
gulp は、フロントエンド開発プロセスにおけるフローベースのコード構築ツールです。Nodejs に基づく自動タスク ランナーです。Web サイトのリソースを最適化するだけでなく、Web サイトのテストと検査も自動的に完了します。フロントエンド コード、マージ、圧縮、フォーマット、ブラウザの自動更新、展開ファイルの生成、変更後に指定された手順を繰り返すファイルの監視を行います。これを使用すると、楽しくコードを書くことができるだけでなく、作業効率も大幅に向上します。

このチュートリアルの動作環境: Windows 7 システム、nodejs バージョン 16、DELL G3 コンピューター。
1. ガルプとは何ですか?
Gulp は、フロントエンド開発プロセスにおけるフローベースのコード構築ツールです。自動化プロジェクトを構築するためのツールです。Web サイトのリソースを最適化するだけでなく、多くの適切なツールを使用するとタスクが自動的に完了するため、コードを書くのが楽しくなるだけでなく、作業効率も大幅に向上します。
Gulp は Nodejs をベースにした自動タスク ランナーで、テスト、検査、マージ、圧縮、フロントエンド コードのフォーマット、ブラウザの自動更新、展開ファイルの生成、変更後のファイルの監視を自動的に完了できます。指定どおりにこれらの手順を繰り返します。
2. ストリームとは何ですか?
フロー、フロー、ファイルをリバーと比較し、一方のリバーが流出し、別のリバーが流入します。これが、gulp のファイル ストリームに対する操作方法です。ある操作の出力は、別の操作の出力として使用されます。操作の入力は次のようになります。

この操作は、jQuery のチェーン操作にいくらか似ています: $("").html("gg").css({} ) .parent().find("a")....; ストリームを使用する場合、gulp は中間ファイルを削除し、最終出力のみをディスクに書き込むため、プロセス全体が高速になります。
3. Gulp のインストール
Gulp はノード環境に基づいています。 ## がインストールされます
# ノードがインストールされると、npm [(ノード パッケージ マネージャー) Nodejs パッケージ マネージャー、ノードのプラグイン管理 (インストール、アンインストール、依存関係の管理などを含む)] も自動的にインストールされます
 cnpm をインストールします: http://npm.taabao.org/
