Vue CLIとは何ですか? vue cli の設定と使い方について話しましょう
Vue CLI とは何ですか?次の記事では、vue cli について詳しく説明し、vue cli の構成と使用方法について説明します。

#1. Vue CLI
1.1. Vue CLI とは
- いくつかの Vue デモ プログラムを作成するだけの場合は、Vue CLI は必要ありません。 (学習ビデオ共有:
vuejs ビデオ チュートリアル )
- 大規模なプロジェクトを開発している場合は、Vue CLI を使用する必要があります。
- Vue.js を使用して大規模なアプリケーションを開発する場合、コードのディレクトリ構造、プロジェクトの構造とデプロイメント、ホットロード、コードの単体テストなどを考慮する必要があります。
- 各プロジェクトがこれらのタスクを手動で完了する必要がある場合、非効率になるため、通常はこれらの作業を完了するためにいくつかの足場ツールを使用します。
- CLI はコマンドライン インターフェイスで、コマンド ライン インターフェイスと訳されますが、一般的にはスキャフォールディングとして知られています。
- Vue CLI は正式にリリースされた vue.js プロジェクトのスキャフォールディングです。
- vue-cli を使用します。
Vue 開発環境とそれに対応するものをすぐに構築できます。 webpack 設定.
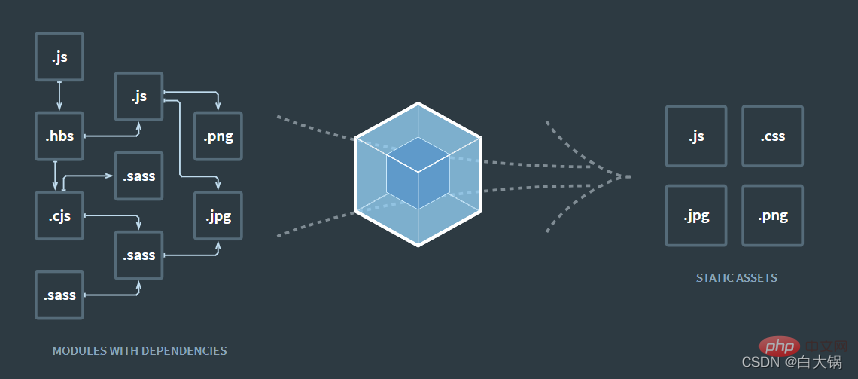
##スキャフォールディングはどのようなものですか
 ##1.2. Vue CLI を使用するための前提条件 - ノード
##1.2. Vue CLI を使用するための前提条件 - ノード
NodeJS のインストール 公式 Web サイトから直接ダウンロードしてインストールできます。
URL: http://nodejs.cn/download/
インストールされているバージョンを検出します
デフォルトで自動的にノードと NPM をインストールします
NPM とは何ですか?
NPM の正式名Node Package Manager
