CSS を賢く使って、普通の黒い QR コードに色のグラデーションを追加する方法について話しましょう。
CSS を使用してグラデーション カラーの QR コードを作成するにはどうすればよいですか?以下の記事では、CSSを使って通常の黒色のQRコードに色のグラデーションを加える方法を紹介しますので、ぜひ参考にしてください。

今日、グループに非常に興味深い質問がありました。次のような、グラデーションのあるカラフルな QR コードを実装する方法を尋ねました。

とても興味深い質問です。Baidu Google で qrcode を検索すると、オンラインで QR コードを作成するツールがたくさん見つかります。中には QR コードを作成する機能を備えたツールもあります。グラデーションの関数QRコード。しかし、それらのほとんどは Canvas または他のプログラミング言語で実装されています。 [推奨学習: css ビデオ チュートリアル ]
白の背景に黒のテキストを含む通常の QR コードがすでにあり、それをグラデーション QR コードに変換したい場合はどうすればよいですか?これを行う方法?

この記事では、 CSS を使用して、通常の黒の QR コードを任意の色のグラデーション QR コードにすばやく変換する を紹介します。
強力なブレンド モード
元の画像があり、その色を変更したいと考えています。 CSS では、filter フィルター、または ミキシング モード mix-blend-mode をすぐに考えることができます。
ここでは、ミキシング モード mix-blend-mode を使用する必要があります。ブレンド モードは Photoshop で最も一般的に見られ、PS の最も強力な機能の 1 つです。現在、CSS はすでにほとんどのブレンディング モードをネイティブにサポートしています。
原理は実際には非常に単純です。グラデーション グラフィックを実装します。このグラフィックは、ミキシングの mix-blend-mode: lighten を通じて、白い背景に黒いテキストを持つ QR コードを重ねます。結合すると、 QR コードの白い領域は変更されず、QR コードの黒い領域はグラデーション パターンの色 として表示されます。
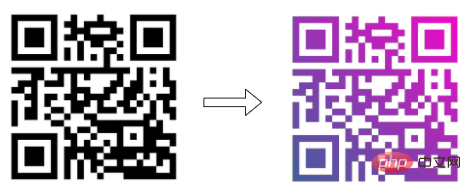
少し複雑に聞こえますが、模式図を使えば一目で理解できます。必要なレイヤーは 2 つだけで、元の QR コードは 1 レイヤーで、その上にグラデーション パターンを重ねます。 mix -blend-mode: lighten を設定すると、次のようになります:
<div class="g-container"> <img src="qrcode.png"> </div>
.g-container {
position: relative;
width: 200px;
height: 200px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(45deg, #673ab7, #ff5722);
mix-blend-mode: lighten;
}
}ここでは、親要素の擬似要素を使用してラベルを保存し、それをグラデーション レイヤーとして使用します。実際のオーバーラップ効果をアニメーションにしてみました。

このようにして、ブレンド モードを使用して黒い QR コード画像をグラデーション カラーに変えることができます。
QR コードの真ん中にくぼみがあります
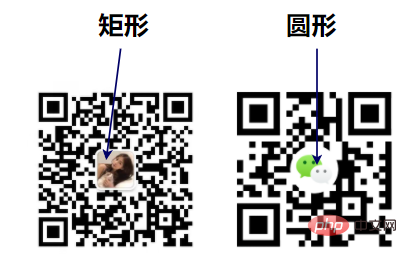
もちろん、これはまだ終わっていません。場合によっては、QR コードの真ん中に円形などのいくつかのパターンが現れることがあります。または正方形の絵。
上記の方法を使用すると、いくつかの欠陥があります:

次に、次のようにグラデーション パターンの中央をくり抜く必要もあります。 QRコードのスタイル!
興味深いことに、QR コードの中央には circular と rectangular という 2 種類のパターンがあります。この 2 種類の QR コードでは、どのような処理が行われますか?方法はまだ完全に同じではありません。

グラデーション パターンの中心が円でくり抜かれています
中心に円形のパターンがある QR コードの場合、実装する必要があるのは、次のとおりです。 :