cnpm をインストールします: http://npm.taabao.org/
## インストール後、cnpm のバージョンをチェックして、インストールが成功したことを確認します

次に、gulp をインストールできます。まず gulp をグローバルにインストールします: cnpm install
-g gulp
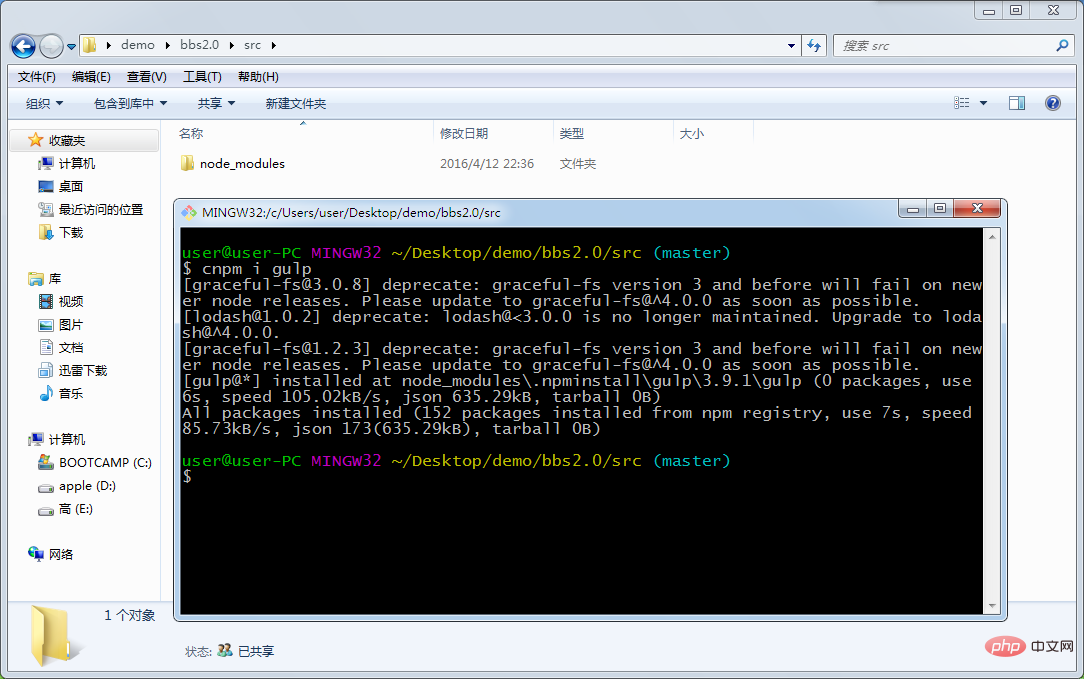
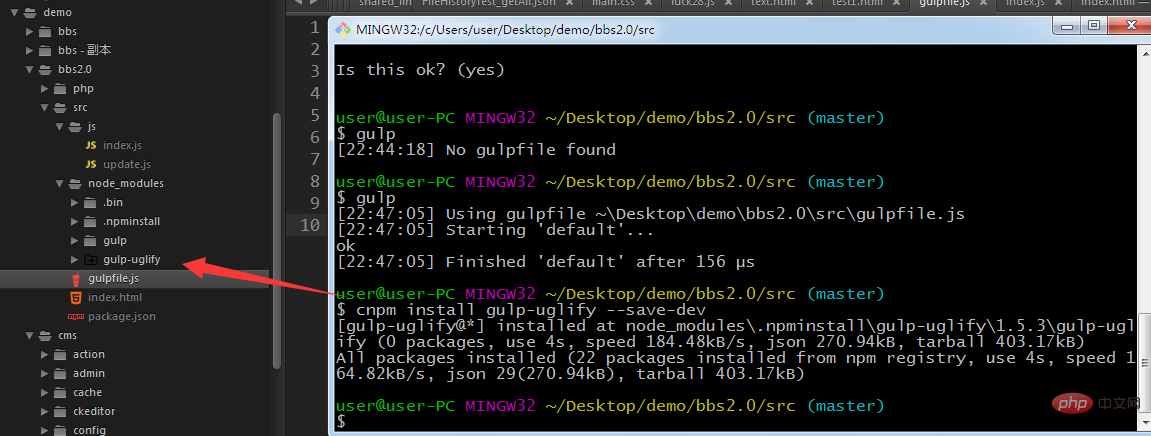
# 次に進みます。デスクトップのデモ/bbs2.0/src に移動し、bash 環境に入り、cnpm install gulp を使用して gulp を現在のディレクトリにインストールします
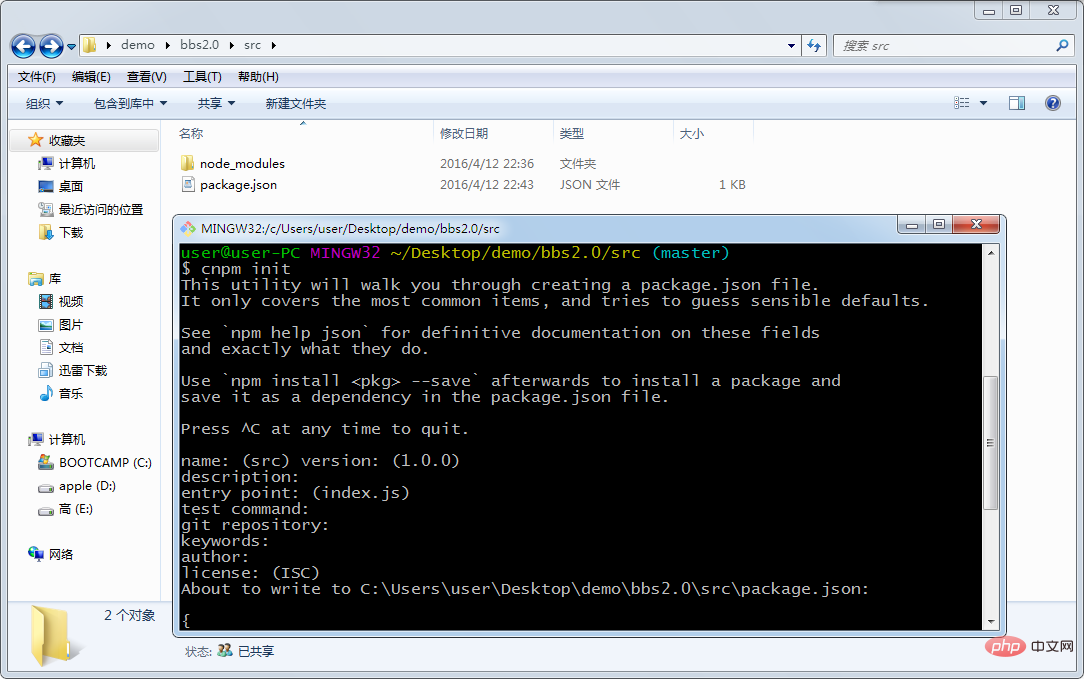
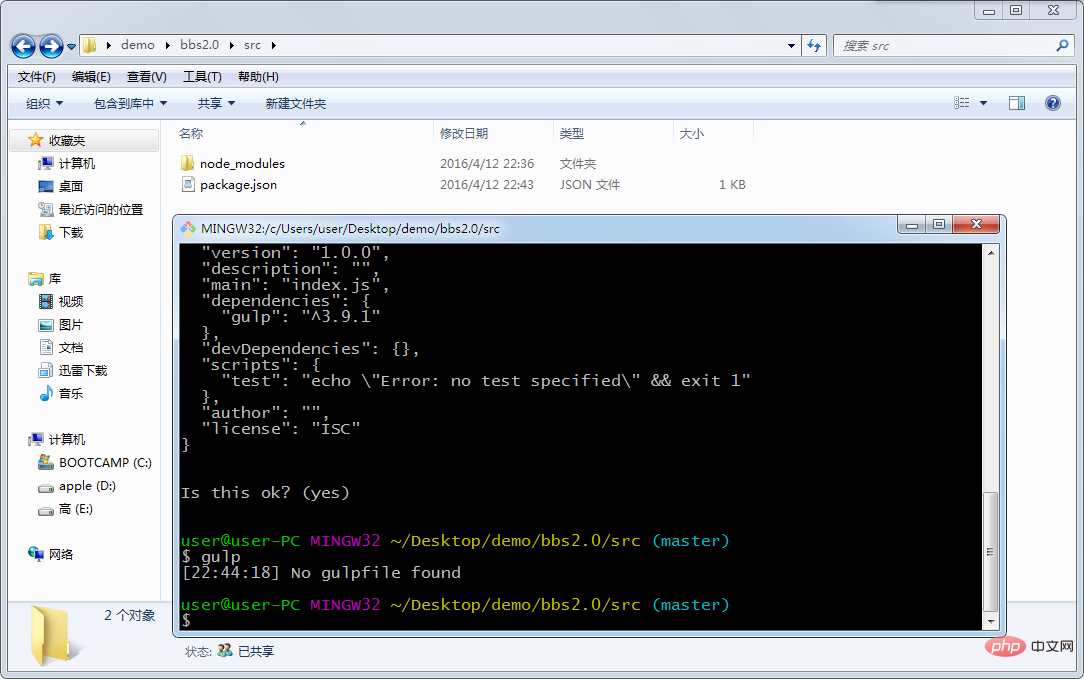
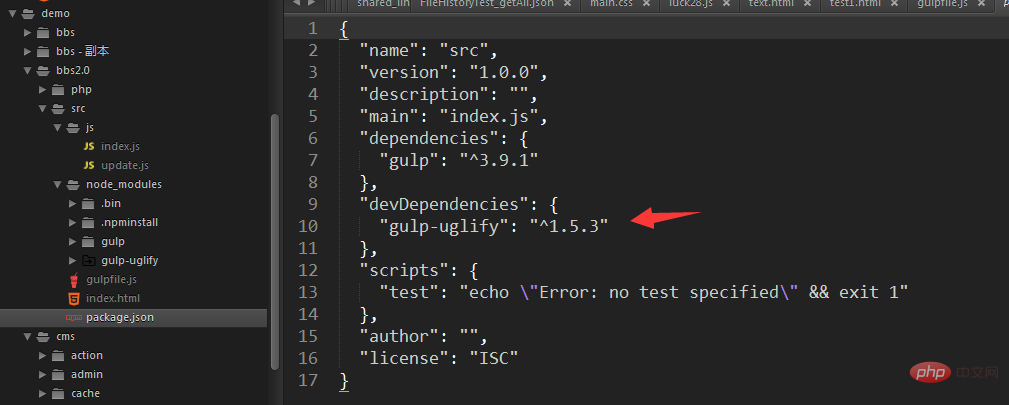