は、Node モジュール (パッケージ) を公開するための非公式の標準となっている NodeJS パッケージ管理および配布ツールです。将来的には、開発プロセス中にいくつかの依存関係パッケージをインストールするために NPM を使用することが多くなります。
cnpm安装 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]ログイン後にコピー
1.3. Vue CLI を使用するための前提条件 - Webpack
Vue.js 公式スキャフォールディング ツールは webpack テンプレートを使用します
すべてのリソースを圧縮し、最適化操作を実行します開発プロセス中に完全な機能セットを提供するため、開発プロセスを効率化できます。
Webpack のグローバル インストールnpm install webpack -gログイン後にコピー
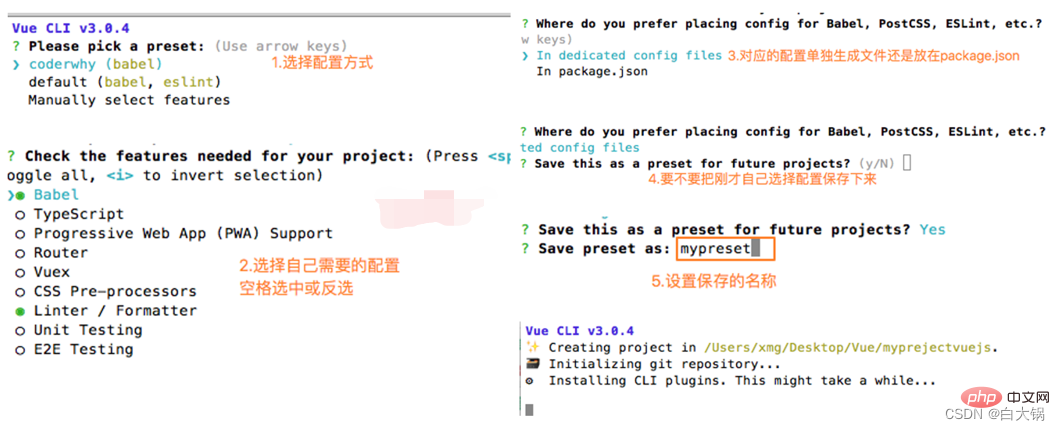
 1.4.Vue CLI の使用
1.4.Vue CLI の使用
Vue スキャフォールディングのインストール npm install -g @vue/cli
ログイン後にコピー
注: 上記でインストールされたバージョンは Vue CLI3 バージョンです。Vue CLI2 の方法に従ってプロジェクトを初期化する必要がある場合、それはできません。
npm install -g @vue/cli
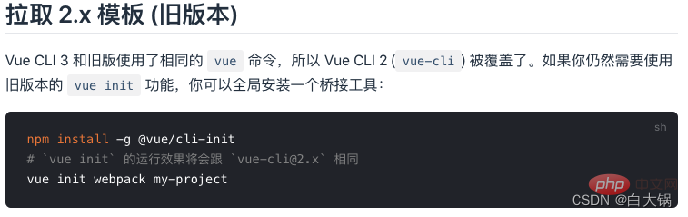
Vue CLI2 初期化プロジェクト
vue init webpack my-project
vue create my-project
2.Vue CLI2
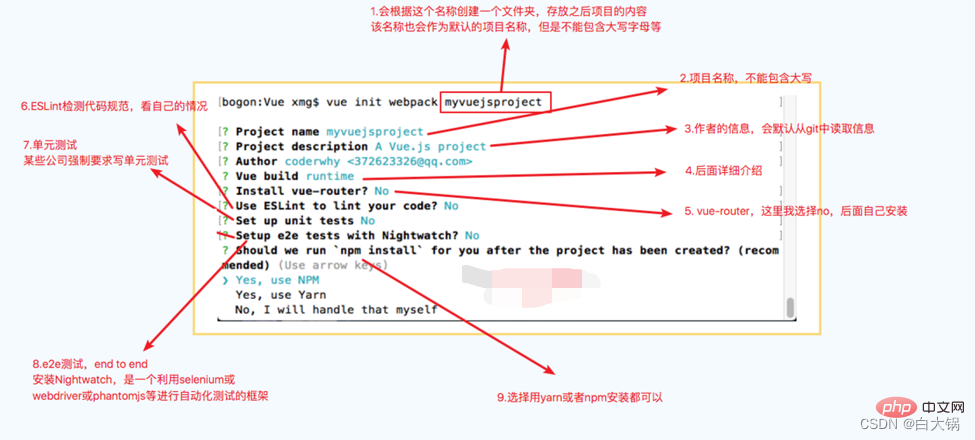
##2.1. Vue CLI2 の詳細説明
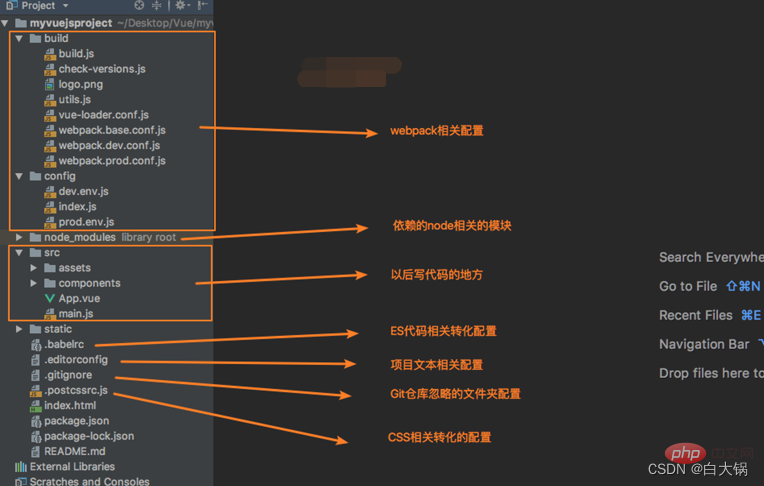
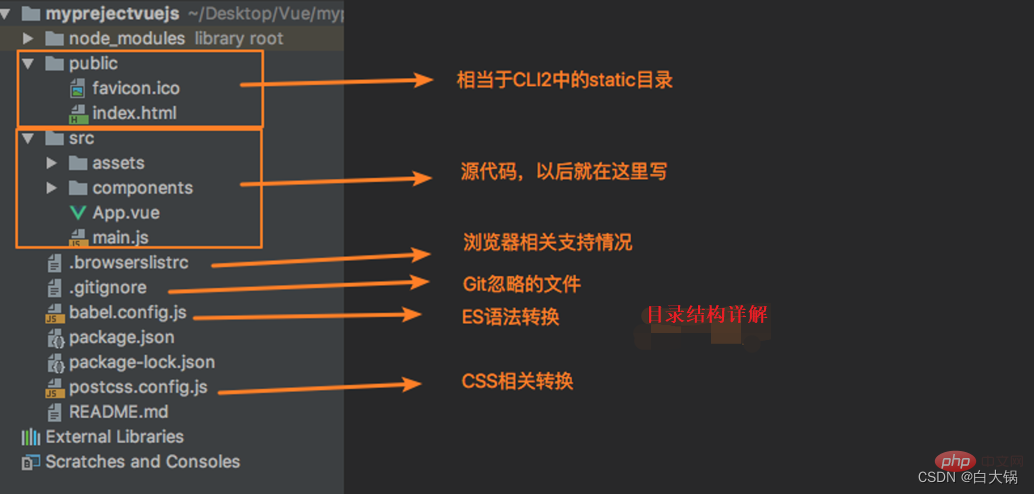
##2.2. ディレクトリ構造の詳細

