純粋なCSSを使用してスクロールに頭の影を自動的に追加する方法
純粋な CSS を使用するスクロール時に頭の影を自動的に追加するにはどうすればよいですか?次の記事では、CSS レベルに関するヒントをいくつか紹介します。スクロール時に頭の影を自動的に追加する方法をご覧ください。お役に立てれば幸いです。

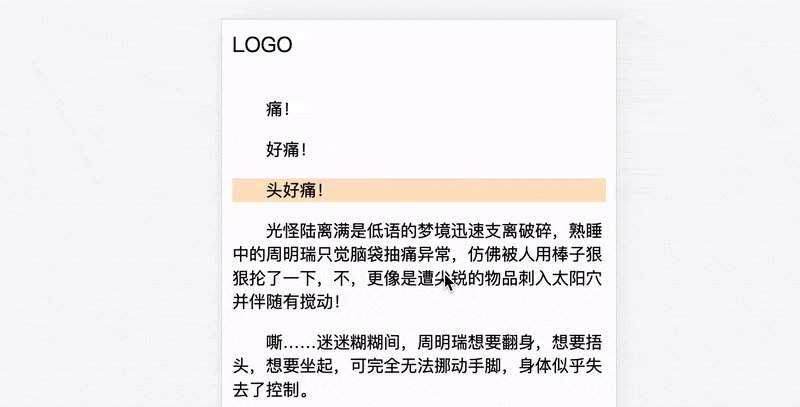
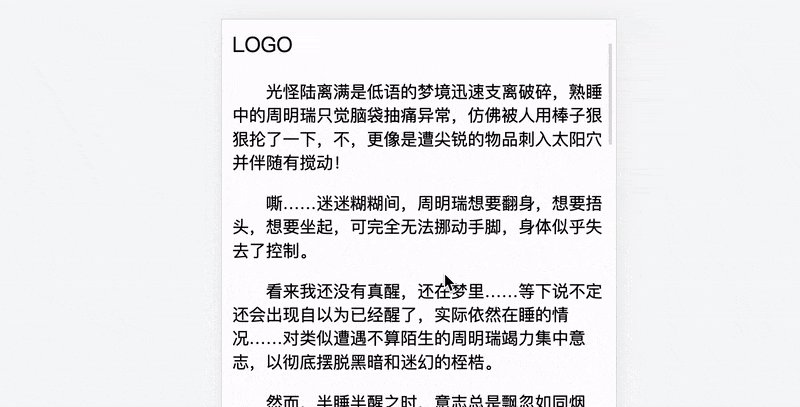
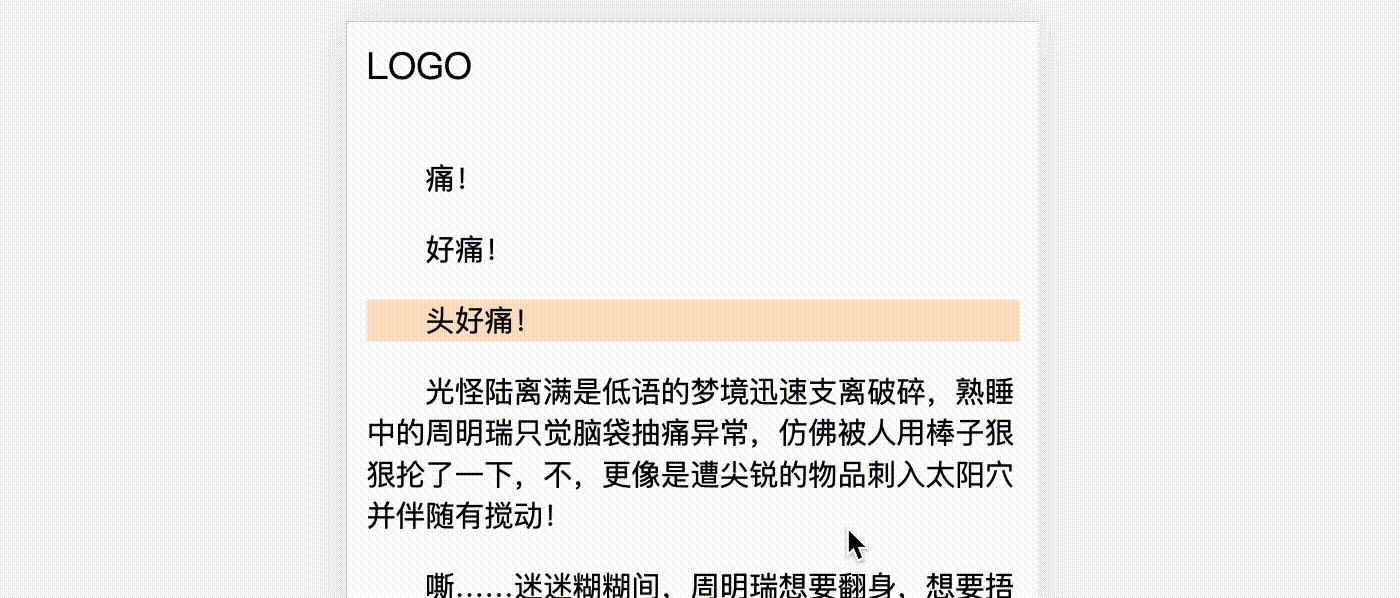
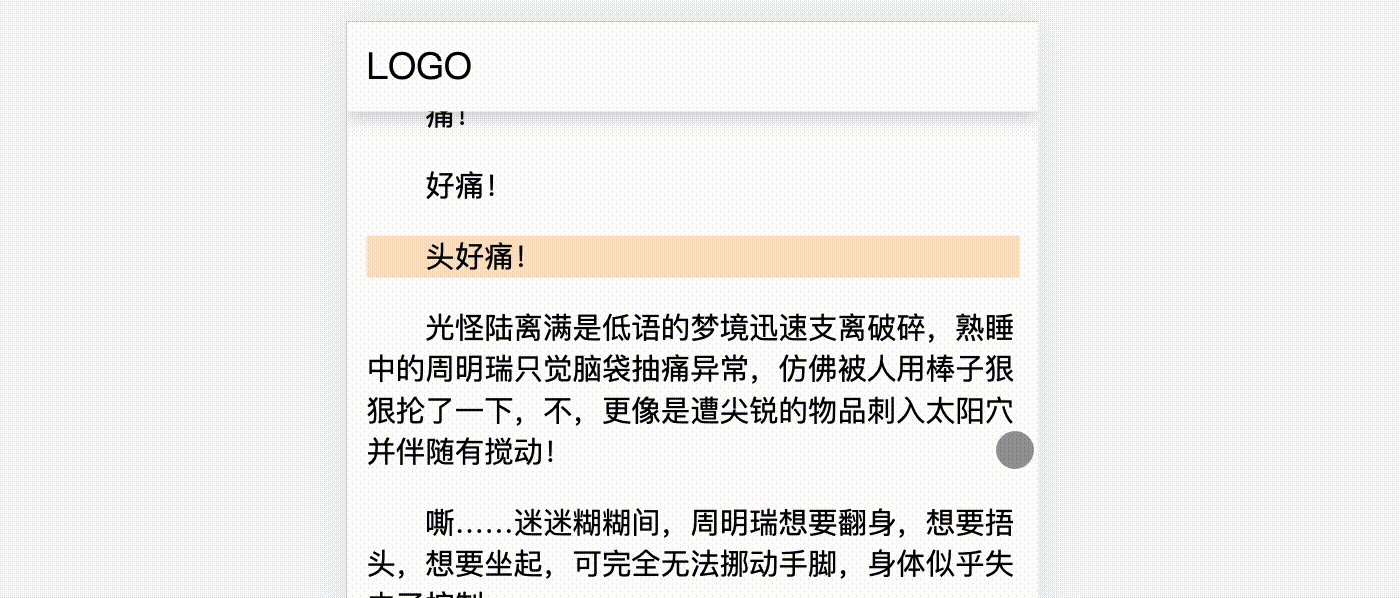
Web ページでは、階層関係、特にトップ ナビゲーションを強調するために影がよく使用されますが、デザインによっては最初に影を表示する必要がないと思われる場合があります。 、スクロール後にのみ表示されます。たとえば、以下の例では、頭の影に注目してください。 [推奨される学習: css ビデオ チュートリアル ]