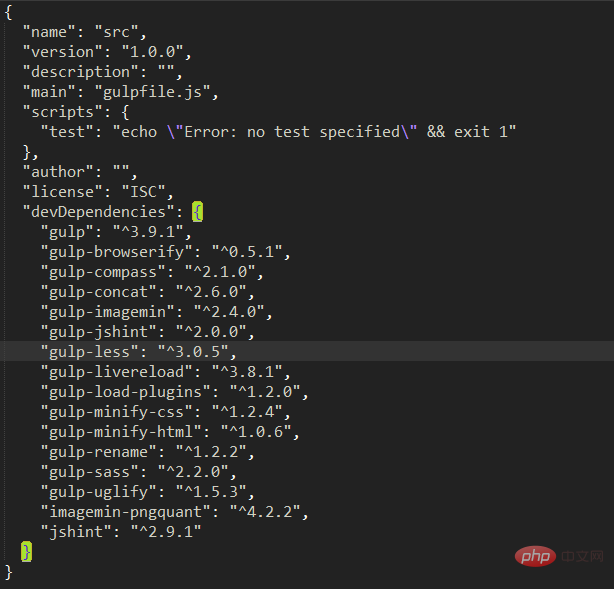
# # インストールが成功すると、node_modules フォルダーが表示され、cnpm init で package.json を作成します (ノード プロジェクト構成ファイル: ノード プラグイン パッケージは比較的大きいため、バージョン管理は追加されず、構成情報は.json をパッケージに書き込み、バージョン管理に追加すると、他の開発者はそれに応じてダウンロードできます)



 ## 必要な「ok」は次のとおりであることがわかります。印刷され、この時点では gulp は基本的に正常に動作します。
## 必要な「ok」は次のとおりであることがわかります。印刷され、この時点では gulp は基本的に正常に動作します。

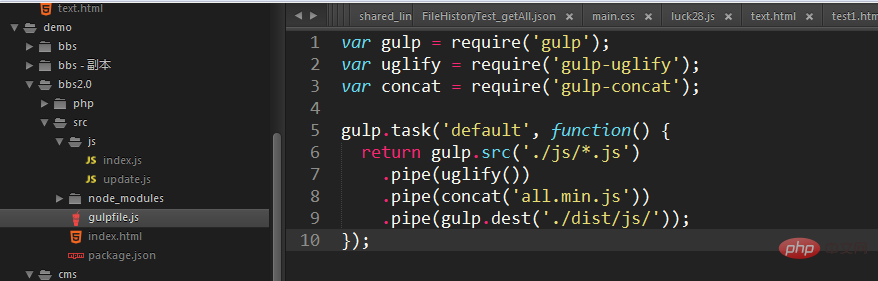
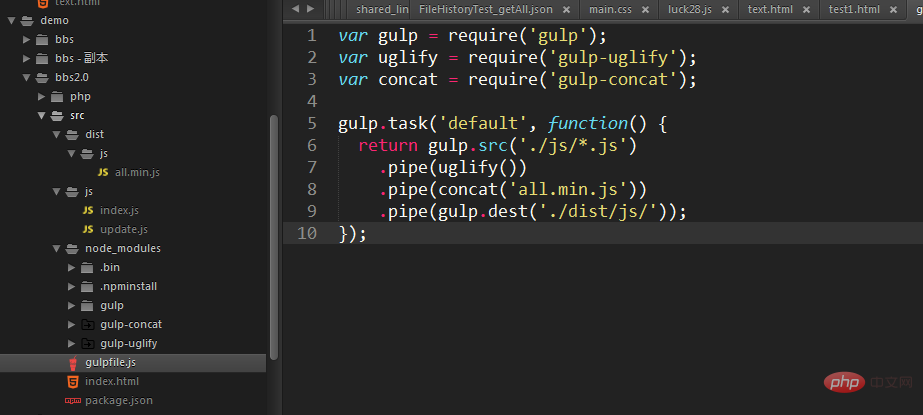
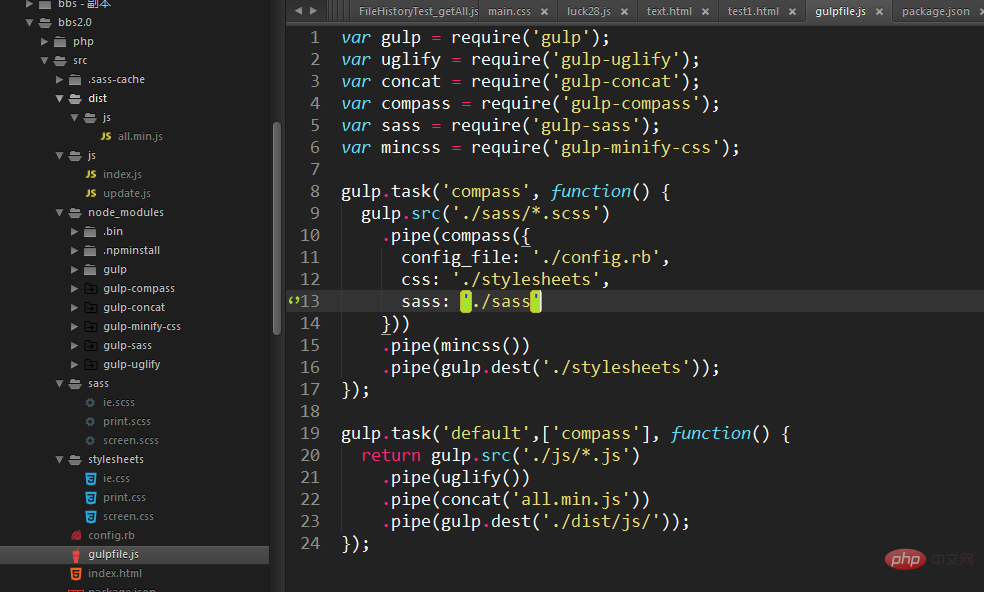
1) マージされたファイルを圧縮する
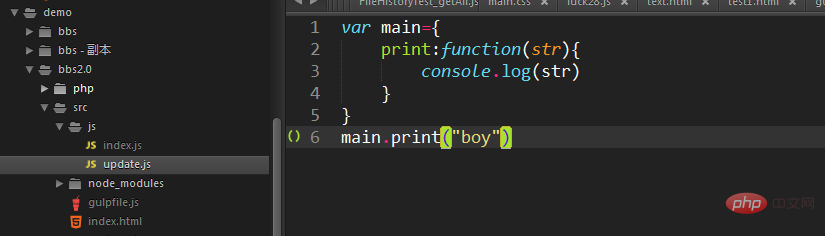
