ノードはリンクリスト構造を持っていますか?
ノードにはリンク リスト構造があり、リンク リストはデータを格納するための構造です。ファイル書き込み可能なストリーム方式が機能する場合、書き込まれたコンテンツの一部はキャッシュ領域にキューイングされる必要があり、先入れされます。規則に従って、これらのキューに入れられたデータを保存するために、新しいバージョンのノードはリンク リスト構造を使用してこれらのデータを保存します。

この記事の動作環境: Windows 10 システム、nodejs バージョン 12.19.0、Dell G3 コンピューター。
ノードにはリンク リスト構造があります
リンク リストはデータを格納するための構造です。
ファイル書き込み可能ストリーム書き込みメソッドが動作している場合、書き込まれたコンテンツの一部はバッファーにキューに入れられ、先入れ先出しルールに従う必要があります。
これらのキューに入れられたデータを保存するために、新しいバージョンの Node はリンク リスト構造を使用してこれらのデータを保存します。
配列を使用してデータを保存してみてはいかがでしょうか?
リンク リスト構造と比較すると、配列には明らかな欠点がいくつかあります。
データを格納する配列の長さには、多くの言語で上限があります。
配列の折りたたみの問題。要素を挿入または削除すると、他の要素の位置が移動する可能性があります。
JavaScript では、配列は実際にはオブジェクト型であり、使用効率が低くなります。
上記欠点は、リンク リストと比較すると、配列構造は実際の使用において依然として非常に強力であるということだけです。
リンク リスト
リンク リストは、一連のノードで構成されるコレクションです。
各ノードには、次のノード参照を指す属性 (next) があります。
これらの参照を次のノードに結合すると、チェーンが形成されます。
一般的なリンク リストの分類
双方向リンク リスト: 最も一般的に使用され、クエリ速度が速くなります
一方向リンク リスト: この例では一方向のリンク リストについて説明します。書き込み可能なストリームの書き込みメソッドで使用するだけで十分です。
循環リンク リスト
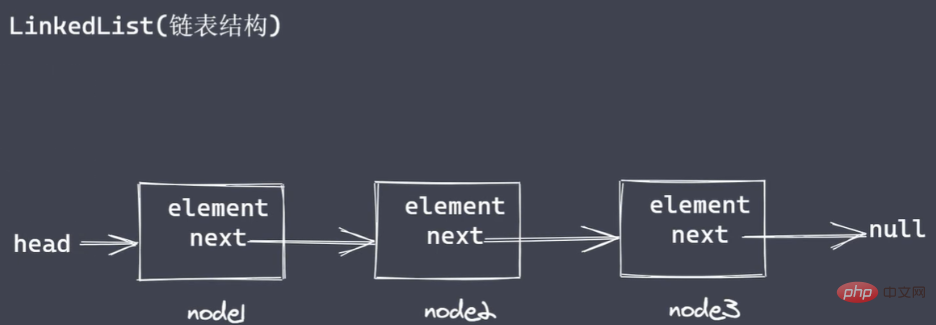
一方向のリンク リスト構造

リンク リスト構造は実際にはコンテナであり、その中には head、null、中間ノードの 3 つのオブジェクトが格納されます。
ノードノードには、次のノードノードを指す next 属性があります。
同時に、ノードノードには、現在のノードノードの特定のデータを格納するために使用される要素属性もあります。
head は最初のノードを指し、次に next が指す順序で最後のノードまで渡され、その next が null を指します。
デフォルトでは、リンクされたリストは空 (head = null) であり、その中にノードノードはありません。
いわゆる二重リンク リストでは、前のノードを指す prev に似た属性を各ノードに追加します。
循環リンク リストは、先頭ノードと末尾ノードを接続します。
リンク リストの役割
リンク リストの外観は、主にデータを保存するために使用されます。
この関数は配列の関数と似ているため、リンク リストの一般的なアクションは、データの追加、削除、変更、クエリ、クリアなどの操作です。
これらは、リンク リスト構造を作成するときに自分で実装する必要があります。
一方向リンク リストの実装
一方向リンク リスト構造の実装をマスターして、ファイルの作成時にキューに入れて書き込む必要があるデータを格納します。書き込み可能。
リンク リスト構造には、ノード、ヘッド、および null が含まれます
デフォルトのリンク リストは空です。つまり、ヘッドは null を指します
リンク リストの操作は次のとおりです。配列と同様なので、属性レコード ノードが必要です。 番号: size
各ノードには、次のデータを指す属性が必要です。 next
ノード自体もデータを格納する必要があります。属性を使用して保存する: element
リンク リストを使用する一般的な構造の動作には、追加、削除、変更、クエリ、クリア
推奨される学習: "nodejs ビデオ チュートリアル"
以上がノードはリンクリスト構造を持っていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 101
101
 nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvmでノードを削除する方法
Dec 29, 2022 am 10:07 AM
nvm でノードを削除する方法: 1. 「nvm-setup.zip」をダウンロードして C ドライブにインストールします; 2. 「nvm -v」コマンドで環境変数を構成し、バージョン番号を確認します; 3. 「nvm」を使用しますinstall" コマンド ノードのインストール; 4. "nvm uninstall" コマンドでインストールしたノードを削除します。
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 NodeサービスのDockerミラーリングを行うにはどうすればよいですか?極限最適化の詳しい説明
Oct 19, 2022 pm 07:38 PM
NodeサービスのDockerミラーリングを行うにはどうすればよいですか?極限最適化の詳しい説明
Oct 19, 2022 pm 07:38 PM
この期間中、私は Tencent ドキュメントのすべてのカテゴリに共通する HTML 動的サービスを開発していましたが、さまざまなカテゴリへのアクセスの生成と展開を容易にし、クラウド移行のトレンドに従うために、Docker を使用して修正することを検討しました。サービス内容や製品バージョンを一元管理します。この記事では、私が Docker を提供するプロセスで蓄積した最適化の経験を参考として共有します。
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
Nodejs実行可能ファイルをpkgでパッケージ化するにはどうすればよいですか?次の記事では、pkg を使用して Node プロジェクトを実行可能ファイルにパッケージ化する方法を紹介します。
 npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
npm ノード gyp が失敗した場合の対処方法
Dec 29, 2022 pm 02:42 PM
「node-gyp.js」が「Node.js」のバージョンと一致しないため、npm node gyp が失敗します。解決策は次のとおりです: 1. 「npm cache clean -f」を使用してノード キャッシュをクリアします; 2. 「npm install -」を使用します。 g n" n モジュールをインストールします。 3. 「n v12.21.0」コマンドを使用して、「node v12.21.0」バージョンをインストールします。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。