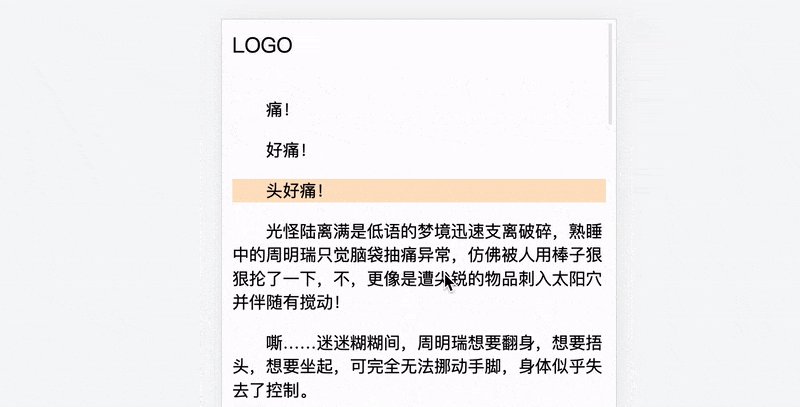
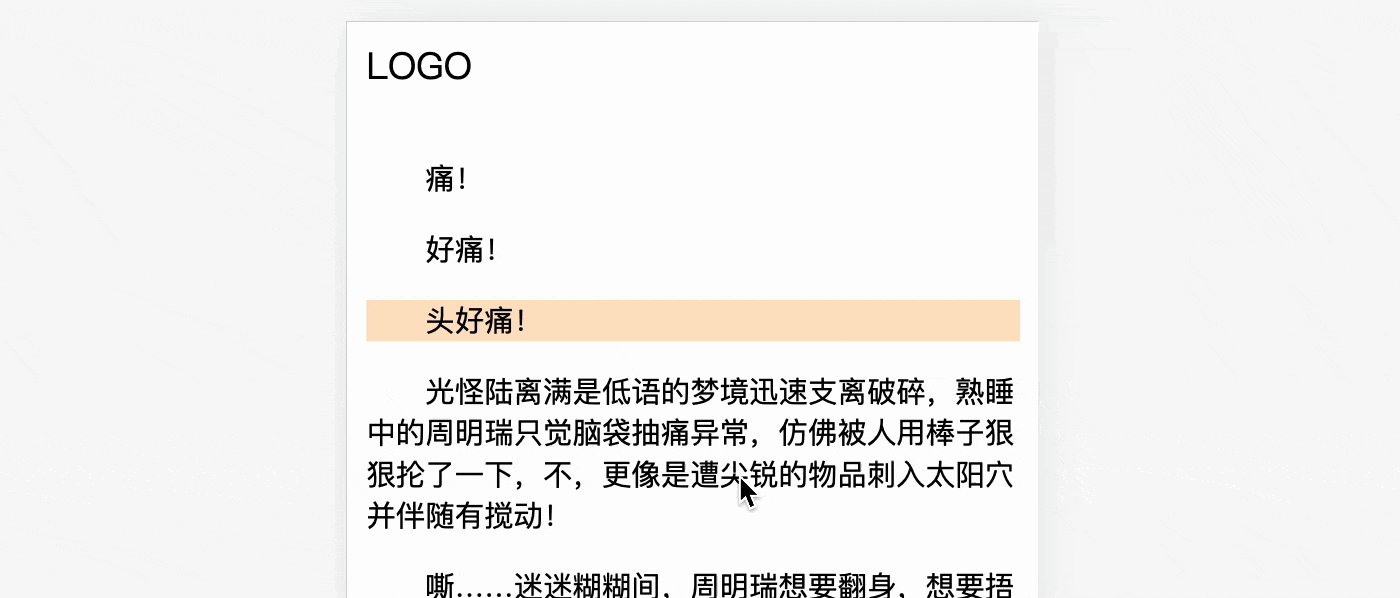
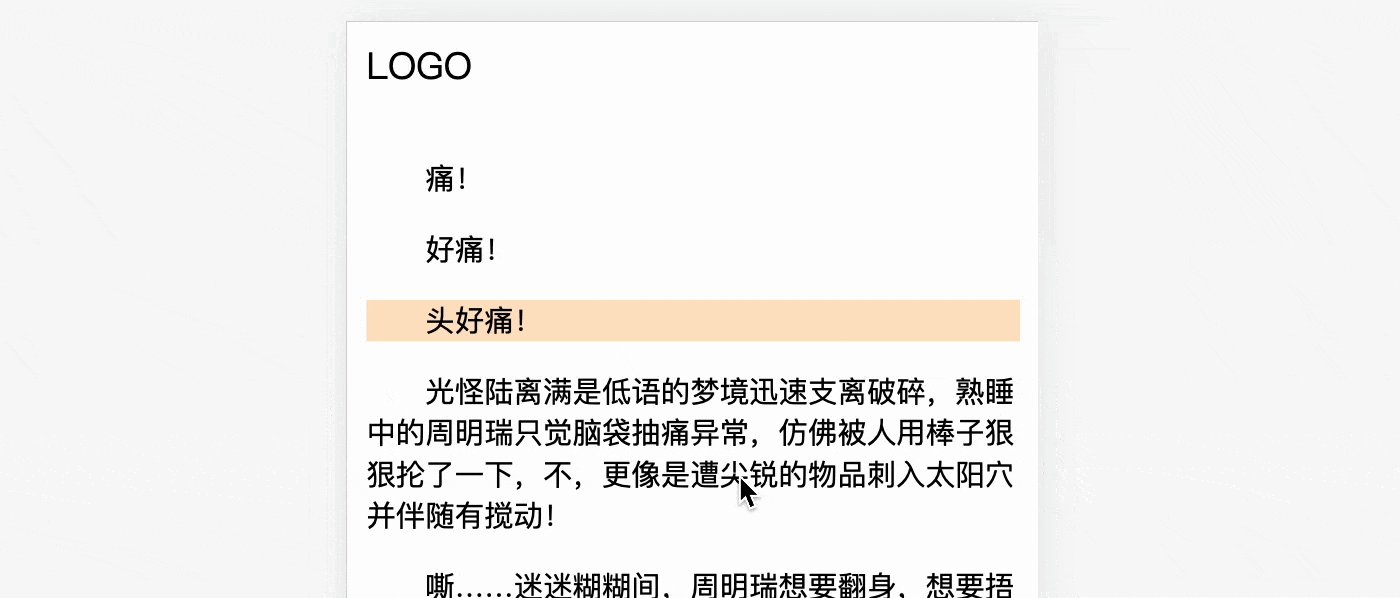
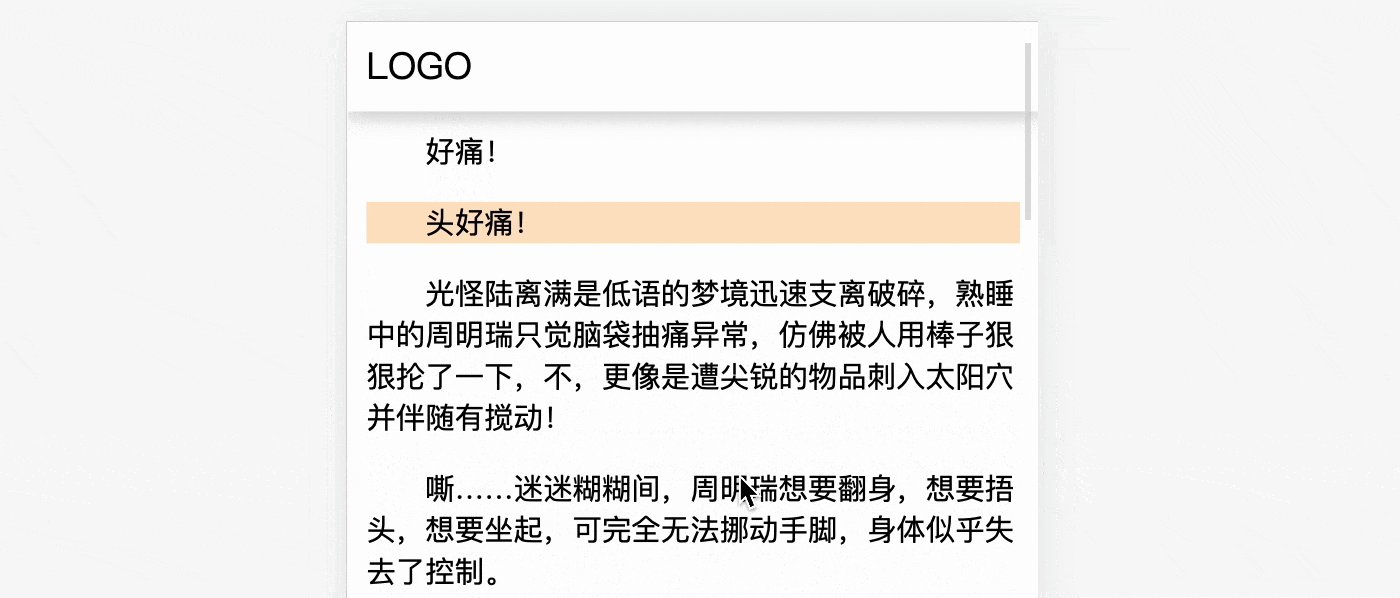
ご覧のとおり、影はスクロール後にのみ表示されます。通常、これは JS を使用してスクロール イベントをリッスンし、クラス名を動的に追加することで実現できますが、いくつか試した結果、この効果は CSS のみを使用して簡単に実現できることがわかりました。実装効果は次のとおりです。

CSS auto header shadow(codepen.io) にアクセスして、実際の効果を確認することもできます。それを実装するにはどうすればよいでしょうか? 2 分ほどかかります ~
1. 固定された頭の位置
このようなレイアウトがあると仮定します<header>LOGO</header> <main>很多内容文本</main>
header{
background: #fff;