新しいインデックス .html ファイルを作成します
js ディレクトリに 2 つの新しい js ファイルを作成します。




# に正常に書き込まれたかどうかを確認できます。
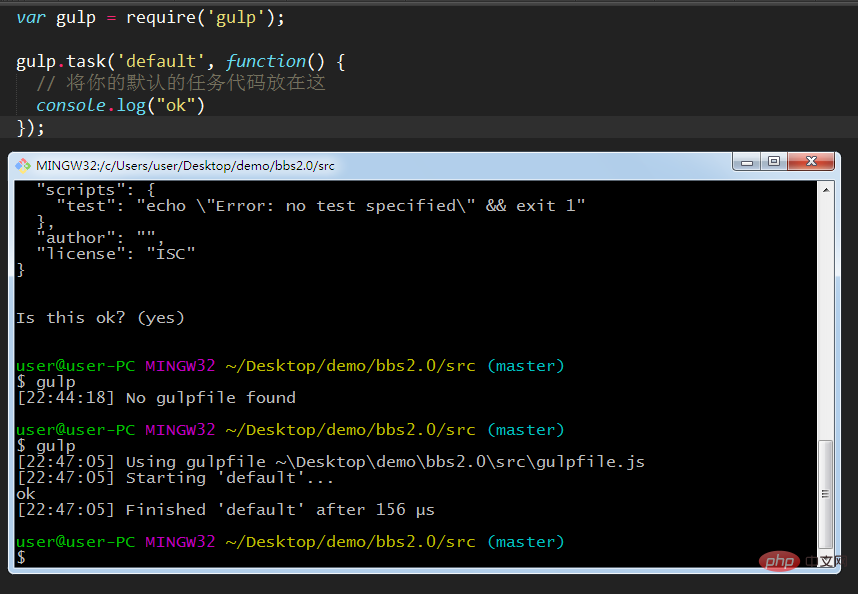
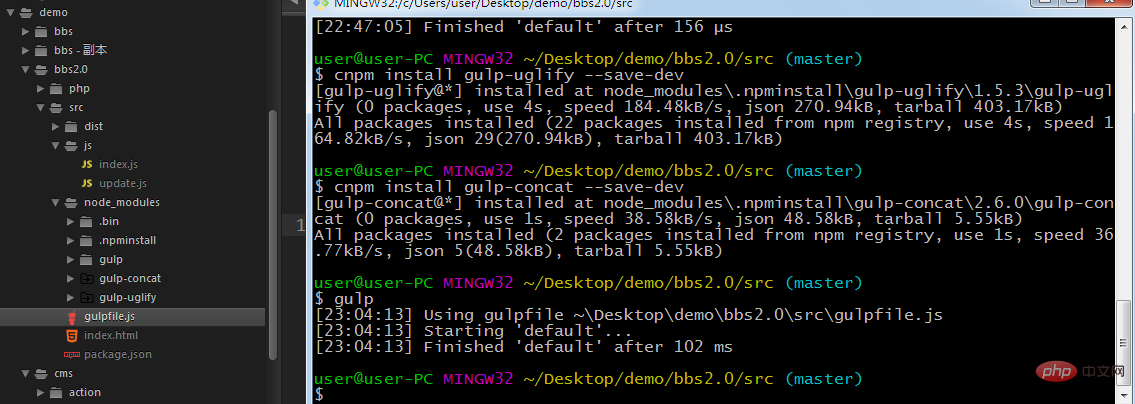
 ## OK、インストールされている場合は、gulp-concat をディレクトリにインストールし続けます。インストールが完了したら、node_modules をクリックすると、プラグインが正常にインストールされたことがわかります。 gulp を開始しましょう
## OK、インストールされている場合は、gulp-concat をディレクトリにインストールし続けます。インストールが完了したら、node_modules をクリックすると、プラグインが正常にインストールされたことがわかります。 gulp を開始しましょう
 OK、エラーが報告されなければ、成功したことを意味します。次に、ファイルをチェックして、以下に all.min.js ファイルがあることを確認します。圧縮してマージしたいsrc
