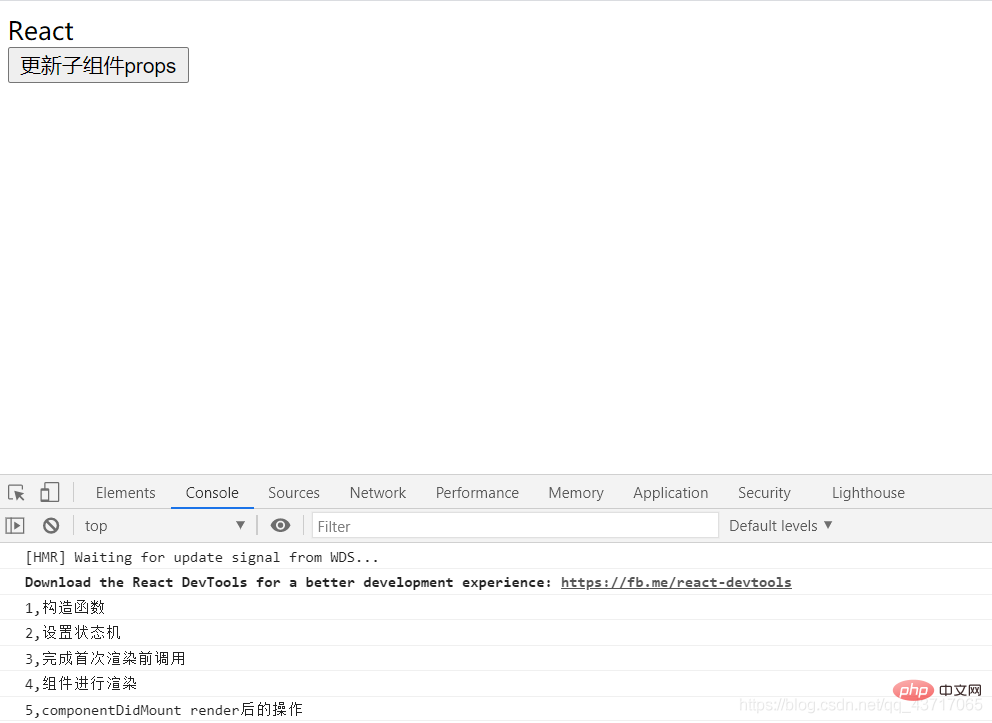
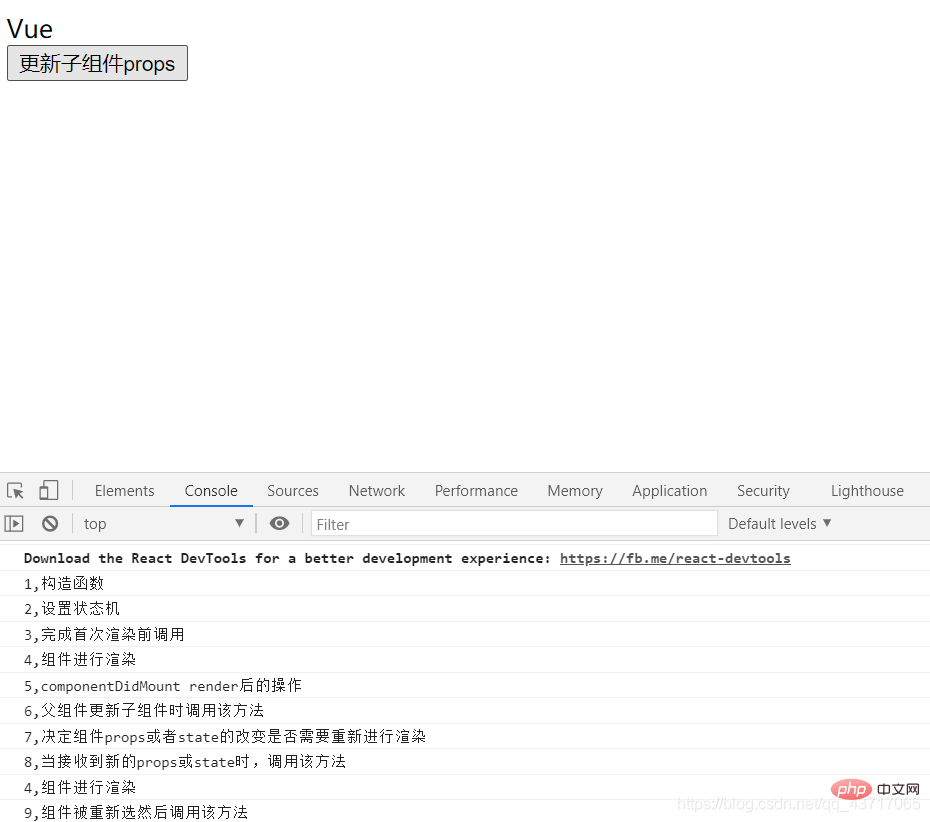
コンポーネントの更新:
コンポーネントの更新とは、コンポーネントが初めてレンダリングされた後のコンポーネントの状態の変化を指します。ライフサイクルにおける React の更新プロセスには、次のメソッドが含まれます。
//组件更新class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));
[サブコンポーネントのプロパティを更新] をクリックした後: 
コンポーネントのアンインストール:
ライフサイクルの最後のプロセスはコンポーネントのアンインストール期間であり、コンポーネントの破棄期間とも呼ばれます。このプロセスには主に、componentWillUnmount という 1 つのメソッドが含まれます。このメソッドは、コンポーネントが DOM ツリーから削除されるときに呼び出されます。
//组件卸载class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
delComponent(){ //添加卸载方法