font-size: 20px;
padding: 10px;
}fixedpositioning
header{
position: fixed;
top: 0
}fixed の位置決めはスペースを占有しない場合、コンテンツ領域がブロックされるため、通常は、この
main{
margin-top: 头部的高度
}sticky## を使用することをお勧めします。 # 位置決め、天井を吸収しながら、元のプレースホルダーも保持できます#
header{
position: sticky;
top: 0
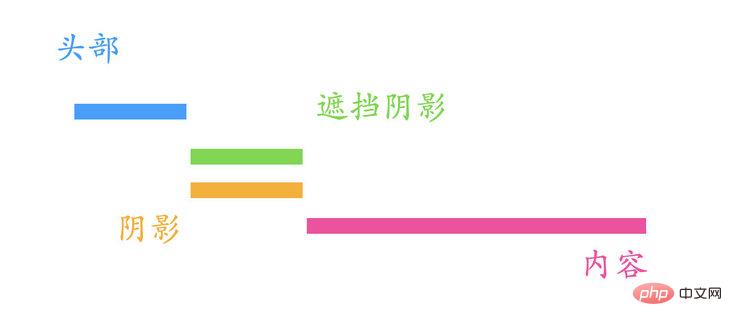
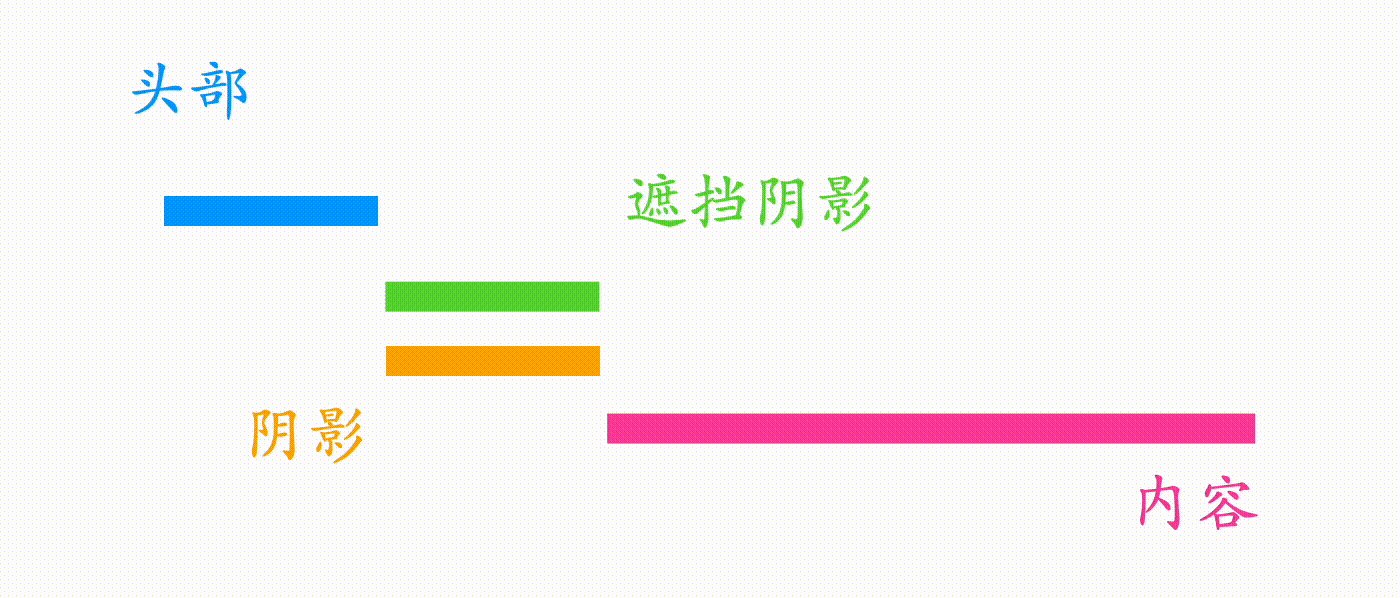
} ##2. CSS 実装原則  ##この効果を実現するには、少し「CSS ブラインドネス」が必要です。デフォルトで要素によってブロックされているシャドウのレイヤーがあるとします。これを以下で「オクルーダー」と呼びます。ここで各部分の階層関係を考慮する必要がありますが、これは以下に示すように少し複雑です (側面の階層関係図)