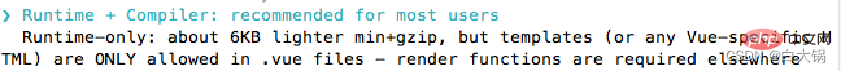
##2.3. ランタイムコンパイラーとランタイムのみの違い

簡単な概要
1開発後もテンプレートを使用する場合は、Runtime-Compiler 2 を選択する必要があります。将来の開発に .vue フォルダーを使用する場合は、Runtime-only
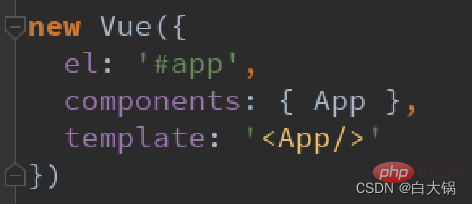
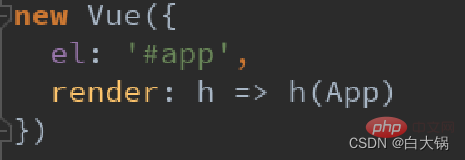
Runtime-Compiler と Runtime-only##2.4.render と template

# # #なぜこのような違いがあるのでしょうか? まず、Vue アプリケーションがどのように実行されるかを理解する必要があります。
Vue のテンプレートが最終的に実際の DOM にどのようにレンダリングされるか。下の図を見てみましょう
2.5. Vue プログラムの実行プロセス

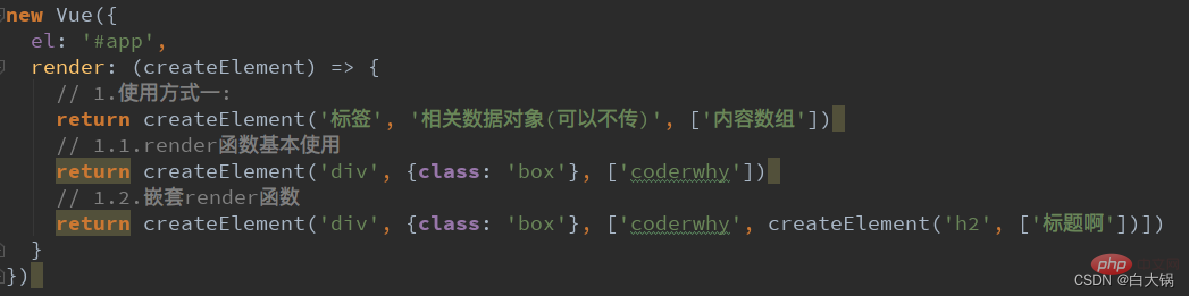
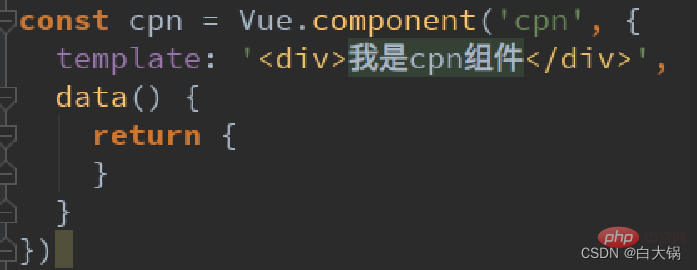
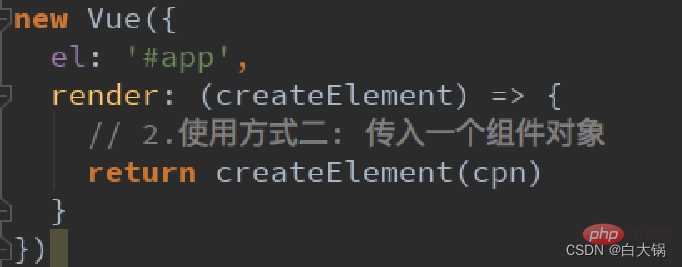
2.6.レンダー関数の使用法