ReactDOM.unmountComponentAtNode(document.getElementById("root"));
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
<button>卸载组件</button> {/*声明卸载按钮*/}
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}
componentWillUnmount() { //组件卸载后执行
console.log("10,组件已被卸载");
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));
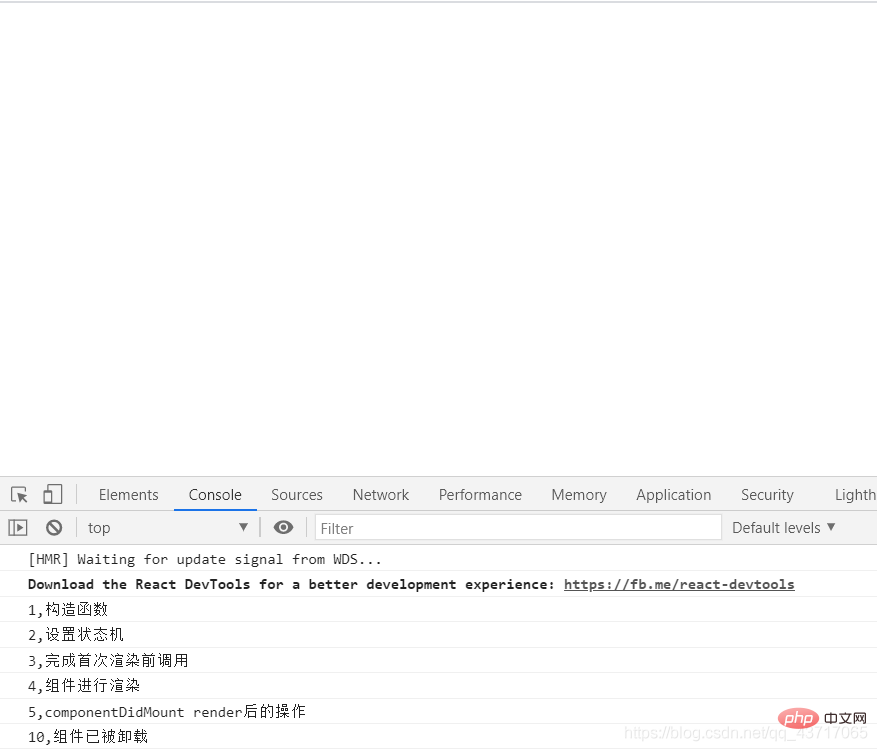
アンインストール ボタンをクリックした後: 
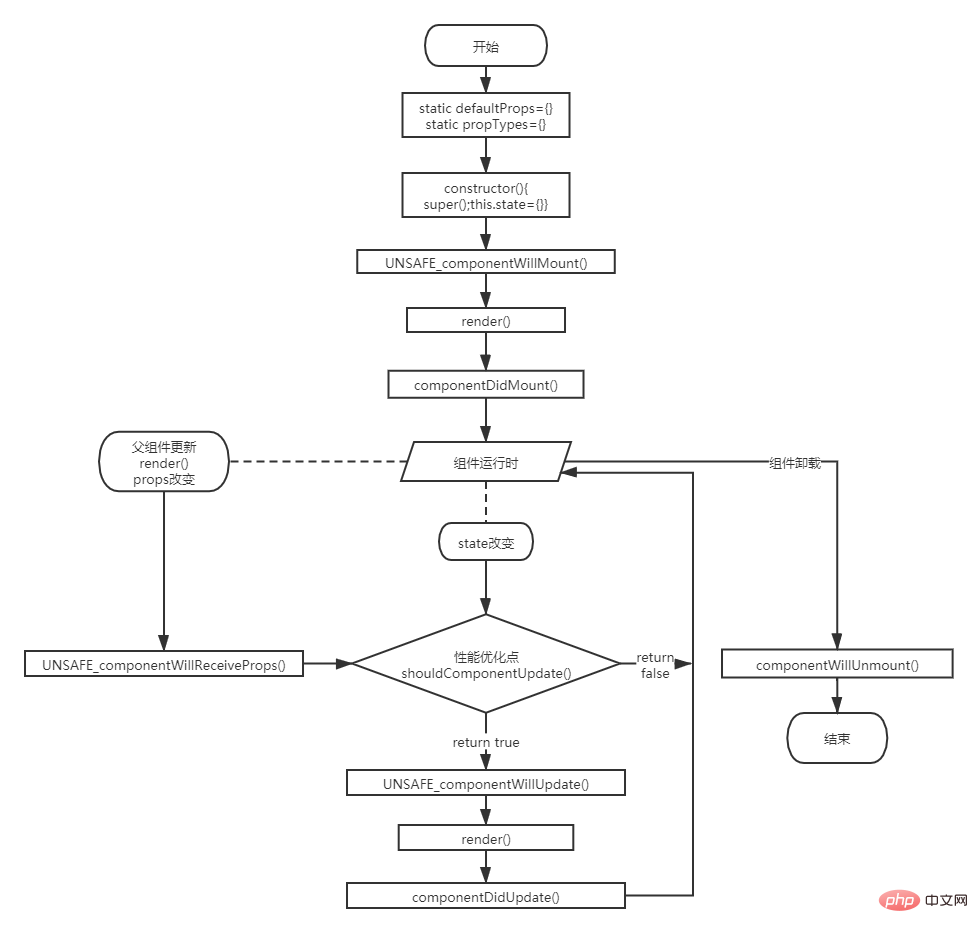
#コンポーネントのライフ サイクルの概要: 
JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上が反応ライフサイクルの 3 つのプロセスとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