##この効果を実現するには、少し「CSS ブラインドネス」が必要です。デフォルトで要素によってブロックされているシャドウのレイヤーがあるとします。これを以下で「オクルーダー」と呼びます。ここで各部分の階層関係を考慮する必要がありますが、これは以下に示すように少し複雑です (側面の階層関係図)
関係は次のとおりです: 頭 > 占有者 > 影 > コンテンツ
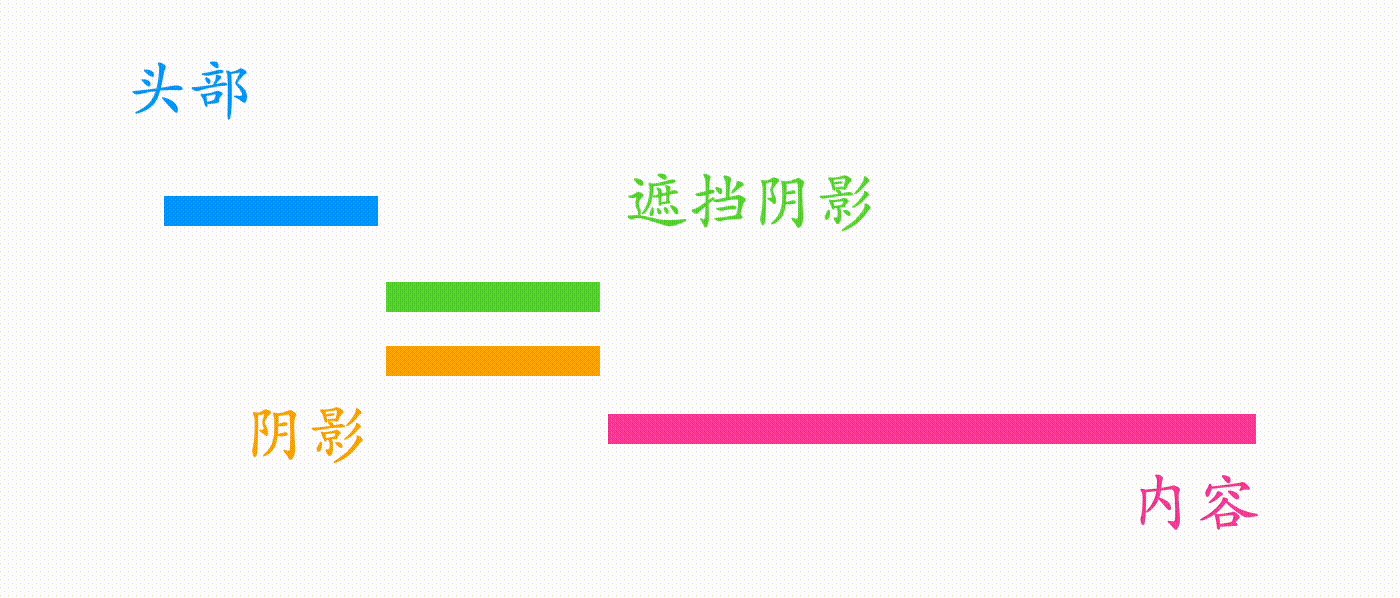
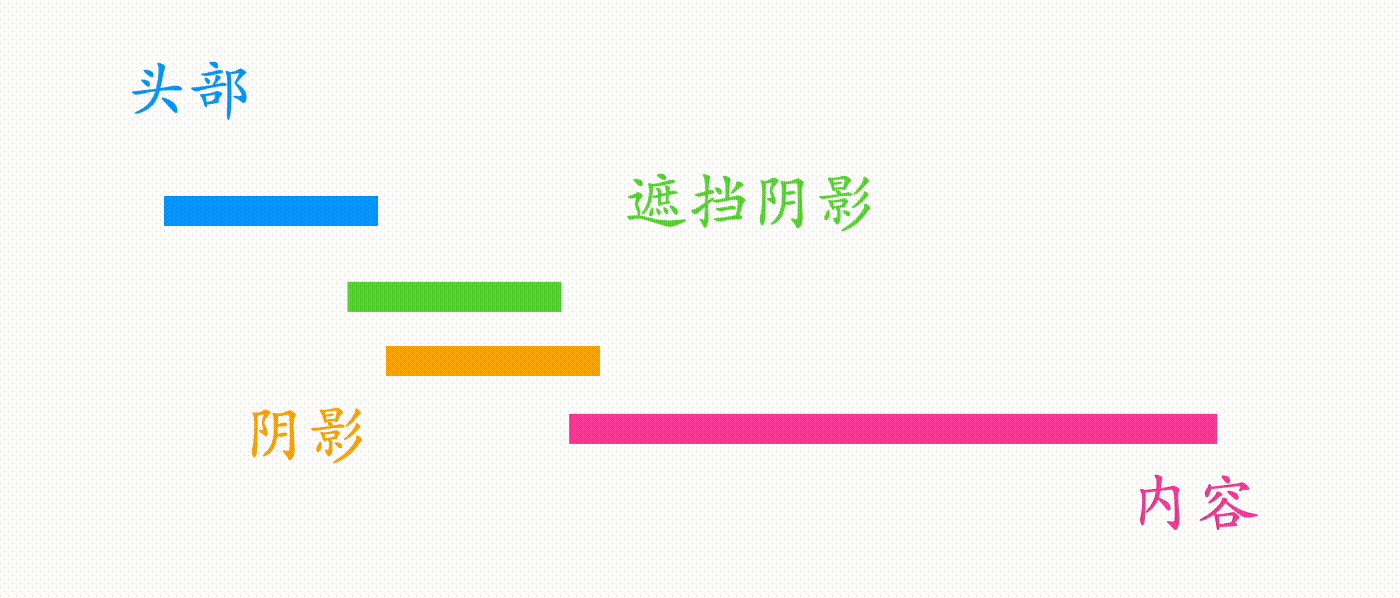
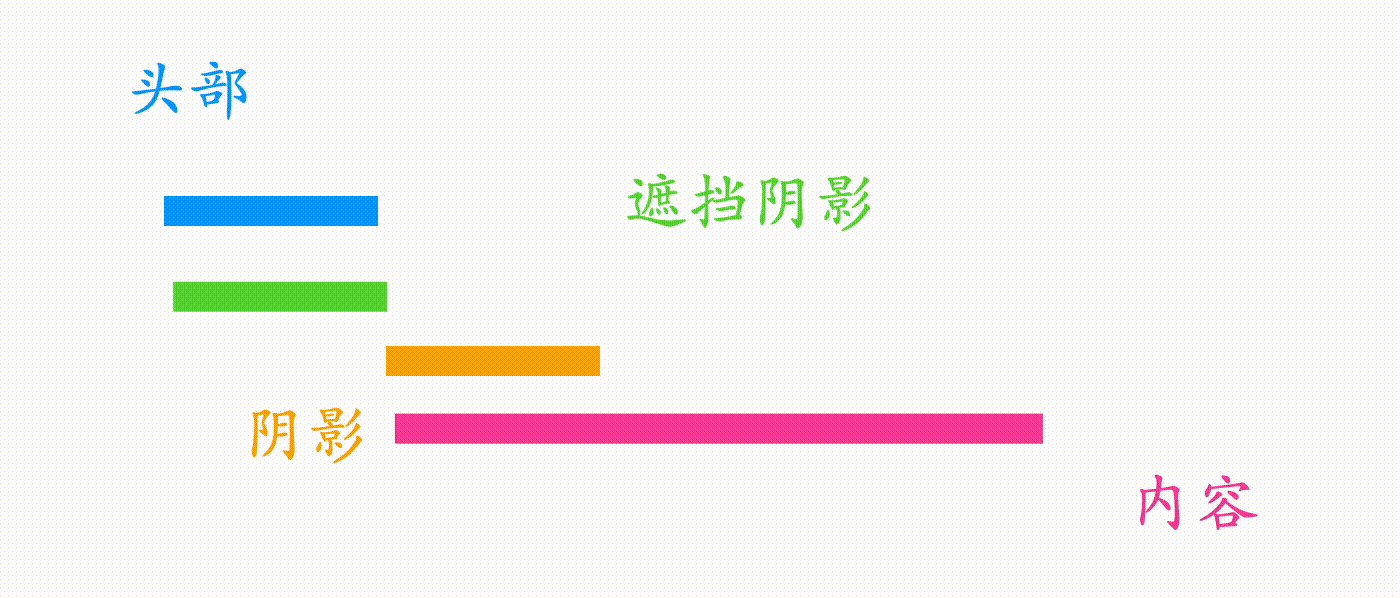
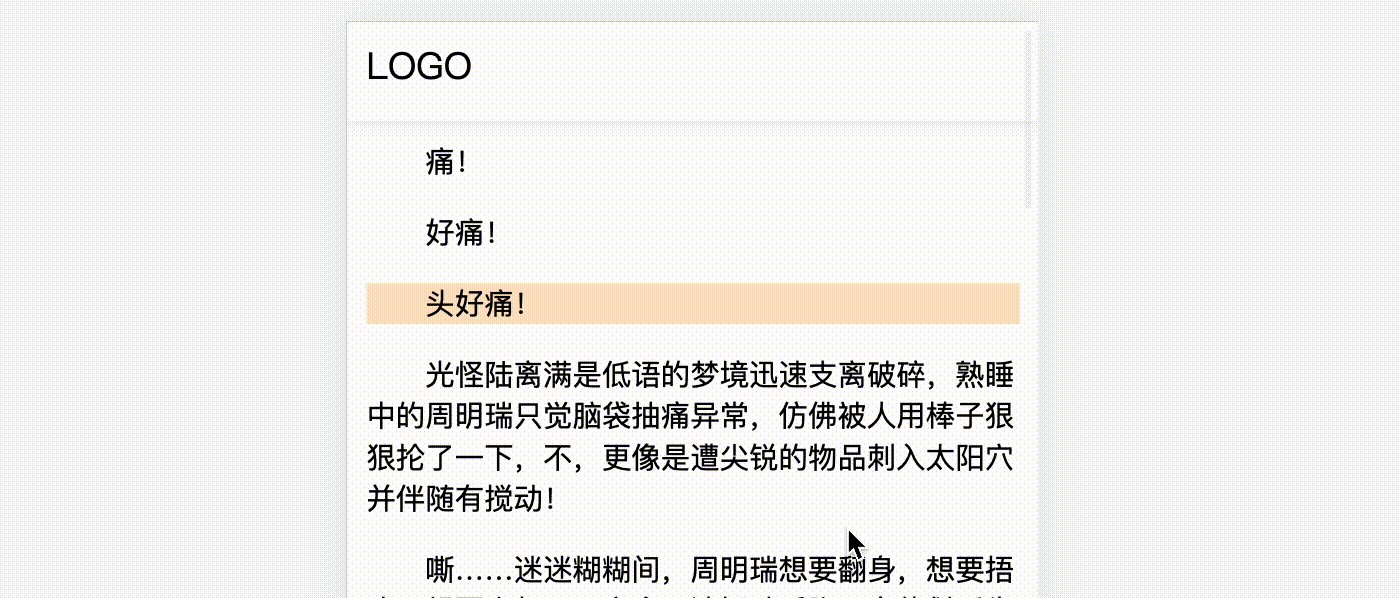
スクロール プロセス中に、影が自動的に表示され、オクルーダが頭で覆われます。オクルーダとコンテンツが一緒にスクロールすることに注意してください。動的デモは次のとおりです
 3. CSS具体的な実装
3. CSS具体的な実装
上記の原則に基づき、ここに要素を追加する必要があります。影と障害物の両方を疑似要素を使用して生成できます。