OK、エラーが報告されなければ、成功したことを意味します。次に、ファイルをチェックして、以下に all.min.js ファイルがあることを確認します。圧縮してマージしたいsrc

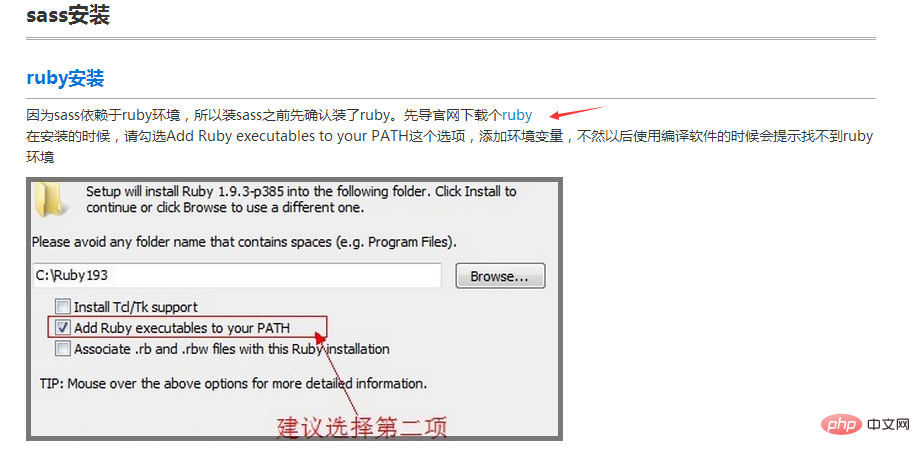
sassをインストールするには、まずrubyをインストールする必要がありますそして、sass チュートリアルに入ります
 [インストール] をクリックすると、sass と Ruby のインストール方法に関する指示が表示されます。 ## Ruby が正常にインストールされたら、Ruby のバージョンを確認します
[インストール] をクリックすると、sass と Ruby のインストール方法に関する指示が表示されます。 ## Ruby が正常にインストールされたら、Ruby のバージョンを確認します
# 成功したら、gem を介して Sass をインストールします

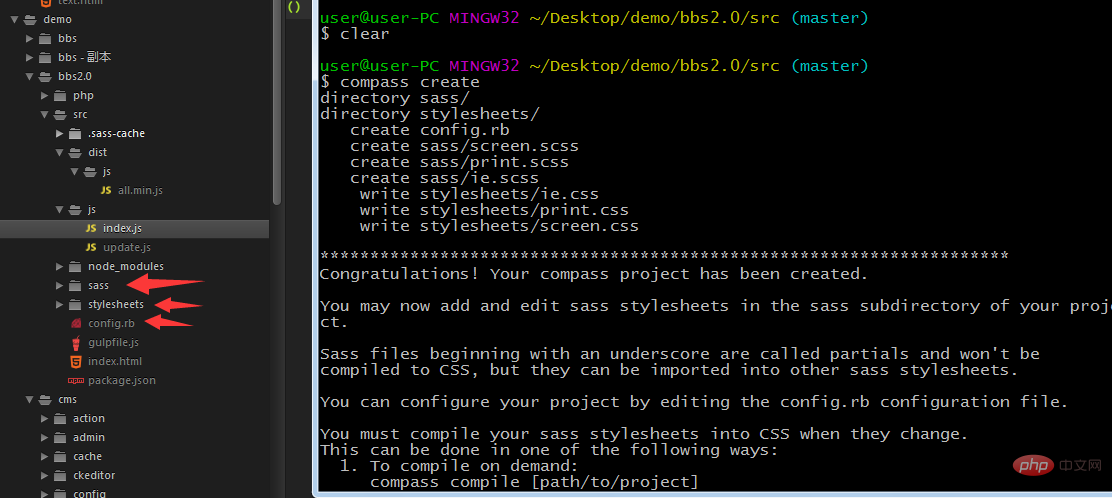
 次に、compass create を使用して sass プロジェクトを作成します
