
JavaScript フロー制御ステートメントの機能: 1. ステートメントを出現順に実行するために使用されるシーケンシャル構造; 2. 指定されたロジックに従って実行順序を決定するために使用される条件付き構造; 3. ループ構造、コードのロジック条件に基づいて、特定のプログラムを繰り返し実行するかどうかを決定するために使用されます。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
.JavaScript の 3 つの基本処理構造
(1) シーケンシャル構造: の順序によるどのステートメントが現れるか 順番に実行します。
(2) 条件構造: 与えられたロジックに従って実行順序を決定します。単一、二重、複数の選択肢に分けることができ、該当する条件が多いほど、利用できるコードの選択肢が増えます。
(3) ループ構造: コードの論理条件に基づいて、特定のプログラムを繰り返し実行するかどうかを決定します。論理条件の戻り値が true の場合、ループに入ります。それ以外の場合、ループ ステートメントは実行されません。
JavaScript 条件制御ステートメント
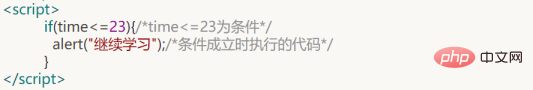
...if ステートメントは比較的単純な選択構造であり、指定された論理条件式が true の場合、指定されたセットのステートメント

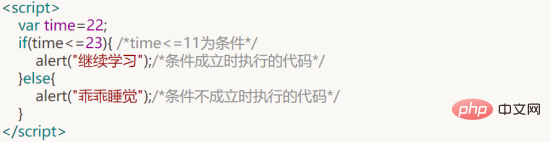
·if...else ステートメントは、if の後に与えられた論理条件を決定します。条件が true の場合、if 内のステートメントが実行されます。条件が true でない場合、if のコードが実行されます。

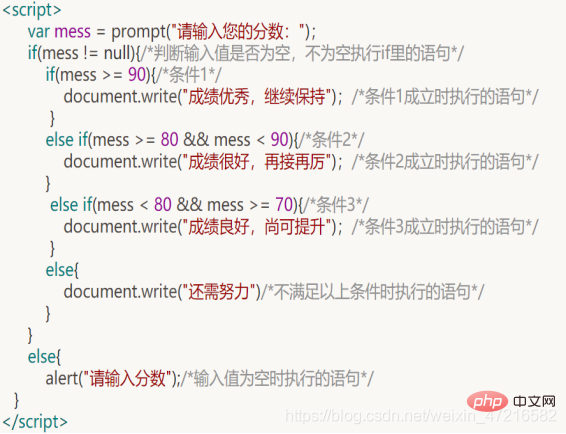
·if…else if ネストされたステートメントは、実行するステートメントの複数のグループの中から 1 つのグループを選択します

・switch このステートメントは if...else if...ネストされたステートメントと同じ効果がありますが、if...else if...ネストされたステートメントよりも便利で簡潔で読みやすいです。

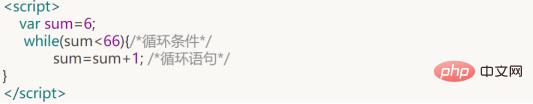
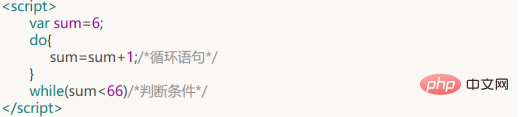
3.JavaScript ループ制御文
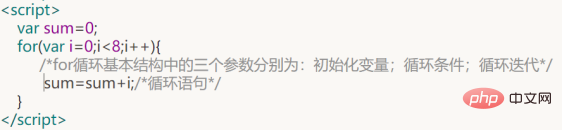
·for ループ文は、ループ文の条件下で、ループ本体内の文を指定された回数だけ周期的に実行します。

 #[関連する推奨事項:
#[関連する推奨事項:
、
Web フロントエンド]
以上がJavaScriptのフロー制御ステートメントの機能とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。