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
ここでの影の位置は固定されており、スペースを占有する必要がないため、直接使用できます。 fixed 位置決め。デフォルトの位置は非位置にあるため、
top値を設定する必要はありません。配置位置 (
sticky の利点を反映)、つまり頭 下 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed; /*无需 top 值*/
width: 100%;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>fixed 上または左の値を設定せずに配置した場合でも、元の位置にありますが、この位置に固定されますオクルージョンは単色で塗りつぶすことができ、
を向上させるために、absolute 位置決め
shadow::after{
content: '';
width: 100%;
height: 15px;
background: #fff;
position: absolute; /*无需 top 值*/
}absolute を設定できます。上または左の値が設定されていない場合でも、位置決めは変わりません。元の位置にあり、コンテンツとともにスクロールします。 次に、階層関係を見てみましょう。
、順序に従ってdom の場合、この時の階層関係は Occluder>Shadow>Head>Content
header{
/**/
z-index: 1;
}階層関係は: Head > Occluder > Shadow > Contentこのようにして、記事の冒頭で示した効果が実現され、その効果は次のとおりです

四、更柔和的阴影
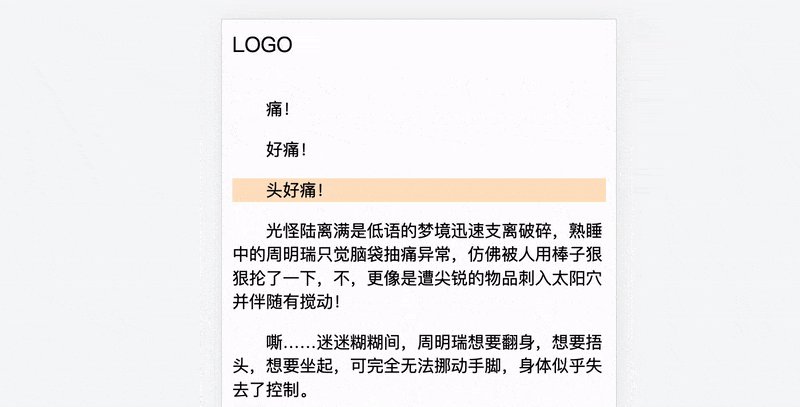
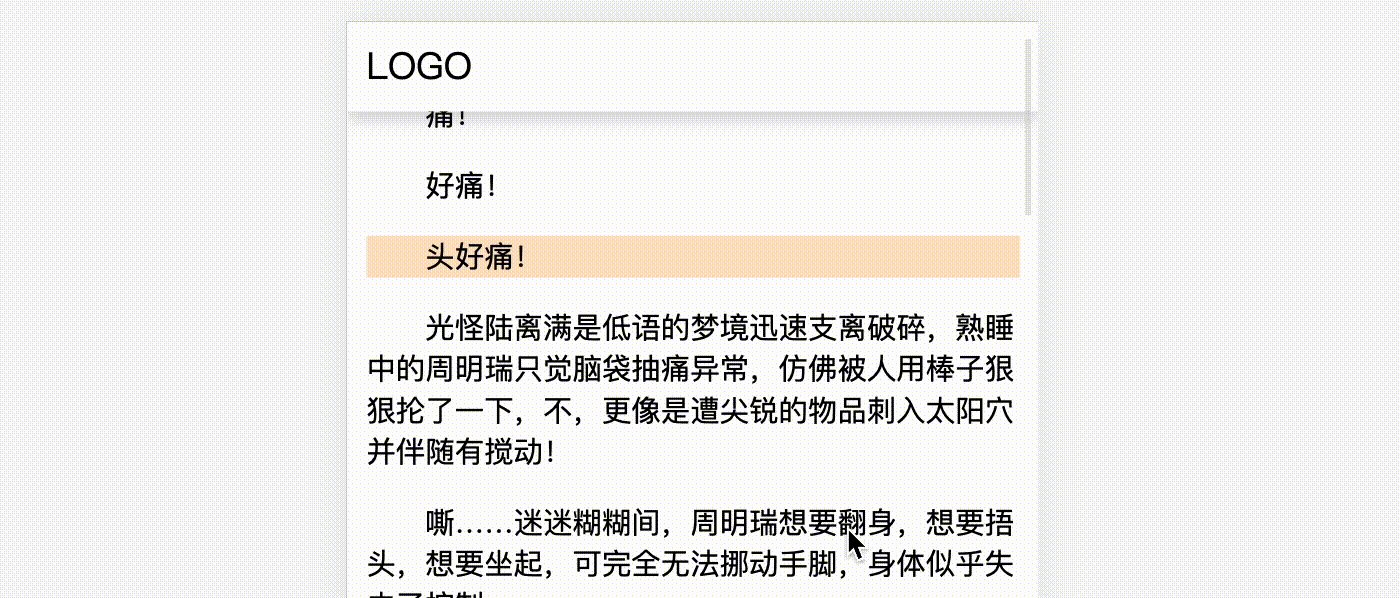
其实上面的效果已经很好了,但是稍微有点生硬。仔细观察,在慢慢滚动过程中,阴影有一种“向上推进”的感觉,如下

有没有办法让这个过程更柔和一点呢?比如透明度的变化?
