
JavaScript にはマップ オブジェクトがあります。マップ オブジェクトはキーと値のペアを保存し、キーと値のペアのコレクションです。マップ オブジェクトがキーと値のペアを保存する場合、キーは任意のデータ型にすることができますマップ オブジェクトはキーの元の値を記憶します。挿入順序とマップのサイズを示すプロパティを持ち、オブジェクトをキーとして使用できることは、マップの重要な機能です。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
Map オブジェクトにはキーと値のペアが格納され、キーは任意のデータ型にすることができます。
マップ オブジェクトは、キーの元の挿入順序を記憶します。
Map オブジェクトには、マップのサイズを表すプロパティがあります。
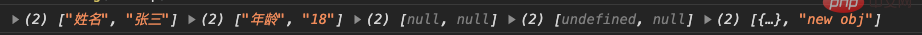
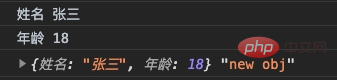
let map = new Map([
["姓名", "张三"],
["年龄","18"],
[null, null],
[undefined, null]])// 类似于:let obj = {
'姓名': '张三',
'年龄': 18,
'null': null,
'undefined': null}map.set(obj, 'new obj')console.log(...map)
| Method/ property | Description |
|---|---|
| size | プロパティは、現在の Map オブジェクトの長さを取得します。配列 |
| set(key,value) | 現在の Map オブジェクトに値を追加すると、返された Map オブジェクトはチェーン書き込みをサポートします |
| get(key) | キーを介して値を検索します (キーがオブジェクトの場合、同じオブジェクトへの参照である必要があります)、見つからない場合は、未定義を返します |
| 現在の Map オブジェクトの値を削除し、削除が成功したかどうかを示すブール値を返します | |
| 検出 この値が現在の Map オブジェクトの要素であるかどうかは、返されたブール値によって表されます | |
| 現在の Map オブジェクトのすべての要素をクリアします。戻り値はありません |
| values() | |
| entries() | |
| forEach() | |
[関連する推奨事項:  JavaScript ビデオ チュートリアル
JavaScript ビデオ チュートリアル
ウェブフロントエンド]
以上がJavaScriptにマップオブジェクトはありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

![JavaScript コアチュートリアル [JS が知っておくべき DOM BOM 操作]](https://img.php.cn/upload/course/000/000/041/61c56ae28d02a390.jpg)

