
この記事では、javascript に関する関連知識を提供します。主に、バブリング イベント、委任イベント、addEventListener() によるバインディング イベントなど、JavaScript イベントのバブリング、委任、バインドおよび伝播に関連する問題を整理します。 . 一緒に見ていきましょう。皆さんの参考になれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル、Web フロントエンド]
イベント関数がトリガーされると、イベント関数は実際にイベント オブジェクトを受け取ります。
イベント関数でevent.stopPropagation()メソッドを実行すると、イベントのバブリングはここで終了します。
すべての種類のイベントがイベント バブリングをサポートしているわけではありません。
イベント バブリングは、同じタイプの イベント関数のみをトリガーします。
バブリング イベントを防ぐには 2 つの方法があり、1 つは属性で、もう 1 つはメソッドです。
イベントを上位レベルに伝播するかどうかを設定または返します。
構文:
event.cancelBubble = true;
イベントがイベント ストリーム内でさらに伝播するのを防ぎます。
構文:
event.stopPropagation();
例: 相互に親と子である 3 つのオブジェクトにクリック応答関数をバインドします。

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}ボックスの泡立ちを防ぐ:  ##
##
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
}}先祖要素にバインドして、子要素のイベントがトリガーされると、先祖要素までバブルアップします。 、これにより、祖先要素の応答イベントを通じてイベントが処理されます。バブリングと委任を使用すると、イベント バインディングの数を減らし、プログラムのパフォーマンスを向上させることができます。
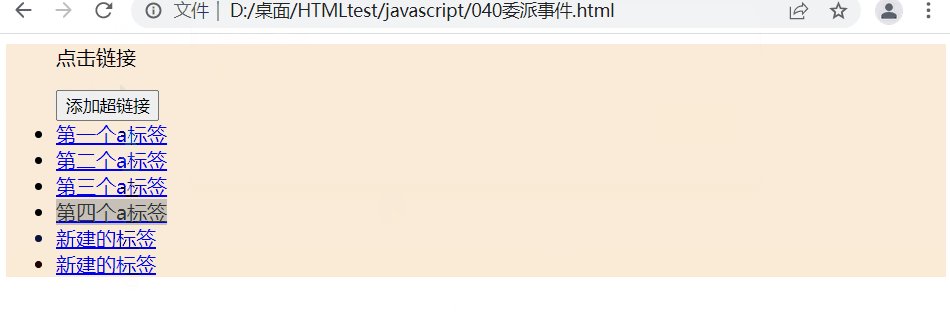
クリックされた要素を取得するイベントを祖先要素にバインドすると、祖先要素上のどの要素をクリックしても、対応するイベントがトリガーされます。祖先要素内の要素をクリックしただけでイベントが発生する場合、それがイベントを発生させたい要素であるかどうかの判定条件を与える必要があります。 targetイベントをトリガーした要素を返します。構文:event.taget;
##
window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
if(event.target.className == 'abq'){
alert('事件触发!!')
}
}
//添加超链接
document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a>新建的标签</a>";
ul.appendChild(li);
}
} addEventListener() を通じてイベントをバインドします
addEventListener() を通じてイベントをバインドします window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}
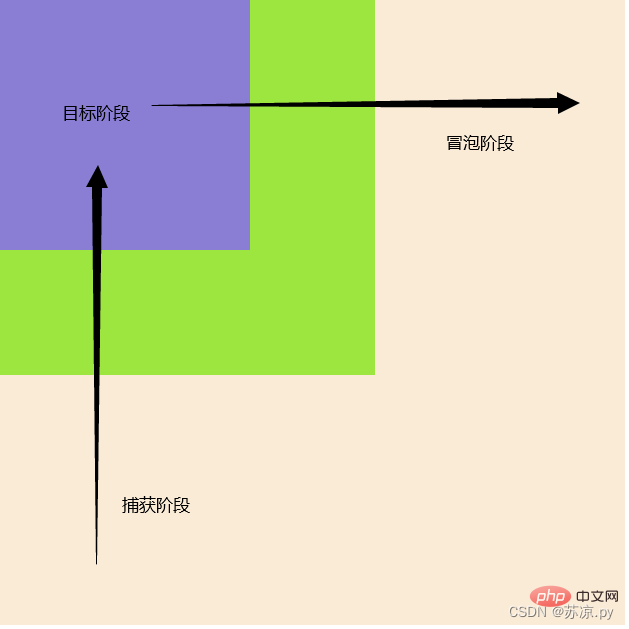
在冒泡阶段执行响应函数。默认第三个参数为false
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
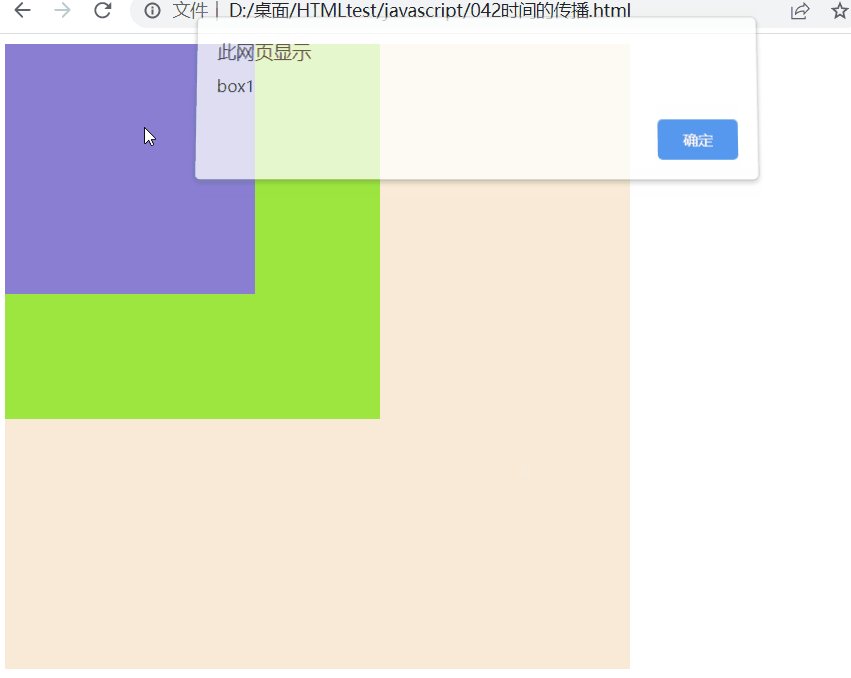
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}
如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}【相关推荐:javascript视频教程、web前端】
以上がJavaScript イベントのバブリング、委任、バインド、伝播について簡単に理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。