この記事では、フロントエンドのファイル処理に関わるいくつかの実践的なツールライブラリを6つのカテゴリーに分けて整理して紹介していきますので、皆様のお役に立てれば幸いです。
PDF.js は、HTML5 で構築された PDF (Portable Document Format) ビューアです。これはコミュニティ主導で、Mozilla によってサポートされており、PDF の解析とレンダリングのためのユニバーサルな Web 標準ベースのプラットフォームを作成することを目的としています。
Github (⭐️ 39.2k): https://github.com/mozilla/pdf.js
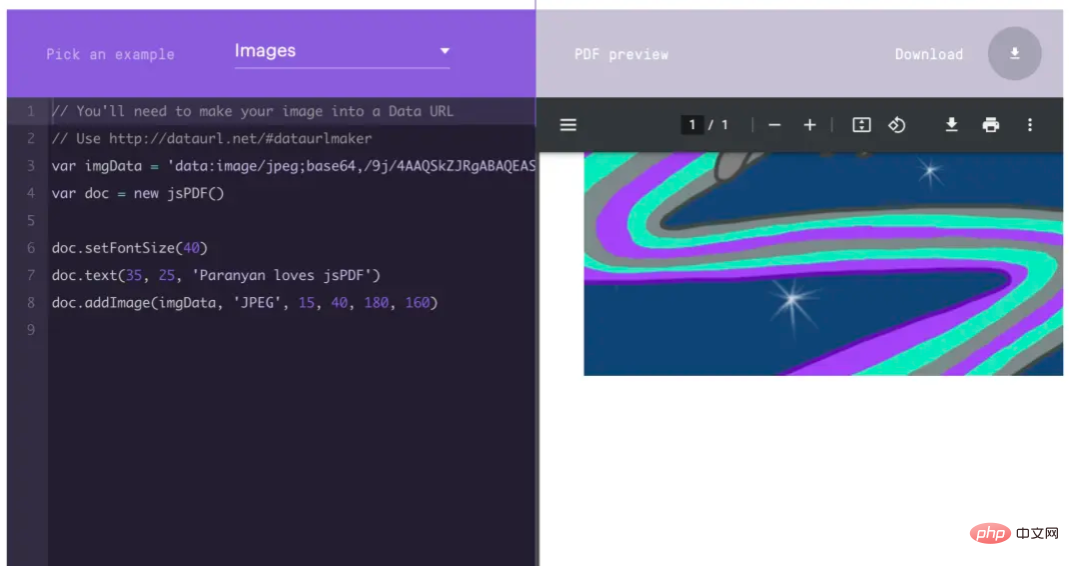
jsPDF は、JavaScript 言語を使用して PDF を生成するオープン ソース ライブラリであり、PDF を生成するための主要な HTML5 クライアント ソリューションです。

Github (⭐️ 24.6k): https://github.com/parallax/jsPDF
純粋な JavaScript でのサーバー側およびクライアント側用の PDF ドキュメント生成ライブラリ。
Github (⭐️ 10.2k): https://github.com/bpampuch/pdfmake
pdf-lib は、任意の JavaScript 環境で PDF ドキュメントを作成および変更できます。これは、JavaScript エコシステムに PDF 操作 (特に PDF の変更) に対する強力なサポートが不足しているという問題を解決することを目的としています。 Node、Browser、Deno、React Native などの最新の JavaScript ランタイムで使用できます。
Github (⭐️ 4.1k): https://github.com/Hopding/pdf-lib
PDFKit は、複雑な複数ページの印刷可能なドキュメントを簡単に作成できる、Node およびブラウザ用の PDF ドキュメント生成ライブラリです。 API にはリンク機能が含まれており、低レベルの機能と高レベルの機能の抽象化が含まれています。 PDFKit API はシンプルになるように設計されているため、多くの場合、複雑なドキュメントを生成するのに必要な関数呼び出しは数回だけです。
Github (⭐️ 8.2k): https://github.com/foliojs/pdfkit
react-pdf は、ブラウザーおよびサーバー上で PDF ファイルを作成するための React レンダラーです。
Github (⭐️ 10.9k): https://github.com/diegomura/react-pdf
#sharp は、JPEG、PNG、WebP、AVIF を調整する高性能 Node.js 画像処理ライブラリですTIFF 画像サイズの最速モジュール。
Github (⭐️ 22.7k): https://github.com/lovell/sharp
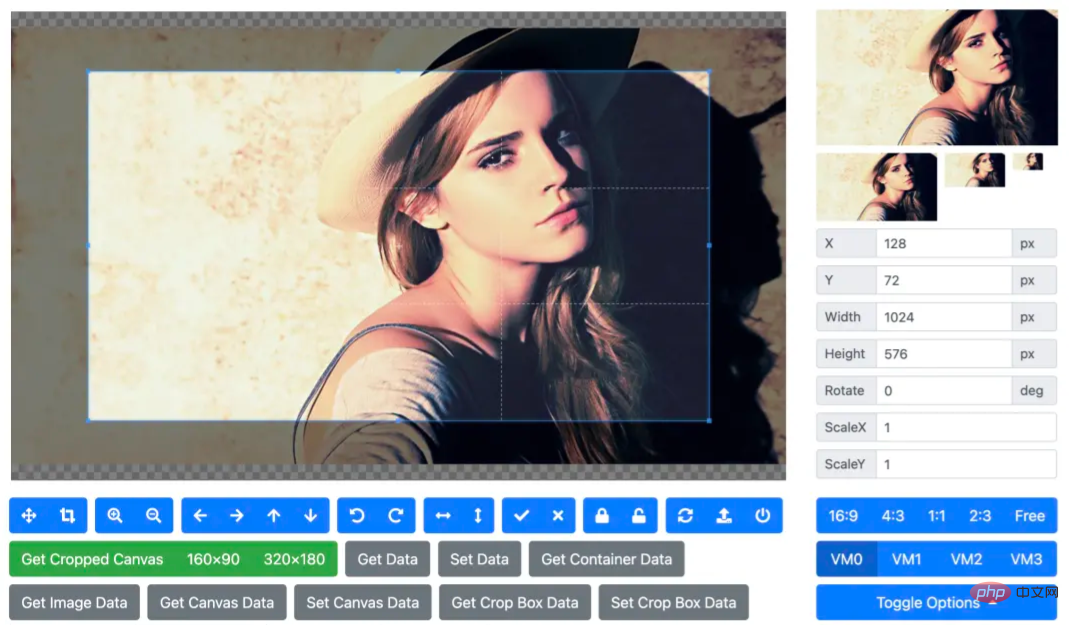
cropperjs は、29 のトリミング オプション、27 のメソッド、6 つのイベント、スケーリング、回転などをサポートする JavaScript 画像クロッパーです。

Github(⭐️ 10.8k): https://github.com/fengyuanchen/cropperjs
tui.image-editor は、HTML5 Canvas を使用するフル機能の画像エディターです。使いやすく、強力なフィルターを提供します。
#Github (⭐️ 5.2k): https://github.com/nhn/tui.image-editor
