JavaScriptにファイルオブジェクトはありますか?
JavaScript にはファイル オブジェクトがあります。ファイル オブジェクトはファイルを表し、ファイル情報の読み取りと書き込みに使用されます。このオブジェクトは Blob オブジェクトを継承し、ファイル システムに関連する機能を拡張します。Blob オブジェクトは次のことができます。ファイル オブジェクトを使用することもできます。"new File(fileParts, fileName, [options])" コンストラクターを使用してファイル オブジェクトを取得することもできます。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript にはファイル オブジェクトがあります
ファイル オブジェクト
File オブジェクトはファイルを表し、ファイル情報の読み取りと書き込みに使用されます。これは、Blob オブジェクトを継承するか、Blob オブジェクトが使用できるすべての状況で使用できる特別な Blob オブジェクトです。
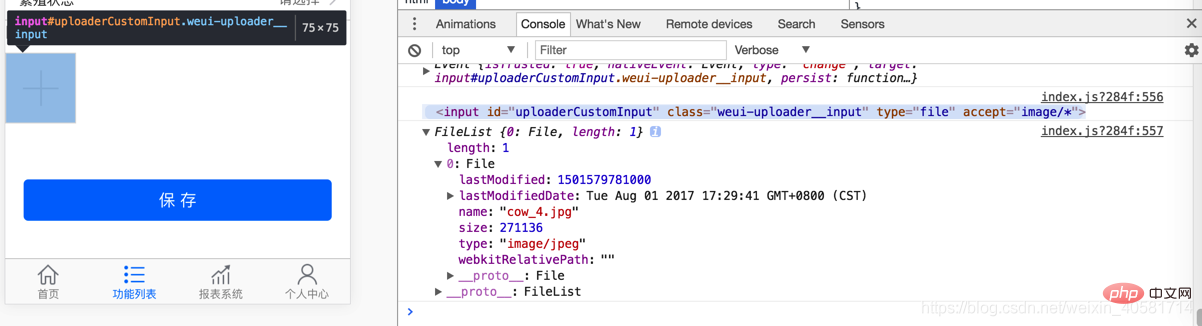
最も一般的な使用例は、フォームのファイル アップロード コントロール () です。ユーザーがファイルを選択すると、ブラウザーはユーザーが選択した各ファイルを含む配列を生成します。これらはすべて File インスタンス オブジェクトです。
// HTML 代码如下 // <input id="fileItem" type="file"> var file = document.getElementById('fileItem').files[0]; file instanceof File // true
上記のコードでは、file はユーザーが選択した最初のファイルであり、File のインスタンスです。
コンストラクター
ブラウザは、File インスタンス オブジェクトを生成するための File() コンストラクターをネイティブに提供します。
new File(array, name [, options])
File() コンストラクターは 3 つのパラメーターを受け取ります。
array: ファイルの内容を表すバイナリ オブジェクトまたは文字列をメンバーとする配列。
name: ファイル名またはファイル パスを表す文字列。
オプション: 構成オブジェクト。インスタンスのプロパティを設定します。このパラメータはオプションです。
3 番目のパラメーターはオブジェクトを構成し、2 つのプロパティを設定できます。
type: インスタンス オブジェクトの MIME タイプを示す文字列。デフォルト値は空の文字列です。
lastModified: 最終変更時刻を示すタイムスタンプ。デフォルトは Date.now() です。
以下は例です。
var file = new File(
['foo'],
'foo.txt',
{
type: 'text/plain',
}
);インスタンス プロパティとインスタンス メソッド
File オブジェクトには次のインスタンス プロパティがあります。
File.lastModified: 最終更新時刻
File.name: ファイル名またはファイルパス
File.size: ファイルサイズ (単位バイト)
File.type: ファイルの MIME タイプ
var myFile = new File([], 'file.bin', {
lastModified: new Date(2018, 1, 1),
});
myFile.lastModified // 1517414400000
myFile.name // "file.bin"
myFile.size // 0
myFile.type // ""上記のコードでは、myFile の内容が空で MIME タイプが設定されていないため、size 属性は 0 に等しく、type 属性は次のようになります。空の文字列。
File オブジェクトには独自のインスタンス メソッドがありません。Blob オブジェクトを継承しているため、Blob インスタンス メソッドのスライス() を使用できます。
拡張された知識:
それを取得するには 2 つの方法があります。
最初のものは、Blob と同様に、コンストラクターを持っています:
##new File(fileParts, fileName, [options] )
- #fileParts - Blob/BufferSource/String 型の値の配列。
- fileName - ファイル名の文字列。
- options - オプションのオブジェクト:
- lastModified - 最終変更のタイムスタンプ (整数の日付)。
#2 番目のタイプ、入力タグより一般的には、
< ; から開始します。 input type="file">またはドラッグ アンド ドロップまたは他のブラウザ インターフェイスでファイルを取得します。この場合、file はオペレーティング システム (OS) からこの情報を取得します。 File は Blob から継承するため、File オブジェクトには同じプロパティが追加されています:
- lastModified - 最後に変更されたタイムスタンプ。 これは、
から 、Web フロントエンド ] 以上がJavaScriptにファイルオブジェクトはありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。File オブジェクトを取得する方法です: <input type="file" onchange="showFile(this)"><script>function showFile(input) {
let file = input.files[0];
alert(`File name: ${file.name}`); // 例如 my.png
alert(`Last modified: ${file.lastModified}`); // 例如 1552830408824}</script>
注意: 
input.files[0] を取得します。
JavaScript ビデオ チュートリアル

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 18
18
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