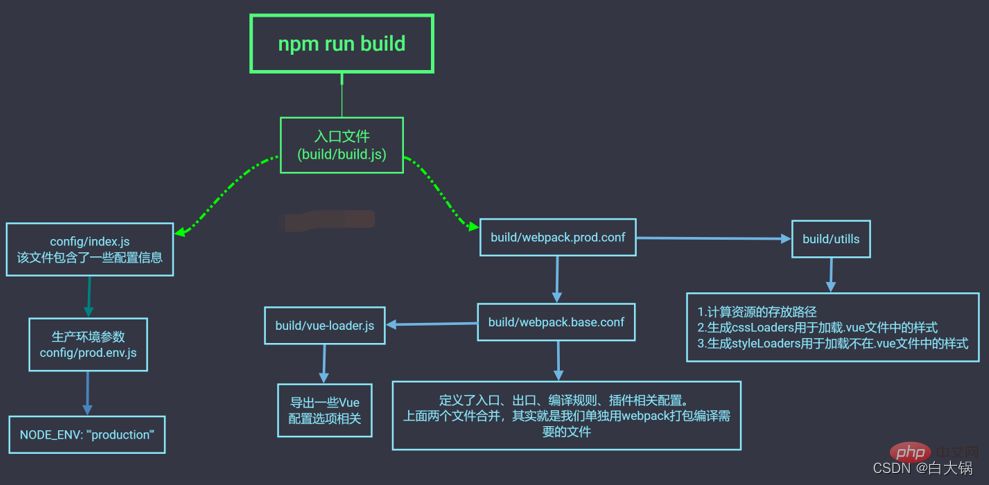
##2.7.npm run build

2.8.npm run dev

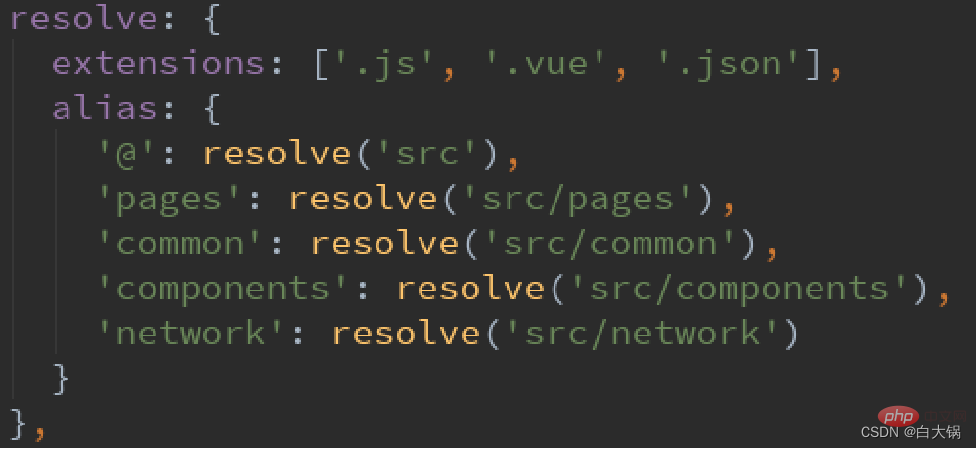
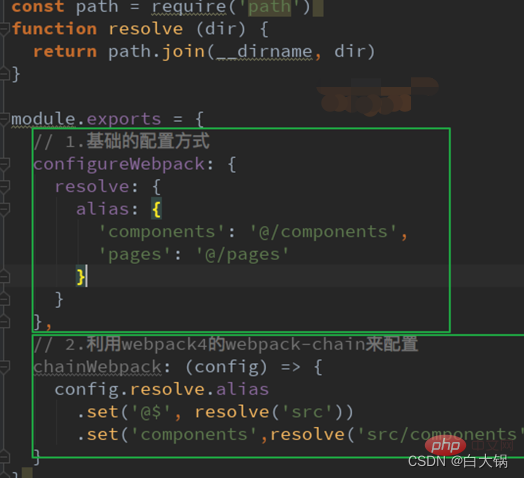
2.9.構成の変更: webpack.base.conf.js エイリアス