非可逆圧縮、非同期圧縮を実行します。これらの圧縮効果は、ブラウザーごとに異なります。これは通常、クライアントにアップロードする前に画像を事前圧縮するために使用されます。
https://github.com/fengyuanchen/compressorjs viewerjs は、52 の表示オプション、23 の操作方法、17 のイベント、回転、移動、ズームなどをサポートする JavaScript 画像ビューアです。 Github(⭐️ 6.6k): https://github.com/fengyuanchen/viewerjs omaagesloaded は、画像がいつ読み込まれたかを確認するための JavaScript ライブラリです。 Github (⭐️ 8.7k): https://github.com/desandro/imagesloaded Video.js は、HTML5 の世界向けにゼロから構築されたオンライン ビデオ プレーヤーです。 HTML5 ビデオおよびメディア ソース拡張機能に加え、YouTube や Vimeo (プラグイン経由) などの他の再生テクノロジもサポートします。デスクトップおよびモバイルデバイスでのビデオ再生をサポートします。 Github (⭐️ 8.7k): https://github.com/videojs/video.js Plyr は、最新のブラウザをサポートする、シンプル、軽量、アクセス可能、カスタマイズ可能な HTML5、YouTube、Vimeo メディア プレーヤーです。 Github (⭐️ 22.3k): https://github.com/sampotts/plyr MediaElement.js は、MP4、WebM、MP3、HLS をサポートする HTML5 Github (⭐️ 7.9k): https://github.com/mediaelement/mediaelement Xigua Player は Web ビデオ プレーヤー クラス ライブラリであり、すべてがコンポーネント化されるという原則に基づいて、独立した取り外し可能な UI コンポーネントを設計します。さらに重要なのは、UI レイヤーで柔軟なパフォーマンスを備えているだけでなく、ビデオの読み込み、バッファリング、およびフォーマットのサポートにおいてビデオへの依存を取り除くなど、機能面でも大胆な試みを行っていることです。特にmp4オンデマンドには力を入れており、ストリーミング再生に対応していないmp4も分割して読み込むことができるため、定義の切り替えや読み込み制御、映像トラフィックのシームレスな切り替えが可能となります。同時に、flv、hls、dash のオンデマンドとライブ ブロードキャストのサポートも統合されています。 Github (⭐️ 5.4k): https://github.com/bytedance/xgplayer DPlayer は、ビデオや弾幕を簡単に作成できるかわいい HTML5 弾幕ビデオ プレーヤーです。 Github(⭐️ 12.9k): https://github.com/DIYgod/DPlayer howler.js は最新の Web オーディオ ライブラリです。デフォルトでは Web Audio API が使用され、HTML5 Audio に戻ります。これにより、JavaScript でオーディオを操作することが簡単になり、すべてのプラットフォームで信頼性が高くなります。 Github (⭐️ 20.3k): https://github.com/goldfire/howler.js Handsontable は、スプレッドシートの外観を持つ JavaScript データ グリッド コンポーネントです。 React、Angular、Vue で動作します。データ グリッド機能とスプレッドシートのような UX を組み合わせています。