JavaScript プロトタイプとプロトタイプ チェーンの知識ポイントの詳細な説明
この記事は、javascript に関する関連知識を提供します。主に、プロトタイプの概念、関数プロトタイプのコンストラクター属性、プロトタイプ チェーンの理解など、プロトタイプとプロトタイプ チェーンに関連する問題を整理しています。 、以下で見てみましょう。皆さんの参考になれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
1. プロトタイプ
1. 概念
JavaScript では、関数はプロパティとメソッドを含む Function 型のオブジェクトです。プロトタイプ (Prototype) は、Function 型オブジェクトの属性です。
prototype 属性は関数の定義時に含まれ、その初期値は空のオブジェクトです。 JavaScript の関数にはプロトタイプの型が定義されていないため、プロトタイプは任意の型にすることができます。
プロトタイプは、オブジェクトの共有プロパティとメソッドを保存するために使用されます。プロトタイプのプロパティとメソッドは、関数自体のプロパティとメソッドには影響しません。
// Function类型的属性->所有函数都具有的属性
console.log(Function.prototype);//[Function]
// 定义函数
function fn() {
console.log('this is function');
}
//原型的默认值是空对象
console.log(fn.prototype);//fn {}
// 函数包含构造函数 ——> 所有引用类型其实都是构造函数
console.log(Number.prototype); //[Number: 0]
console.log(Object.prototype);//{}2. プロトタイプの取得
共有プロパティとメソッドを設定する次の 2 つの方法でオブジェクトのプロトタイプを取得できます:- コンストラクターの
- prototype
属性を通じてObject オブジェクトの - getPrototype
(obj) メソッドを通じて。#function fn() { console.log('this is function'); } //使用访问对象的属性语法结构 console.log(fn.prototype);//fn {} console.log(fn['prototype']);//fn {} //Object类型提供getPrototypeOf()方法 console.log(Object.getPrototypeOf(fn));//[Function]ログイン後にコピー
#3. 関数プロトタイプのコンストラクター属性を理解する
Object.getOwnPropertyDescriptors()
メソッドは次のとおりです。オブジェクト自身のすべてのプロパティの記述子を取得するために使用されます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var result = Object.getOwnPropertyDescriptor(Object.prototype,'constructor');
console.log(result) //输出结果如下:
//{
// value: [Function: Object],
// writable: true,
// enumerable: false,
// configurable: true
// }</pre><div class="contentsignin">ログイン後にコピー</div></div>
コンストラクターは関数の作成時に自動的に追加され、コンストラクター自体を指します4. プロパティとメソッドを設定します。プロトタイプ
プロトタイプのプロパティとメソッドは、次の 2 つの方法で設定できます。
##プロトタイプのプロパティとメソッドは個別に定義されます。
构造函数.prototype.属性名 = 属性值 ;构造函数.prototype.方法名 = function(){} ;- プロトタイプに多くの属性を追加する必要がある場合、何度も記述するのは面倒なので、
を直接変更できます。すべてのオブジェクトには、To を使用するprototype
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">构造函数.prototype = { 属性名:属性值, 方法名:function(){}}</pre><div class="contentsignin">ログイン後にコピー</div></div> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">function foo () {}foo.prototype = { constructor: foo, name: 'jam', age: 18, address: '北京市'}var fn = new foo()console.log(fn.address) // 北京市</pre><div class="contentsignin">ログイン後にコピー</div></div>5.isPrototypeOf() メソッド
isPrototypeOf()
メソッドがあります。オブジェクトが別のオブジェクトのプロトタイプであるかどうかを判断します。示例代码如下:
// 通过初始化器方式定义对象
var obj = {
name:'jam'
}
// 定义构造函数
function Hero() {}
// 将对象obj赋值给构造函数Hero的原型
Hero.prototype = obj;
// 通过构造函数创建对象
var hero = new Hero();
// isPrototypeOf()方法判断指定对象是否是另一个对象的原型
var result = obj.isPrototypeOf(hero);
console.log(result);//trueオブジェクトがhero
オブジェクトのプロトタイプであることを確認しました2. プロトタイプ チェーン
1. プロトタイプ チェーンの理解
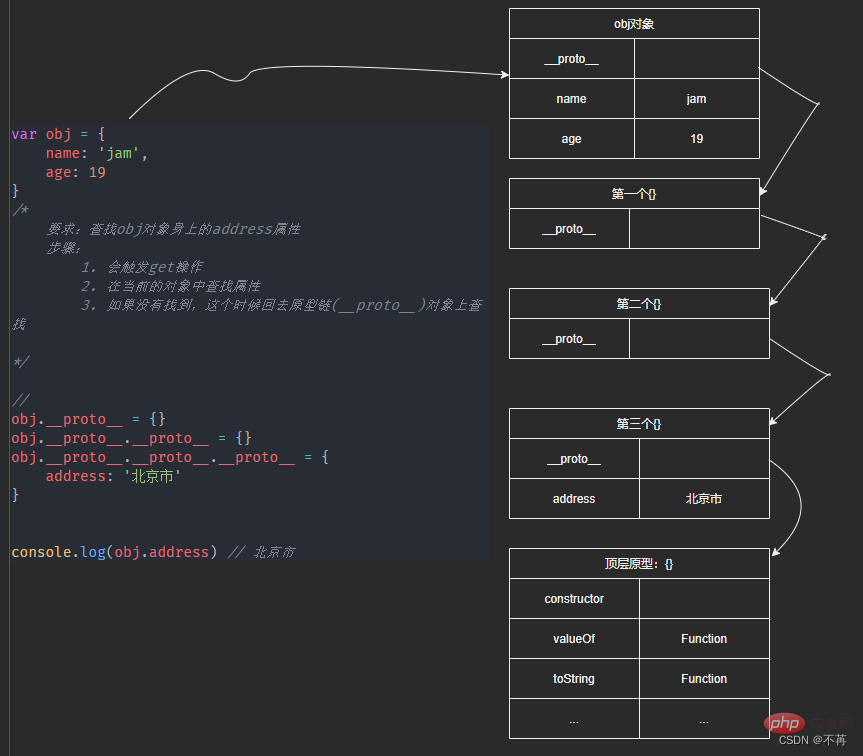
次に、コードを使用してプロトタイプ チェーンの理解を深めます: 场景:查找obj对象身上的address属性
js执行的步骤:
1. 会触发get操作
2. 在当前的对象中查找属性
3. 如果没有找到,这个时候会去原型链(__proto__)对象上查找
1. 查找到结束
2. 没查找到一直顺着原型链查找,直到查找到顶层原型(顶层原型是什么暂时卖个关子)
ログイン後にコピー
1.1 サンプル コードは次のとおりです。
场景:查找obj对象身上的address属性 js执行的步骤: 1. 会触发get操作 2. 在当前的对象中查找属性 3. 如果没有找到,这个时候会去原型链(__proto__)对象上查找 1. 查找到结束 2. 没查找到一直顺着原型链查找,直到查找到顶层原型(顶层原型是什么暂时卖个关子)
var obj = {
name: 'jam',
age: 19
}
/*
要求:查找obj对象身上的address属性
*/
// 原型链一层一层向上查找,如果一直没有找到,直到查找到顶层原型结束
obj.__proto__ = {}
obj.__proto__.__proto__ = {}
obj.__proto__.__proto__.__proto__ = {
address: '北京市'
}
console.log(obj.address) // 北京市
console.log(obj.__proto__.__proto__.__proto__) // { address: '北京市' } 最終的にアドレス属性を見つける
最終的にアドレス属性を見つける
ここで問題が発生します。それは見つからない、それは無限に続くでしょう、それを探していますか?次に、上で述べたように、プロトタイプ チェーンに沿って無限に検索するわけではなく、最上位のプロトタイプが見つかった場合、まだ見つかっていない場合は
#2 を見てみましょう。トップレベルのプロトタイプとは何ですか?
unknown
が返されます。それでは、トップレベルのプロトタイプとは何でしょうか?
サンプル コードは次のとおりです: var obj = { name: 'jam' }console.log(obj.__proto__) // {}console.log(obj.__proto__.__proto__) // null
リテラル オブジェクト obj のプロトタイプは:
です。{}
は最上位プロトタイプです__proto__の出力を続けると、null 値が返されます。これは、上位層がすでに最上位プロトタイプであることを証明します次の図は、コードの最初の部分に欠けている最上位のプロトタイプを補足したものです。 -レベルのプロトタイプは Object.prototype
3.Object のプロトタイプ (Object.prototype)
3.1 では、プロトタイプ チェーンの終点はどこでしょうか?たとえば、3 番目のオブジェクトにも、prototype上記の出力結果は__proto__
属性がありますか?var obj = {name:'jam'}obj.__proto__ = {}obj.__proto__.__proto__ = {}obj.__proto__.__proto__.__proto__ = {}console.log(obj.__proto__.__proto__.__proto__.__proto__) // {}ログイン後にコピー
空のオブジェクトであることがわかりました。{}
実際、このプロトタイプはトップレベル プロトタイプ<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var obj = {
name: 'jam',
age: 19
}
console.log(obj.__proto__) // {}
console.log(Object.prototype) // {}
console.log(obj.__proto__ === Object.prototype) // true</pre><div class="contentsignin">ログイン後にコピー</div></div> Object はすべてのクラスの親クラスです
console.log(obj.__proto__ === Object.prototype) // true 結果の Object.prototype がトップレベルのプロトタイプであることがわかります。
- #Object から直接作成されたオブジェクトのプロトタイプは次のとおりです。
{}
プロトタイプの何が特別ですか?