これは比較的簡単で、もともと直線的なグラデーションなので、円の真ん中をくりぬく必要があります。方法は mask を使用することです:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
mask: radial-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0) 16%, rgb(0, 0, 0) 16%);
}長方形はグラデーション パターンの中心でくり抜かれます
ただし、中央に長方形がある場合は、このようなグラフィックをグラデーションパターンに基づいて実装する必要があります:

実際には多くの方法があります。たとえば、中央の透明な部分をdiv のコンテンツ部分であり、周囲のグラデーションカラー領域が境界領域です。
もちろん、ここでは clip-path を使用しましたが、これを使用すると、中空の長方形を実現するのにも非常に便利です:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 34%, 66% 34%, 66% 66%, 34% 66%, 34% 100%, 100% 100%, 100% 0%);
}QR コード染色ツールの作成
上記の知識に基づいて、グラデーション カラー QR コード ツールを簡単に構築できます。
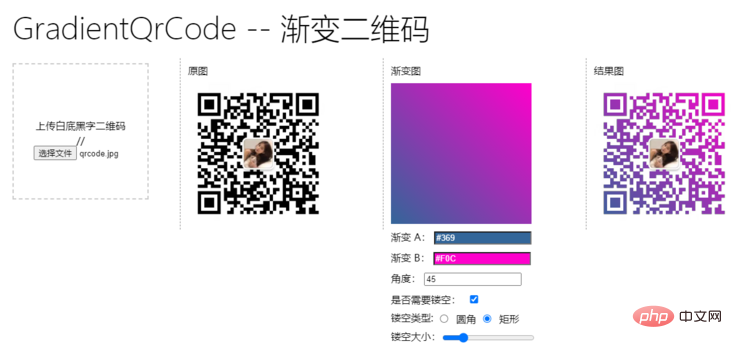
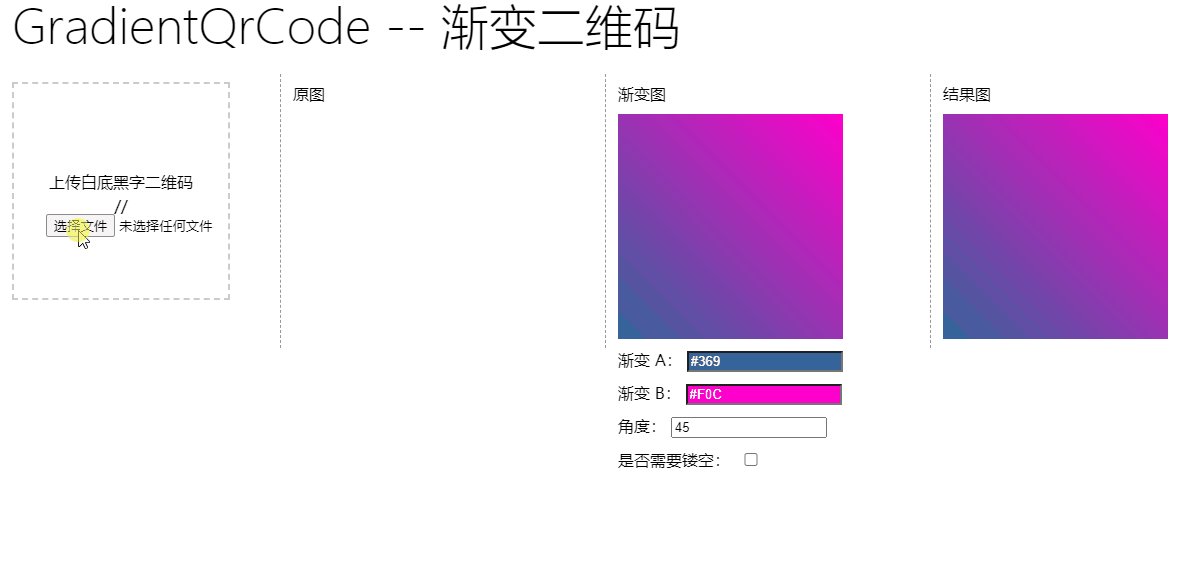
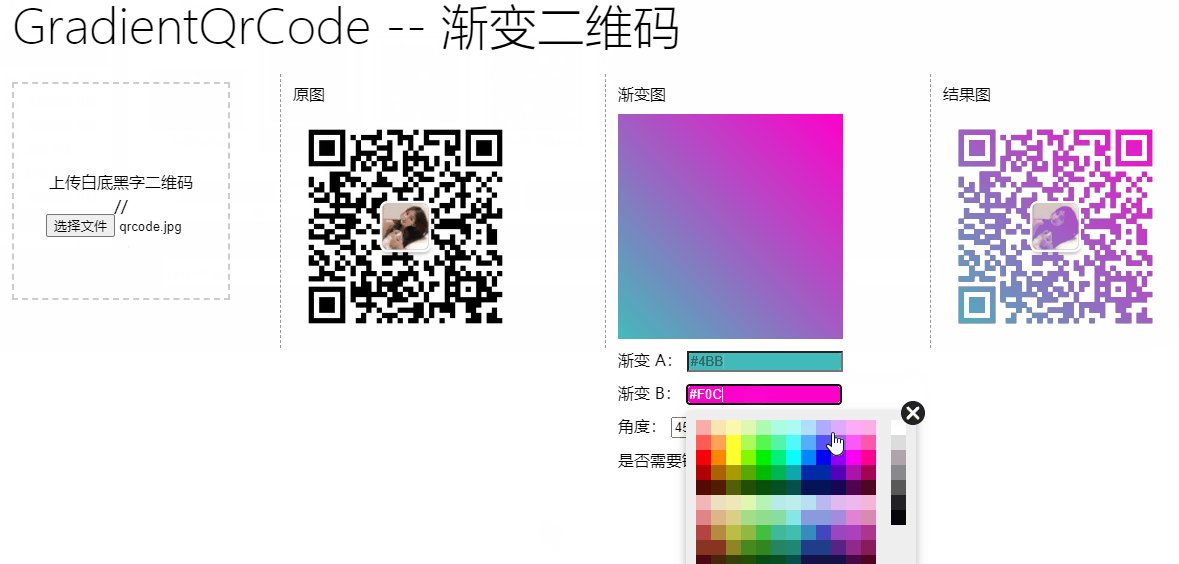
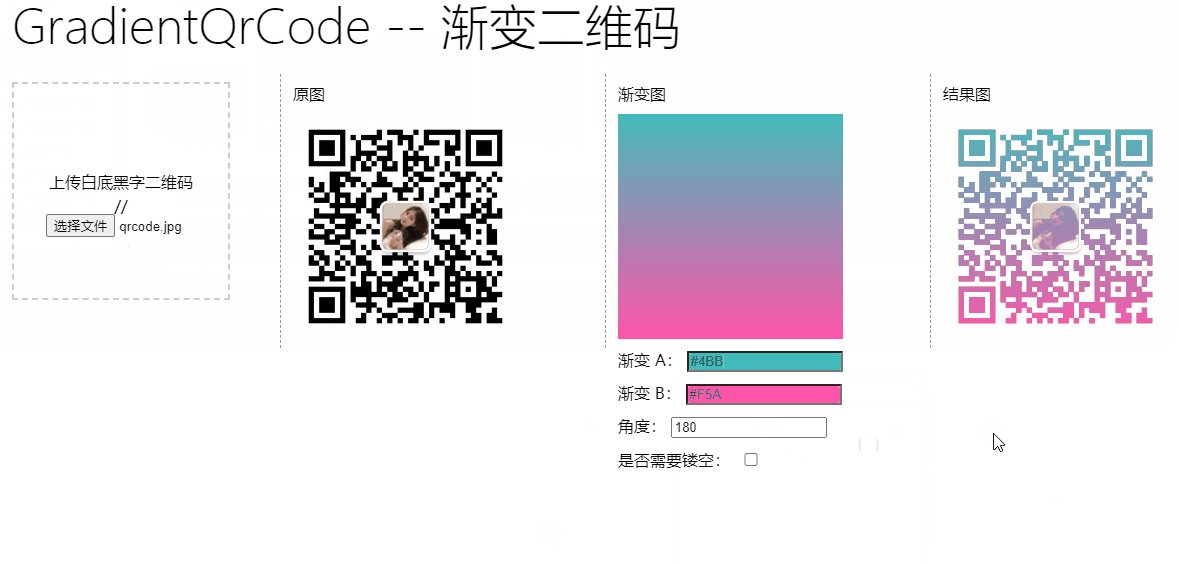
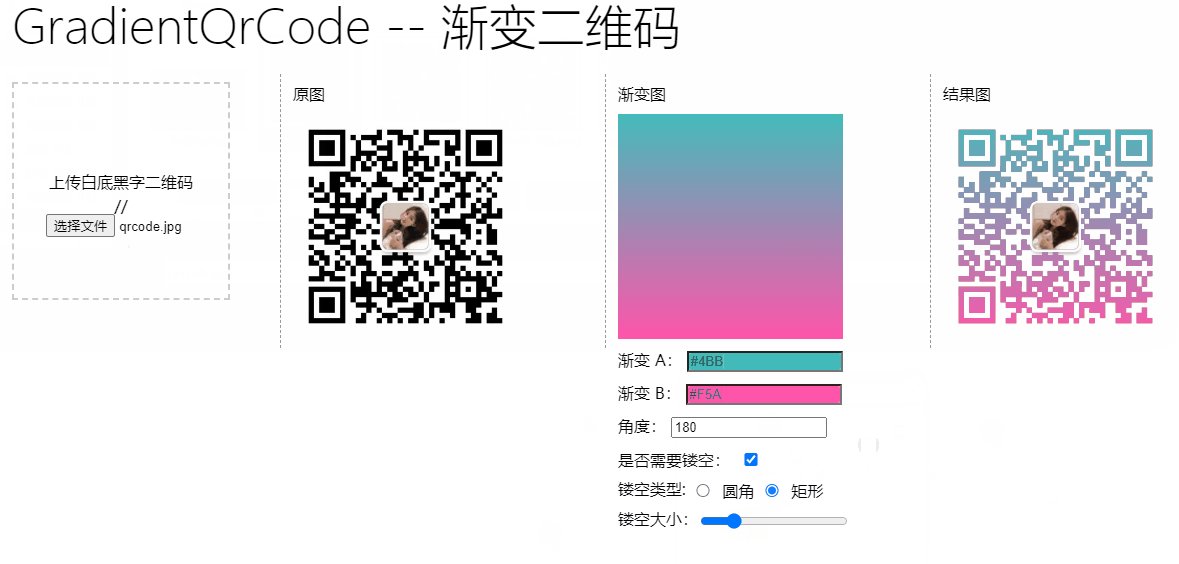
ここでは単純に実装しました:

通常の QR コードをアップロードし、グラデーション カラーをカスタマイズし、くり抜きが必要かどうか、くり抜きのタイプとサイズを選択することで、グラデーション カラーの QR コードをすばやく作成します。
簡単なデモ:

CSS をコアとして使用する小さなツールが完成しました。
完全なコードについては、ここをクリックしてください: CodePen - グラデーション QrCode の作成
https://codepen.io/Chokcoco/pen/XWzPEXW
最後に
要約すると、この記事では、CSSブレンディングモードを使用してグラデーションQRコードを取得するためのヒントを紹介し、maskまたはclip-path中空グラデーショングラフィックスを使用します。 、関連する知識ポイント。まだ質問がある場合は、次の記事を読むことをお勧めします:
- 信じられないほどのミックス ブレンド モード
- 信じられないほどのブレンド モード、background-blend-mode
- 画像の任意の色付け技術を実現するための 2 行の CSS コード
- 素晴らしい CSS MASK
- CSS を賢く使用して、カラフルな三角形の境界線アニメーションを実現します
さて、この記事はここで終わります。お役に立てば幸いです :)
元のアドレス: https://segmentfault.com/a/1190000041543121
著者: chokcoco
(学習ビデオ共有: Web Frontはじめにを終了)
以上がCSS を賢く使って、普通の黒い QR コードに色のグラデーションを追加する方法について話しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7342
7342
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vue.js では、JavaScript で ref を使用して DOM 要素 (サブコンポーネントおよび DOM 要素自体にアクセス可能) を参照し、id を使用して HTML id 属性を設定します (CSS スタイル、HTML マークアップ、および JavaScript ルックアップに使用できます) )。
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。