当然也是可以的,实现也比较简单。上面比较生硬的原因是,遮挡物是纯色的,如果换成半透明渐变是不是就好一些呢?
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}效果如下

这样阴影出现的效果就不再是“向上推进”的效果,你觉得怎么样呢?
重点来了~下面是完整 CSS 代码(20行不到~)
header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}HTML 结构也很简单
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
你可以访问在线链接 CSS auto header shadow(codepen.io):
https://codepen.io/xboxyan/pen/yLvdgXw
五、总结和展望
以上就是全部分享内容了,是不是又掌握一个 CSS 小技巧?用到了3个定位属性,几乎零成本,复制几行代码,马上就可以用起来了,下面总结一下实现要点:
固定头部的布局推荐用
sticky实现,好处是可以保留头部占位,无需额外预留整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡
fixed定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动纯色遮挡在滚动时有些生硬,半透明渐变遮挡在滚动时会更加柔和
在未来,像这类滚动相关的交互都可以通过@scroll-timeline来实现,有兴趣的可以提前了解这方面内容,只是现在几乎不可实际生产使用(目前需要手动开启实验特性),可以预料,随着 CSS 新特性的不断发展,像这类“CSS 奇技淫巧”肯定会被官方逐步替代,体验也会更加完善,但并,并不是说这些思考是无用了,实际需求千千万,官方不可能一一照顾到,就算有规划,有草案,可能已经是多年以后了,所以学习 CSS 一定不要停止思考,停止想象,这大概也是 CSS 比较有趣的地方吧~
(学习视频分享:web前端入门)
以上が純粋なCSSを使用してスクロールに頭の影を自動的に追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





