JavaScript イベントを処理するにはいくつかの方法があります
JavaScript イベントを処理するには 3 つの方法があります: 1. HTML イベント ハンドラー。イベント ハンドラーを HTML コードに直接追加します。構文は "
" です。 2 . DOM0 レベルのイベント ハンドラー、指定されたオブジェクトのイベント処理を追加します。構文は "element object.event = function(){...}"; 3. DOM2 レベルのイベント ハンドラーも特定のオブジェクトに追加され、主に次の目的で使用されます。指定されたハンドルとイベント ハンドラーを削除するアクション。

1. HTML イベント ハンドラー
つまり、次のコードのように、イベント ハンドラーを HTML コードに直接追加します。上記のコードから、イベント処理が要素内に直接ネストされていることがわかります。これには問題があります: HTML コードと js の間の結合が強すぎるということです。ある日、js の showmsg を変更したい場合、それだけではありません。 jsでの修正も必要ですが、htmlでの修正も必要です 1~2件程度の修正は承りますが、コードが1万行レベルになると修正に多大な時間と費用がかかりますので、この方法は使用しないでください。
2. DOM0 レベルのイベント ハンドラーは、指定されたオブジェクトにイベント処理を追加します。次のコードを見てください:
<input id="btn" value="按钮" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML添加事件处理");
}
</script>上記よりcode を見ると、HTML イベント ハンドラーである DOM0 レベルのイベントと比較して、HTML コードと js コードの間の結合が大幅に減少していることがわかります。しかし、賢明なプログラマはまだ満足しておらず、より簡単な対処方法を見つけたいと考えています。
3. DOM2 レベルのイベント ハンドラーDOM2 も特定のオブジェクトにイベント ハンドラーを追加しますが、主に指定と削除を処理する 2 つのメソッドが必要です。イベント ハンドラーの操作: addEventListener () およびremoveEventListener()。これらはすべて、処理されるイベント名、イベント ハンドラーとしての関数、およびブール値 (キャプチャ フェーズでイベントを処理するかどうか) の 3 つのパラメーターを受け取ります。次のコード部分を見てください:
<input id="btn" value="按钮" type="button">
<script>
var btn= document.getElementById("btn");
btn.onclick=function(){
alert("DOM级添加事件处理");
}
btn.onclick=null;//如果想要删除btn的点击事件,将其置为null即可
</script>ここで、イベント処理を追加および削除する場合、最後の方法がより直接的で最も単純であることがわかります。ただし、Ma Haixiang は、削除イベントを処理するときに、渡されるパラメータが以前のパラメータと一致している必要があることを全員に思い出させます。そうでない場合、削除は無効になります。
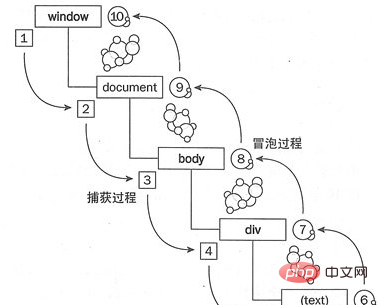
拡張知識:イベント ストリームは、ページ上でイベントが受信される順序を記述します。ブラウザ開発の初期の頃、2 つの主要なブラウザ メーカー IEと Netscape は互いに競合していましたが、不正な状況が存在します。つまり、両者はイベント フローの 2 つの完全に反対の定義を持っています。それは、私たちがよく知っている、IE のイベント バブリングや Netscape のイベント キャプチャです。最初に写真を撮り、その構造を簡単に見てみましょう:
 1. イベント バブリング
1. イベント バブリング
イベント バブリングとは、イベントが最も具体的な要素 (ドキュメント内で最も深いネスト レベルを持つノード) が受信され、最も具体性の低いノード (ドキュメント) まで伝播されます。上の図で説明すると、テキスト部分がクリックされると、最初にテキストの要素によって受信され、次に段階的にウィンドウに伝播されます。つまり、6-7-8-9-10 のプロセスです。が実行されます。
2. イベント キャプチャ
イベント キャプチャとは、イベントが最も早く、より具体性の低いノードによって受信され、最も具体的なノードが最後にイベントを受信することを意味します。同様に、上記のモデルでは、テキスト部分がクリックされると、それがまずウィンドウで受信され、それから段階的にテキスト要素に伝播する、つまり1-2-3-4-5の処理が実行されます。
【関連する推奨事項:
JavaScript ビデオ チュートリアル、Web フロントエンド ]
以上がJavaScript イベントを処理するにはいくつかの方法がありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




