JavaScriptの配列操作関数のまとめと共有
この記事では、javascript に関する関連知識を提供します。主に、要素の削除、スプライス、スライス、連結など、配列操作関数に関連する問題を整理します。以下は、見てみましょう。みんなを助けます。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
配列の詳細
前の記事では、配列の基本概念といくつかの単純な配列要素操作関数を紹介しましたが、実際には、配列はさらに多くの関数を提供します。
push、pop、shift、unshift は、前述したように、配列の両端で動作する関数です。上記のとおり、この記事では詳しく説明しません。
要素の削除 (オブジェクト メソッド)
前の記事で簡単に紹介したように、配列は特別なオブジェクトであるため、オブジェクトの属性削除メソッドを使用してみることができます: delete 。
例:
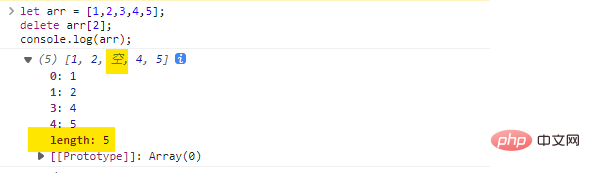
let arr = [1,2,3,4,5];delete arr[2];console.log(arr);
コードの実行結果は次のとおりです:

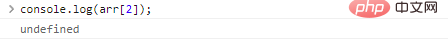
図の黄色の位置に注目してください。要素は削除されましたが、配列の長さは依然として 5 であり、削除された位置に余分な empty があります。添字 2 を持つ要素にアクセスすると、次の結果が得られます。

この現象の理由は、delete obj です。 .key は、key を通じて対応する値を削除します。つまり、delete arr[2] は、配列内の 2:3 キー値を削除します。 、添え字 2 にアクセスすると、unknown になります。
配列では、要素を削除した後、その要素の位置が後続の要素によって埋められ、配列の長さが短くなることがよくあります。
現時点では、splice() メソッドが必要です。
splice()
splice()メソッドには要素を削除するだけではなく、非常に多くの機能があることに注意してください。構文は次のとおりです:
arr.splice(start[,deleteCount,e1,e2,...,eN])
splice メソッドは、start の位置から開始し、deleteCount 要素を削除してから、e1 を挿入します。 e2、e3 およびその他の要素が配置されます。
要素の削除
次の例では、配列から要素を削除できます。
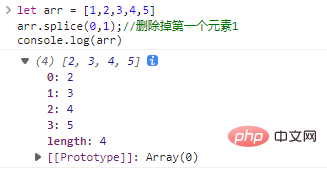
let arr = [1,2,3,4,5]arr.splice(0,1);//删除掉第一个元素1console.log(arr)
上記のコードは、配列の最初の位置にある 1 を削除します。

複数の要素の削除
複数の要素の削除は、1 つの要素を削除するのと同じです。 2 番目のパラメータを変更します。例:
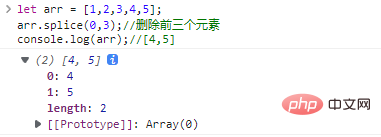
let arr = [1,2,3,4,5];arr.splice(0,3);//删除前三个元素console.log(arr);//[4,5]
コードの実行結果は次のとおりです。

