git ファイルのステータスは何ですか?
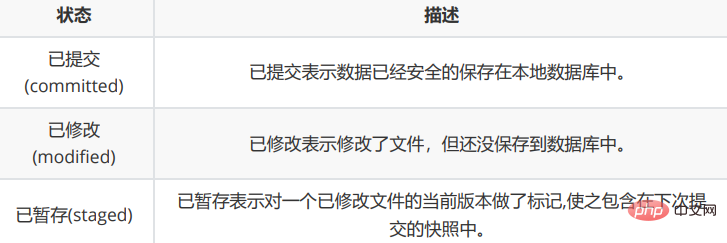
Git ファイルには 3 つの状態があります: 1. 送信された状態 (コミット済み)、データがローカル データベースに安全に保存されたことを示します; 2. 変更された状態 (修正済み)、ファイルは変更されているが、変更されていないことを示します保存されていない、データベースへの保存、 3. ステージング済みステータス、これは、変更されたファイルの現在のバージョンが、次に送信されるスナップショットに含まれるようにマークされていることを意味します。

この記事の動作環境: Windows 10 システム、Git バージョン 2.30.0、Dell G3 コンピューター。
git ファイルのステータスとは何ですか?
git ファイルには 3 つのステータスがあります:

Git ファイルの 3 つのステータスについて, こちら Git プロジェクトの 3 つの作業領域 (ワークスペース、ステージング領域、Git ウェアハウス) を理解する必要があります。

知識の拡充:
基本的な Git ワークフローは次のように説明されています:
ワークスペース内の何かを変更するいくつかの書類。
変更したファイルのスナップショットを取得し、それをステージング領域に追加します。
更新をコミットし、ステージング領域に保存されたファイル スナップショットを Git リポジトリに永続的にダンプします。
G送信前には、追跡されていないファイル (追跡および監視されていない)、コミットのためにステージングされていない変更、およびコミットされる変更の 3 つの状態があります。これら 3 つの状態は自由に変換できます。
未追跡ファイル: マークされたファイルは git によって監視および管理されていません。現時点では、git add コマンドを使用して、未追跡ファイルとしてプロンプトが表示されるファイルを git ウェアハウスに追加できます。
コミットされる変更: このステータスのファイルは一時ストレージ領域でスナップショットが作成されており、コミットされるのを待っています。この時点で、 git commit -m "comment" を使用してファイルを送信できます。
現時点では、 git rm --cached file name コマンドを使用して、ファイルのステータスを Untracked ステータスに復元することもできます。
「コミットされる変更」状態のファイルは、送信することも、変更を続けることもできます。
変更がコミットのためにステージングされていない: 「コミットされる変更」状態のファイルがコミットされず、引き続き変更された後、git ステータスを確認すると、「コミットのためにステージングされていない変更」状態が表示されます。このステータスは、ファイルが変更されたものの、ステージング領域に配置されておらず、スナップショットが生成されていないことを示します。現時点では、コミット操作と追加操作という 2 つの操作を実行できます。
コミット操作が実行されると、変更前のファイルのみが git version ディレクトリに送信されます (一時記憶域内のファイルと、ステータスが「コミットされる変更」のファイルのみ送信できます)。後続のファイルも送信される場合は、git add コマンドを使用してファイルをステージング領域に追加する必要があります。変更を元に戻したい場合は、 git checkout --filename を使用します。
推奨学習:「Git チュートリアル 」
以上がgit ファイルのステータスは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 ブートストラップが変更された後の結果を表示する方法
Apr 07, 2025 am 10:03 AM
ブートストラップが変更された後の結果を表示する方法
Apr 07, 2025 am 10:03 AM
変更されたブートストラップの結果を表示する手順:ブラウザでHTMLファイルを直接開き、ブートストラップファイルが正しく参照されることを確認します。ブラウザキャッシュ(Ctrl Shift R)をクリアします。 CDNを使用する場合、開発者ツールでCSSを直接変更して、エフェクトをリアルタイムで表示できます。 Bootstrapソースコードを変更する場合は、ローカルファイルをダウンロードして交換するか、Webpackなどのビルドツールを使用してビルドコマンドを再実行します。
 Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
Vue Paginationの使用方法
Apr 08, 2025 am 06:45 AM
ページネーションは、パフォーマンスとユーザーエクスペリエンスを向上させるために、大きなデータセットを小さなページに分割するテクノロジーです。 VUEでは、次の組み込みメソッドを使用してページを使用できます。ページの総数を計算します。TotalPages()トラバーサルページ番号:V-For Directive on Currentページを設定します。
 hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:pythonの軽量で水平方向にスケーラブルなデータベース
Apr 08, 2025 pm 06:12 PM
hadidb:軽量で高レベルのスケーラブルなPythonデータベースHadIDB(HadIDB)は、Pythonで記述された軽量データベースで、スケーラビリティが高くなっています。 PIPインストールを使用してHADIDBをインストールする:PIPINSTALLHADIDBユーザー管理CREATEユーザー:CREATEUSER()メソッド新しいユーザーを作成します。 Authentication()メソッドは、ユーザーのIDを認証します。 fromhadidb.operationimportuseruser_obj = user( "admin"、 "admin")user_obj。
 Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
Prometheus MySQL ExporterでMySQLおよびMariadb液滴を監視します
Apr 08, 2025 pm 02:42 PM
MySQLおよびMariaDBデータベースの効果的な監視は、最適なパフォーマンスを維持し、潜在的なボトルネックを特定し、システム全体の信頼性を確保するために重要です。 Prometheus MySQL Exporterは、プロアクティブな管理とトラブルシューティングに重要なデータベースメトリックに関する詳細な洞察を提供する強力なツールです。
 ブートストラップのJavaScriptの動作を表示する方法
Apr 07, 2025 am 10:33 AM
ブートストラップのJavaScriptの動作を表示する方法
Apr 07, 2025 am 10:33 AM
BootstrapのJavaScriptセクションは、静的なページに活力を与えるインタラクティブなコンポーネントを提供します。オープンソースコードを見ると、それがどのように機能するかを理解できます。イベントバインディングはDOMの操作とスタイルの変更をトリガーします。基本的な使用には、JavaScriptファイルの導入とAPIの使用が含まれ、高度な使用にはカスタムイベントと拡張機能が含まれます。よくある質問には、バージョンの競合やCSSスタイルの競合が含まれます。これは、コードをダブルチェックすることで解決できます。パフォーマンスの最適化のヒントには、オンデマンドの読み込みとコード圧縮が含まれます。 Bootstrap JavaScriptをマスターするための鍵は、その設計コンセプトを理解し、実用的なアプリケーションを組み合わせ、開発者ツールを使用してデバッグと探索することです。
 gitはgithubと同じですか?
Apr 08, 2025 am 12:13 AM
gitはgithubと同じですか?
Apr 08, 2025 am 12:13 AM
gitとgithubは同じものではありません。 Gitはバージョン制御システムであり、GithubはGitベースのコードホスティングプラットフォームです。 GITはコードバージョンの管理に使用され、GitHubはオンラインコラボレーション環境を提供します。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 02:54 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 02:54 PM
Bootstrap Framework Building Guide:Bootstrapをダウンロードして、プロジェクトにリンクします。必要な要素を追加するHTMLファイルを作成します。ブートストラップメッシュシステムを使用してレスポンシブレイアウトを作成します。ボタンやフォームなどのブートストラップコンポーネントを追加します。必要に応じて、ブートストラップをカスタマイズしてスタイルシートをコンパイルするかどうかを決めてください。バージョン制御システムを使用してコードを追跡します。