次に、compass create を使用して sass プロジェクトを作成します
## 作成が成功すると、sass、stylesheets、config.rb の 3 つのファイルが作成されます。自動的に生成されます
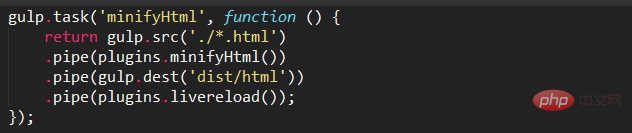
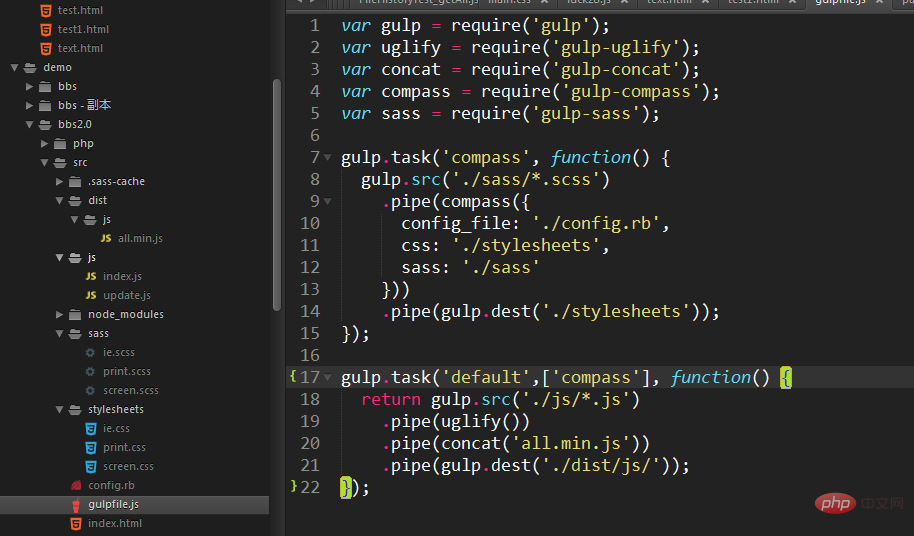
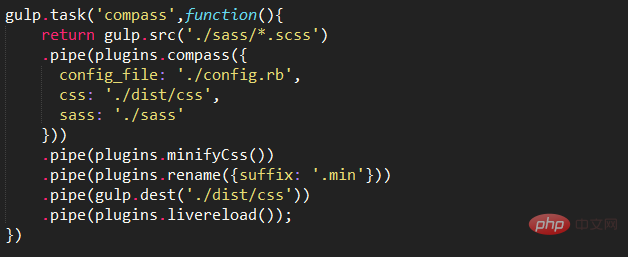
次に、gulpfileを編集します。
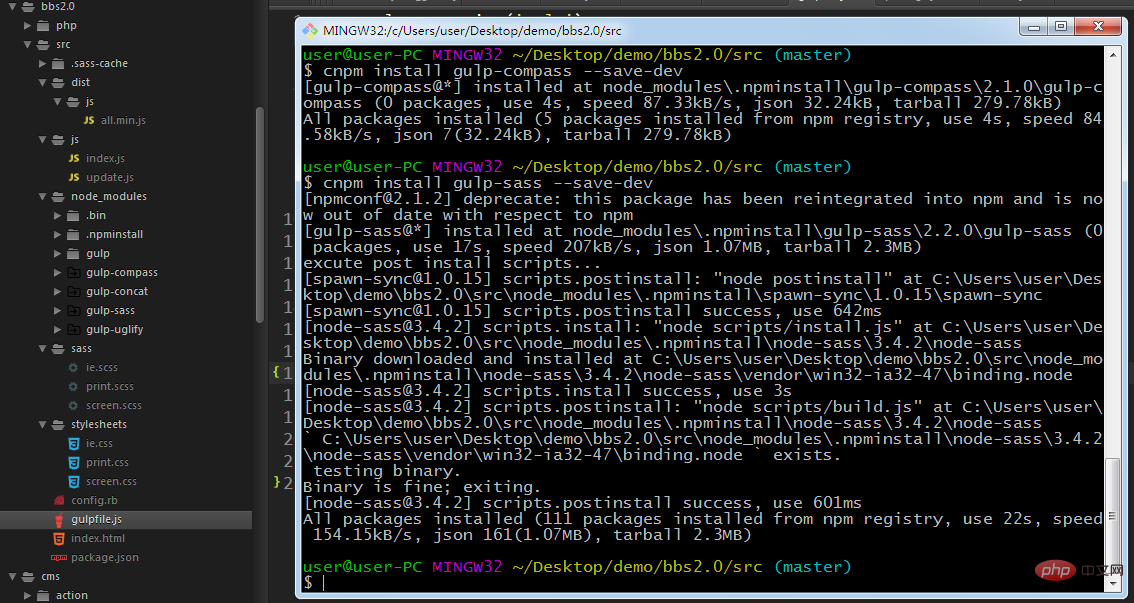
# その後、gulp-sass と gulp-compass を現在のディレクトリにインストールします

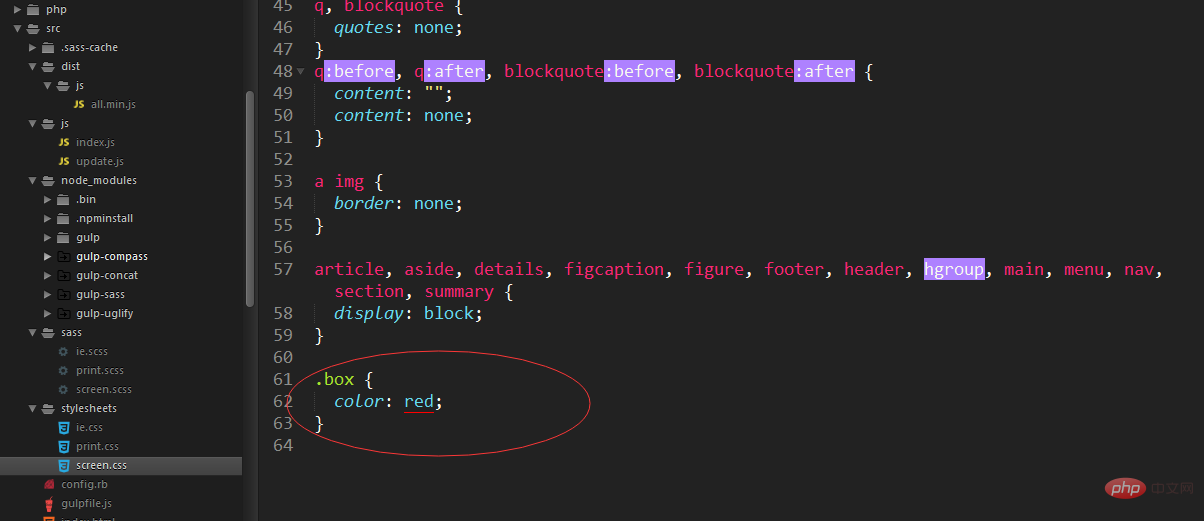
gulp を起動したら、スタイルシート内の対応するファイルを確認します

## さて、sass は css に正常にコンパイルされました
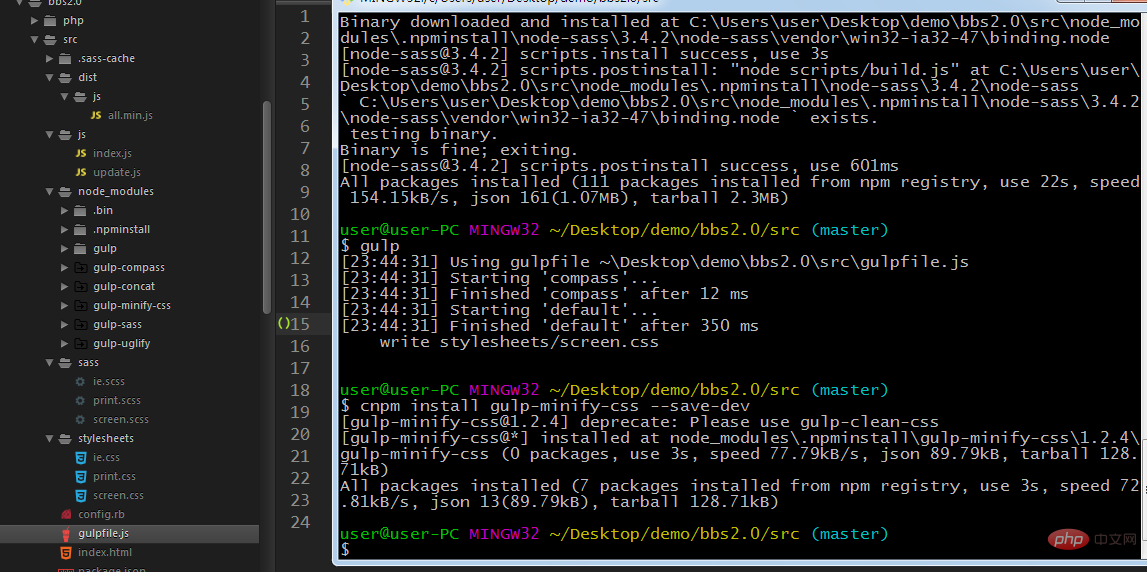
 3) gulp-minify-css で css を圧縮します