# のように数値を指定します。 ##パラメータ
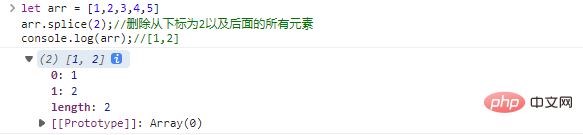
start を 1 つだけ指定すると、配列の位置 start 以降のすべての要素が削除されます。例: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let arr = [1,2,3,4,5]arr.splice(2);//删除从下标为2以及后面的所有元素console.log(arr);//[1,2]</pre><div class="contentsignin">ログイン後にコピー</div></div> コードの実行結果:
 要素の置換
要素の置換
3 つ以上のパラメーターを指定した場合は、配列要素を置き換えることができます。例:
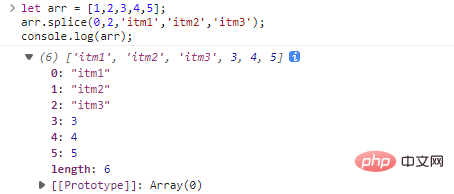
let arr = [1,2,3,4,5];arr.splice(0,2,'itm1','itm2','itm3');console.log(arr);//['itm1','itm2','itm3',3,4,5]
Theコードの実行結果は次のとおりです。
 上記のコードは実際には 2 段階の操作を実行し、最初に
上記のコードは実際には 2 段階の操作を実行し、最初に
2 要素を削除します。 ##、その後 0 の位置に 3 つの新しい要素を挿入します。 要素の挿入
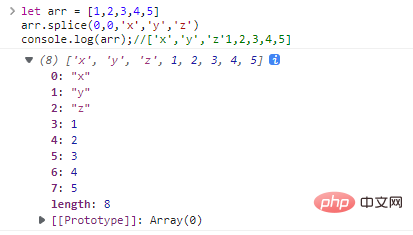
0
に変更すると、要素を削除せずに要素の挿入のみが可能になります。例:let arr = [1,2,3,4,5]arr.splice(0,0,'x','y','z')console.log(arr);//['x','y','z'1,2,3,4,5]
戻り値
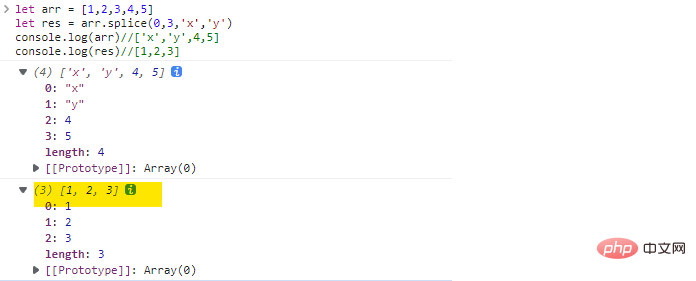
splice()
この関数は、削除された要素配列を返します。例:let arr = [1,2,3,4,5]let res = arr.splice(0,3,'x','y')console.log(arr)//['x','y',4,5]console.log(res)//[1,2,3]
コードの実行結果:
負のインデックス
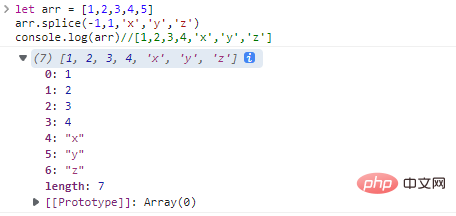
let arr = [1,2,3,4,5]arr.splice(-1,1,'x','y','z')console.log(arr)//[1,2,3,4,'x','y','z']
ログイン後にコピー
コードの実行結果は次のとおりです。
let arr = [1,2,3,4,5]arr.splice(-1,1,'x','y','z')console.log(arr)//[1,2,3,4,'x','y','z']
slice()
slice()
メソッドは、指定された範囲の配列の場合、構文は次のとおりです。 :arr.slice([start],[end])
返回一个新数组,新数组从start开始,到end结束,但是不包括end。
举例:
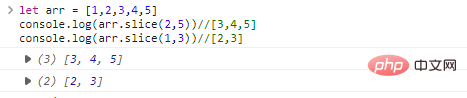
let arr = [1,2,3,4,5]console.log(arr.slice(2,5))//[3,4,5]console.log(arr.slice(1,3))//[2,3]
代码执行结果:

slice()同样可以使用负数下标:
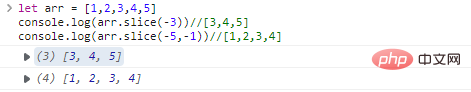
let arr = [1,2,3,4,5]console.log(arr.slice(-3))//[3,4,5]console.log(arr.slice(-5,-1))//[1,2,3,4]
代码执行结果如下:

如果只为slice()方法提供一个参数,就会和splice()一样截断到数组末尾。
concat()
concat()函数可以将多个数组或者其他类型的值拼接称一个长数组,语法如下:
arr.concat(e1, e2, e3)
以上代码将返回一个新的数组,新数组由arr拼接e1、e2、e3而成。
举例:
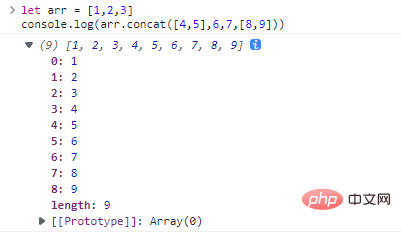
let arr = [1,2,3]console.log(arr.concat([4,5],6,7,[8,9]))
代码执行结果如下:

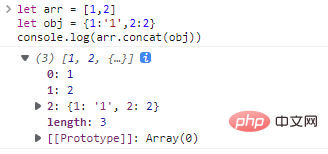
普通的对象,即使它们看起来和对象一样,仍然会被作为一个整体插入到数组中,例如:
let arr = [1,2]let obj = {1:'1',2:2}console.log(arr.concat(obj))代码执行结果:

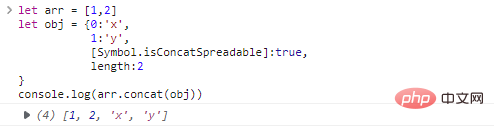
但是,如果对象具有Symbol.isConcatSpreadable属性,就会被当作数组处理:
let arr = [1,2]let obj = {0:'x',
1:'y',
[Symbol.isConcatSpreadable]:true,
length:2 }console.log(arr.concat(obj))代码执行结果:

forEach()
遍历整个数组,为每个数组元素提供一个操作函数,语法:
let arr = [1,2]arr.forEach((itm,idx,array)=>{
...})应用举例:
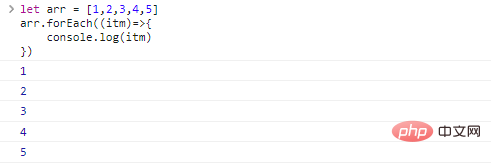
let arr = [1,2,3,4,5]arr.forEach((itm)=>{
console.log(itm)})代码执行结果:

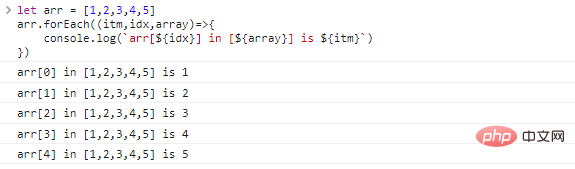
let arr = [1,2,3,4,5]arr.forEach((itm,idx,array)=>{
console.log(`arr[${idx}] in [${array}] is ${itm}`)})代码执行结果:

indexOf、lastIndexOf、includes
类似于字符串,indexOf、lastIndexOf、includes可与查询数组中指定元素的下标:
-
arr.indexOf(itm,start):从start位置开始搜索itm,如果找到返回下标,否则返回-1; -
arr.lastIndexOf(itm,start):倒序查找整个数组,直至start处,返回第一个查到的下标(也就是数组最后一个匹配项),找不到返回-1; -
arr.includes(itm,start):从start位置开始搜索itm,找到返回true,否则返回false;
举例:
let arr = [1,2,3,4,5,6,"7","8","9",0,0,true,false]console.log(arr.indexOf(0))//9console.log(arr.lastIndexOf(0))//10console.log(arr.includes(10))//falseconsole.log(arr.includes(9))//false
这些方法在比较数组元素的时候使用的是===,所以false和0是不一样的。
NaN的处理
NaN是一个特殊的数字,三者在处理NaN有细微差别:
let arr = [NaN,1,2,3,NaN]console.log(arr.includes(NaN))//trueconsole.log(arr.indexOf(NaN))//-1console.log(arr.lastIndexOf(NaN))//-1
产生这种结果的原因和NaN本身的特性有关,即NaN不等于任何数字,包括他自己。
这些内容在前面的章节已经讲过了,遗忘的童鞋记得温故知新呀。
find、findIndex
在编程过程中常常会遇到对象数组,而对象是不能直接使用===比较的,如何从数组中查找到满足条件的对象呢?
这个时候就要使用find和findIndex方法,语法如下:
let result = arr.find(function(itm,idx,array){
//itm数组元素
//idx元素下标
//array数组本身
//传入一个判断函数,如果该函数返回true,就返回当前对象itm})举个栗子,我们查找name属性等于xiaoming的对象:
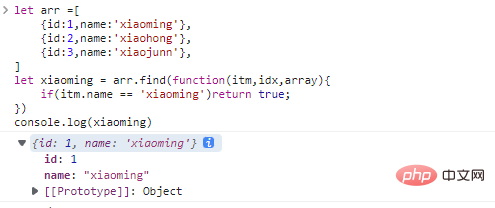
let arr =[
{id:1,name:'xiaoming'},
{id:2,name:'xiaohong'},
{id:3,name:'xiaojunn'},]let xiaoming = arr.find(function(itm,idx,array){
if(itm.name == 'xiaoming')return true;})console.log(xiaoming)代码执行结果:

如果没有符合条件的对象,就会返回undefined。
以上代码还可以简化为:
let xiaoming = arr.find((itm)=> itm.name == 'xiaoming')
执行效果是完全相同的。
arr.findIndex(func)的用途和arr.find(func)几乎相同,唯一不同的地方在于,arr.findIndex返回符合条件对象的下标而不对象本身,找不到返回-1。
filter
find和findIndex只能查找一个满足要求的对象,如果一个数组中存在多个满足要求的对象,就需要使用filter方法,语法如下:
let results = arr.filter(function(itm,idx,array){
//和find的用法相同,不过会返回符合要求的对象数组
//找不到返回空数组})举个例子:
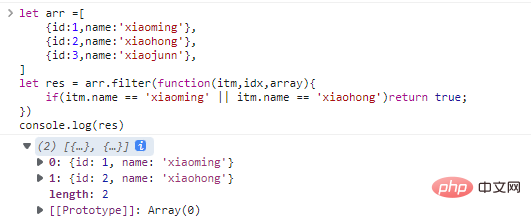
let arr =[
{id:1,name:'xiaoming'},
{id:2,name:'xiaohong'},
{id:3,name:'xiaojunn'},]let res = arr.filter(function(itm,idx,array){
if(itm.name == 'xiaoming' || itm.name == 'xiaohong')return true;})console.log(res)代码执行结果:

map
arr.map方法可以对数组的每个对象都调用一个函数,然后返回处理后的数组,这是数组最有用的、最重要的方法之一。
语法:
let arrNew = arr.map(function(itm,idx,array){
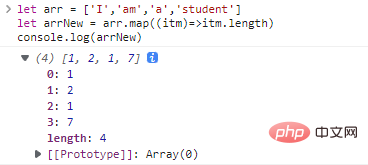
//返回新的结果})举例,返回字符串数组对应的长度数组:
let arr = ['I','am','a','student']let arrNew = arr.map((itm)=>itm.length)//return itm.lengthconsole.log(arrNew)//[1,2,1,7]
代码执行结果:

sort
arr.sort对数组进行原地排序,并返回排序后的数组,但是,由于原数组已经发生了改变,返回值实际上没有什么意义。
所谓原地排序,就是在原数组空间内排序,而不是新建一个数组
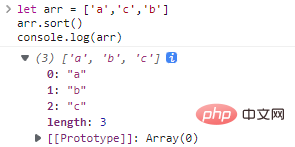
let arr = ['a','c','b']arr.sort()console.log(arr)
代码执行结果:

注意,默认情况下
sort方法是以字母序进行排序的,也就是适用于字符串排序,如果要排列其他类型的数组,需要自定义比较方法
数字数组
let arr = [1,3,2]arr.sort(function(a,b){
if(a > b)return 1;
if(a <p>代码执行结果:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/cc3e9c8ac4f7ab0bca3cb1f3f71220d5-22.png" class="lazy" alt="JavaScriptの配列操作関数のまとめと共有"></p><p><code>sort</code>函数内部采用了快速排序算法,也可能是<code>timsort</code>算法,但是这些我们都不需要关心,我们只需要关注比较函数就可以了。</p><p>比较函数可以返回任何数值,正数表示<code>></code>,负数表示<code>,<code>0</code>表示等于,所以我们可以简化数字比较方法:</code></p><pre class="brush:php;toolbar:false">let arr = [1,3,2]arr.sort((a,b)=> a - b)如果想要逆序排列只需要交换一下a和b的位置既可以了:
let arr = [1,3,2]arr.sort((a,b)=> b - a)
字符串排序
别忘了字符串比较要使用str.localeCompare(str1)方法呦
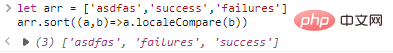
let arr = ['asdfas','success','failures']arr.sort((a,b)=>a.localeCompare(b))
代码执行结果:

reverse
arr.reverse用于逆序数组
let arr = [1,2,3]arr.reverse()console.log(arr)//[3,2,1]
这个没啥好说的。
str.split()和arr.join()
还记得字符串分割函数吗?字符串分割函数可以将字符串分割成一个字符数组:
let str = 'xiaoming,xiaohong,xiaoli'let arr = str.split(',')//['xiaoming','xiaohong','xiali']冷门知识,
split函数有第二个参数,可以限制生成数组的长度let str = 'xiaoming,xiaohong,xiaoli'let arr = str.split(',',2)//['xiaoming','xiaohong']ログイン後にコピー
arr.join()方法用途和split方法相反,可以将一个数组组合成一个字符串。
举个栗子:
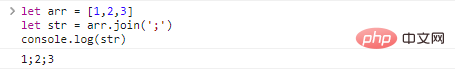
let arr = [1,2,3]let str = arr.join(';')console.log(str)代码执行结果:

reduce、reduceRight
arr.reduce方法和arr.map方法类似,都是传入一个方法,然后依次对数组元素调用这个方法,不同的地方在于,app.map方法在处理数组元素时,每次元素调用都是独立的,而arr.reduce会把上一个元素的调用结果传到当前元素处理方法中。
语法:
let res = arr.reduce(function(prev,itm,idx,array){
//prev是上一个元素调用返回的结果
//init会在第一个元素执行时充当上一个元素调用结果},[init])试想一下,如何实现一个数字组成的数组元素和呢?map是没有办法实现的,这个时候就需要使用arr.reduce:
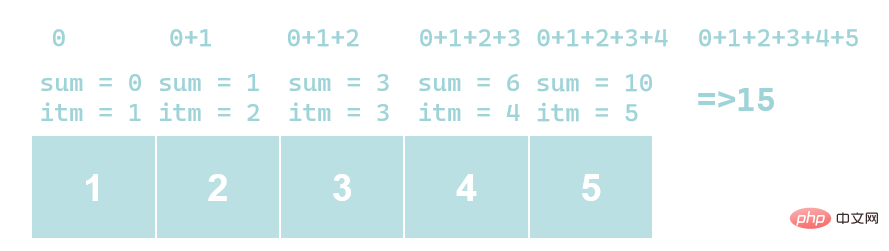
let arr = [1,2,3,4,5]let res = arr.reduce((sum,itm)=>sum+itm,0)console.log(res)//15
代码执行过程如下图:

arr.reduceRight和arr.reduce用途相同,只不过从右往左对元素调用方法。
Array.isArray()
数组是对象的一种特例,使用typeof无法准确的分辨二者的区别:
console.log(typeof {})//objectconsole.log(typeof [])//object二者都是对象,我们需要使用Array.isArray()方法进一步做判断:
console.log(Array.isArray({}))//falseconsole.log(Array.isArray([]))//truesome、every
arr.some(func)和arr.every(func)方法用于检查数字,执行机制和map类似。
some
对每个数组元素执行传入的方法,如果方法返回true,立即返回true,如果所有的元素都不返回true,就返回false。
every
对数组的每个元素执行传入的方法,如果所有元素都返回true,则返回true,否则返回false。
举个例子:
let arr = [1,2,3,4,5]//判断数组是否存在大于2的元素console.log(arr.some((itm)=>{
if(itm > 2)return true;}))//true//判断是否所有的元素都大于2console.log(arr.every((itm)=>{
if(itm > 2)return true;}))//falsethisArg
在所有的数组方法中,除了sort,都有一个不常用固定参数thisArg,语法如下:
arr.find(func,thisArg)arr.filter(func,thisArg)arr.map(func,thisArg)
如果我们传入了thisArg,那么它就会在func中变为this。
这个参数在常规情况下是没什么用处的,但是如果func是一个成员方法(对象的方法),而且方法中使用了this那么thisArg就会非常有意义。
举个例子:
let obj = {
num : 3,
func(itm){
console.log(this)
return itm > this.num;//查找大于3的数字
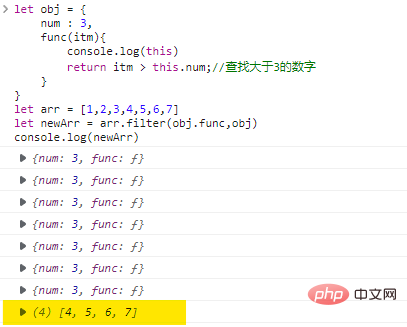
}}let arr = [1,2,3,4,5,6,7]let newArr = arr.filter(obj.func,obj)console.log(newArr)代码执行结果:

这里我们可以看到,func中输出的this就是我们传入的thisArg值。
如果我们使用对象成员方法,同时不指定thisArg的值,就会造成this为undefined,从而导致程序错误。
【相关推荐:javascript视频教程、web前端】
以上がJavaScriptの配列操作関数のまとめと共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