データ バインディング、データ検証、フィルタリング、並べ替え、および CRUD 操作を提供します。 Github(⭐️ 16.8k): https://github.com/handsontable/handsontable AG Grid は、フル機能を備え、高度にカスタマイズ可能な JavaScript データ グリッドです。優れたパフォーマンスを提供し、サードパーティへの依存関係がなく、すべての主要な JavaScript フレームワークとスムーズに統合されます。 Github (⭐️ 16.8k): https://github.com/ag-grid/ag-grid x-spreadsheet は、Web ベースの JavaScript (キャンバス) スプレッドシートです。 Github (⭐️ 12.6k): https://github.com/myliang/x-spreadsheet cheetah-grid は、最速の Web オープン ソース データ テーブルです。 Github (⭐️ 1.2k): https://github.com/future-architect/cheetah-grid ExcelJS は、Excel スプレッドシート ファイルのリバース エンジニアリング プロジェクトです。スプレッドシートのデータとスタイルを読み取り、操作し、XLSX および JSON ファイルに書き込むことができます。 Github (⭐️ 9.7k): https://github.com/exceljs/exceljs SheetJS は、スプレッドシートの読み取り、編集、エクスポートを行うために設計された簡略化されたスプレッドシートです。Web ブラウザーとサーバーで動作し、Office 365 で Microsoft によって信頼されています。 Github (⭐️ 30.6k): https://github.com/SheetJS/sheetjs Uppy は、あらゆるアプリケーションとシームレスに統合できる、スタイリッシュなモジュール式 JavaScript ファイル アップローダーです。高速で、わかりやすい API を備えているため、ファイル アップローダーを構築するよりも重要なことを気にすることができます。 Github (⭐️ 25.5k): https://github.com/transloadit/uppy filepond は、ファイルをアップロードするための JavaScript ライブラリであり、アップロードを高速化するために画像を最適化し、優れたアクセスしやすく滑らかなユーザー エクスペリエンスを提供します。 Github(⭐️ 12.6k): https://github.com/pqina/filepond Dropzone は、任意の HTML 要素をドロップゾーンに変換できる JavaScript ライブラリです。つまり、ユーザーがファイルをドラッグ アンド ドロップすると、Dropzone がファイルのプレビューとアップロードの進行状況を表示し、XHR 経由でアップロードを処理します。 Github(⭐️ 16.7k): https://github.com/dropzone/dropzone vue-upload-component は、複数のファイルのアップロード、アップロード ディレクトリ、ドラッグ アンド ドロップ アップロード、ドラッグ アンド ドロップ ディレクトリをサポートする Vue.js のアップロード コンポーネントです。 、複数のファイルの同時アップロードなどをサポートします。 Github (⭐️ 2.5k): https://github.com/lian-yue/vue-upload-component Uppload は、より優れた JavaScript 画像アップローダーです。 