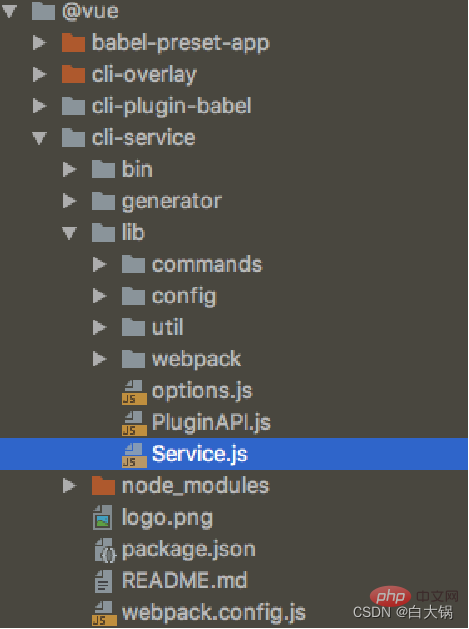
3.1. Vue CLI3 について
vue-cli 3 と 2 のバージョンは大きく異なります
1.vue-cli 3 は webpack 4 に基づいていますが、vue-cli 2 は依然として webapck 32. vue-cli 3 の設計原則は「0 構成」です。構成ファイルのルート ディレクトリの下にある build ディレクトリと config ディレクトリを削除します。3. vue-cli 3 は、vue ui コマンドを提供します。より使いやすくなりました
4. 静的フォルダーが削除され、パブリック フォルダーが追加され、index.html が public に移動されました


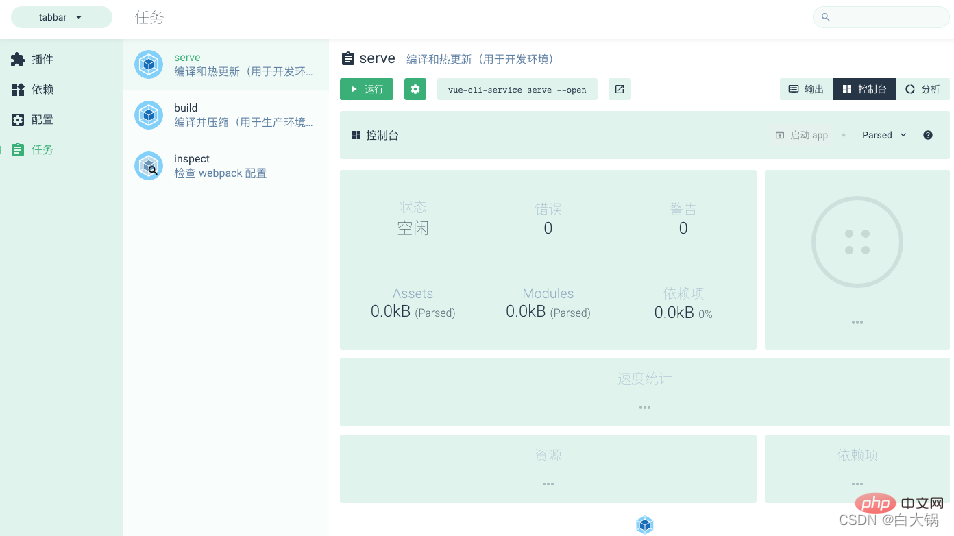
UI 設定
設定サーバーを起動します: vue ui


 [関連ビデオ チュートリアルの推奨事項:
[関連ビデオ チュートリアルの推奨事項:
以上がVue CLIとは何ですか? vue cli の設定と使い方について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