{}3.2 次に、次のように尋ねます: -
- 特殊点1:该对象有原型属性,但是它的原型属性已经指向的是null,也就是已经是顶层原型了;
console.log(obj.__proto__.__proto__.__proto__.__proto__.__proto__) // null
ログイン後にコピー - 特殊点2:该对象上有甚很多默认的属性和方法;
- 虽然打印
Object.prototype的结果为空对象{},但它不是空的,只是里面的属性不可枚举而已,例如我们就打印constructor属性看看<!-- 可以看出是有constructor属性的 ,并不是空的-->console.log(Object.prototype.constructor) // [Function: Object] <!-- constructor 指回了Object -->
ログイン後にコピー - 我们也可以通过
Object.getOwnPropertyDescriptors()方法获取Object.prototype中的所有自身属性的描述符。console.log(Object.getOwnPropertyDescriptors(Object.prototype)) // 如下长截图所示
ログイン後にコピー
- 虽然打印
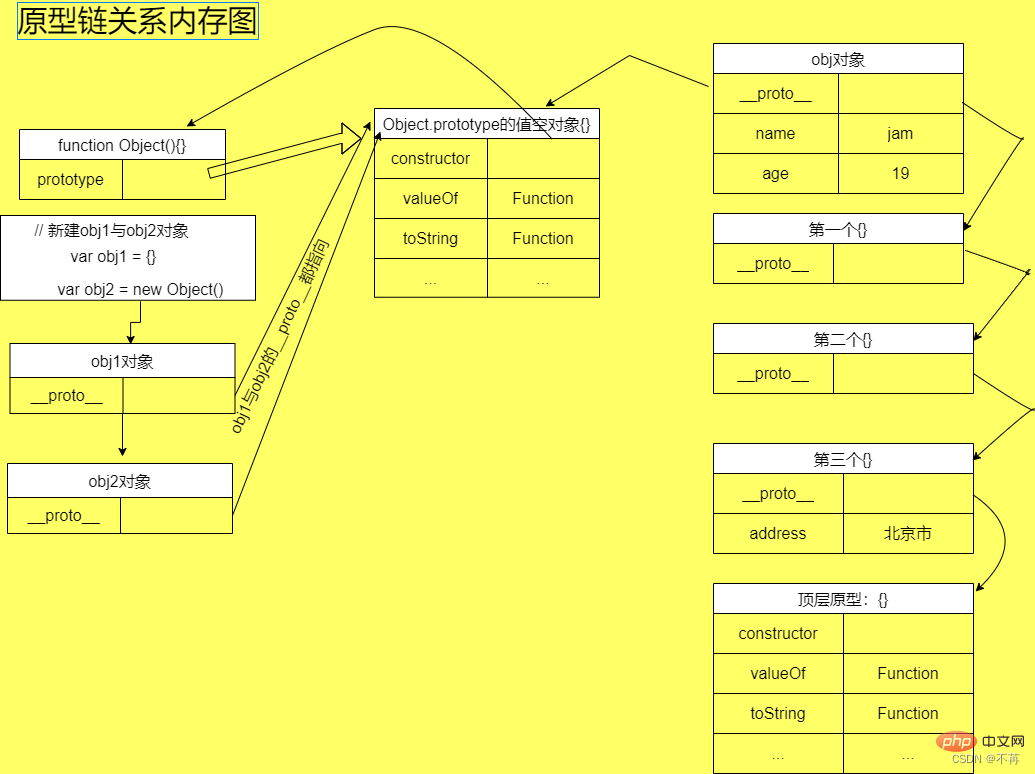
4.原型链关系内存图

【相关推荐:javascript视频教程、web前端】
- 特殊点1:该对象有原型属性,但是它的原型属性已经指向的是null,也就是已经是顶层原型了;
以上がJavaScript プロトタイプとプロトタイプ チェーンの知識ポイントの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。