
削除手順: 1. jQuery セレクターを使用して、指定された div 要素を取得します。構文 "$("selector")" は、指定された div 要素を含む jQuery オブジェクトを返します。 2. RemoveAttr() を使用します。指定した div 要素を削除するメソッド。選択した要素の class 属性を削除するだけです。構文は「specify div element object.removeAttr("class");」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.0 バージョン、Dell G3 コンピューター。
jquery では、removeAttr() メソッドを使用して div 要素の class 属性を削除できます
jquery で div 要素の class 属性を削除する手順
ステップ 1. jQuery セレクターを使用して、指定された div 要素を取得します。
$("选择器")は、指定された div 要素を含む jQuery オブジェクトを返します
ステップ 2: クラス属性を削除するには、removeAttr() メソッドを使用します。
removeAttr() メソッドでは、選択した要素から 1 つ以上の属性を削除できます。パラメータ値がこのメソッドによって受け入れられる場合、メソッドは「class」、つまり class 属性を削除できます。
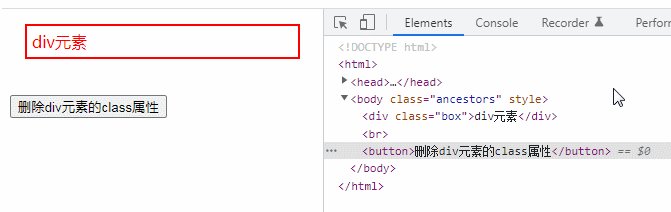
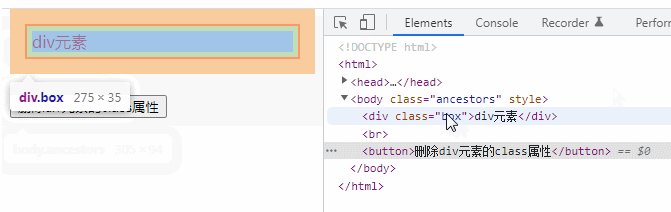
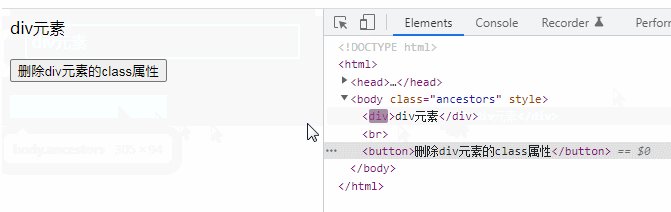
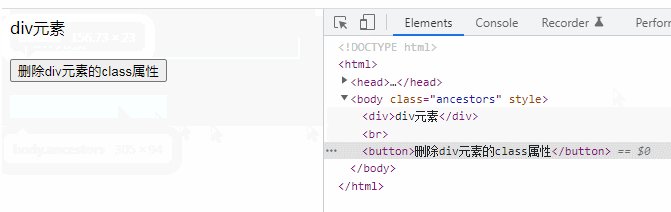
指定div元素对象.removeAttr("class")実装例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.box{
display: block;
border: 2px solid red;
color: red;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div class="box">div元素</div><br>
<button>删除div元素的class属性</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、webフロントエンドビデオ]
以上がjqueryでdiv要素のclass属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