3) gulp-minify-css で css を圧縮します

gulp を開始した後


をロードします。

必要なのは、 require('gulp-load-plugins')();# だけです。 gulpfile


5) gulp-imagemin と imagemin-pngquant は画像を圧縮します
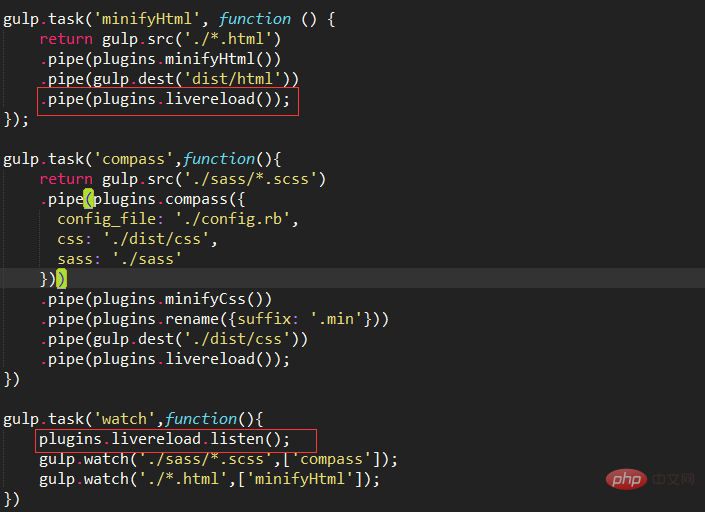
#6) gulp-livereload で Web ページを自動的に更新します# 最初のインストール gulp-livereload: cnpm install gulp gulp-livereload、ここで圧縮された HTML とコンパイルされ圧縮された sass は
lain GULPfile# 正常に実装するには更新
1. Chrome プラグイン livereload のサポートも必要なので、壁を乗り越えてください
nodejs チュートリアル
をご覧ください。以上がNodejsのgulpは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