30 を超えるプラグインで高度にカスタマイズ可能で、完全に無料のオープンソースで、あらゆるファイル アップロード バックエンドで使用できます。 Github(⭐️ 1.7k): https://github.com/elninotech/uppload react-dropzone は React 用に調整された JavaScript ライブラリで、ファイルのドラッグ アンド ドロップ アップロードを実装できる HTML5 ドロップ && ドラッグ API に基づいています。 #Github (⭐️ 1.7k): https://github.com/react-dropzone/react-dropzone Github (⭐️ 8.1k): https://github.com/Stuk/jszip docxtemplater は、docx/pptx テンプレートから docx/pptx ドキュメントを生成するライブラリです。 {placeholders} をデータに置き換えることができ、ループと条件文もサポートします。 Github (⭐️ 2.2k): https://github.com/open-xml-templater/docxtemplater texttract は、html、pdf、doc、docx、xls、xlsx、csv、pptx、png、jpg、gif、rtf、からデータを抽出するための Node.js モジュールです。などからテキストを抽出します。 Github (⭐️ 1.5k): https://github.com/dbashford/texttract PptxGenJS は、PowerPoint プレゼンテーションを作成するための強力で簡潔な JavaScript API です。 Github (⭐️ 1.6k): https://github.com/gitbrent/PptxGenJS officegen は、JavaScript で作成された Word (docx)、PowerPoint (pptx)、および Excel (xlsx) 用のスタンドアロン Office Open XML ファイル (Microsoft Office 2007 以降) ジェネレーターです。 Github (⭐️ 2.4k): https://github.com/Ziv-Barber/officegen 【関連動画】チュートリアルの推奨事項: webfrontend](5)viewerjs
(6 )omaagesloaded
3.オーディオとビデオ
(1) video.js
(2) plyr
(3 )MediaElement.js
<audio></audio> または <video></video> プレーヤーです。 、Dash、YouTube、Facebook、SoundCloud などに共通の HTML5 MediaElement API を使用して、すべてのブラウザーで一貫した UI を実現します。 (4 ) xgplayer

(5 ) DPlayer
(6 ) Howler.js
4. Table
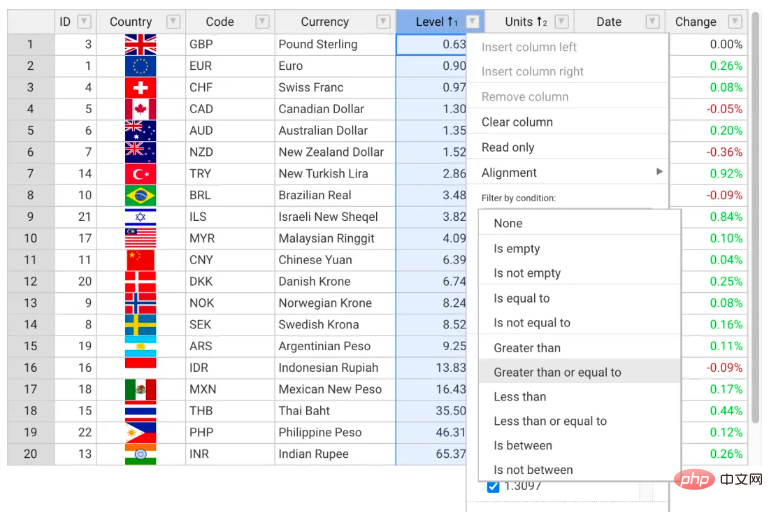
(1) Handsontable

(2 ) ag-grid
( 3) x-spreadsheet
(4) cheetah-grid
(5)ExcelJS
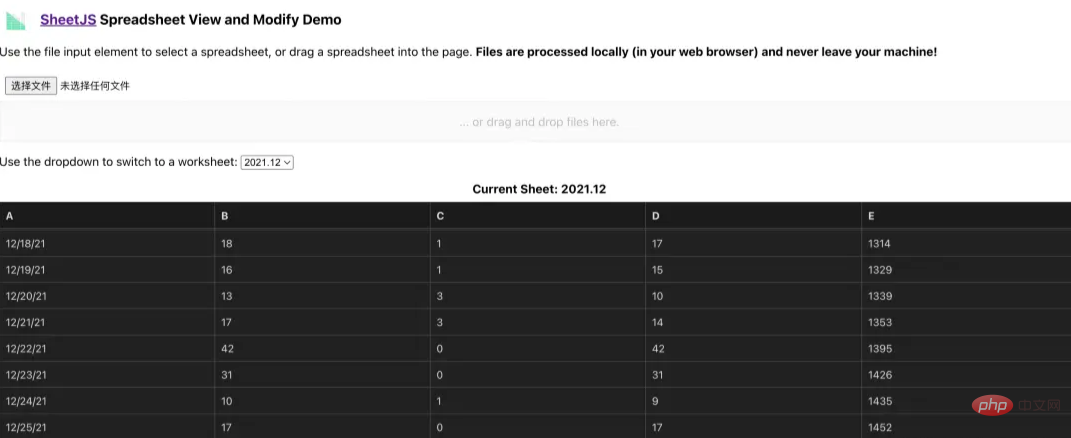
(6 )SheetJS

5。ファイルのアップロード
(1)Uppy
(2 ) filepond
(3 )Dropzone
(4 ) vue-upload-component
(5)Uppload
(6 )react-dropzone
6. その他
(1) JSZip
JSZip は、JavaScript を使用して .zip ファイルを作成、読み取り、編集するライブラリです。 API。
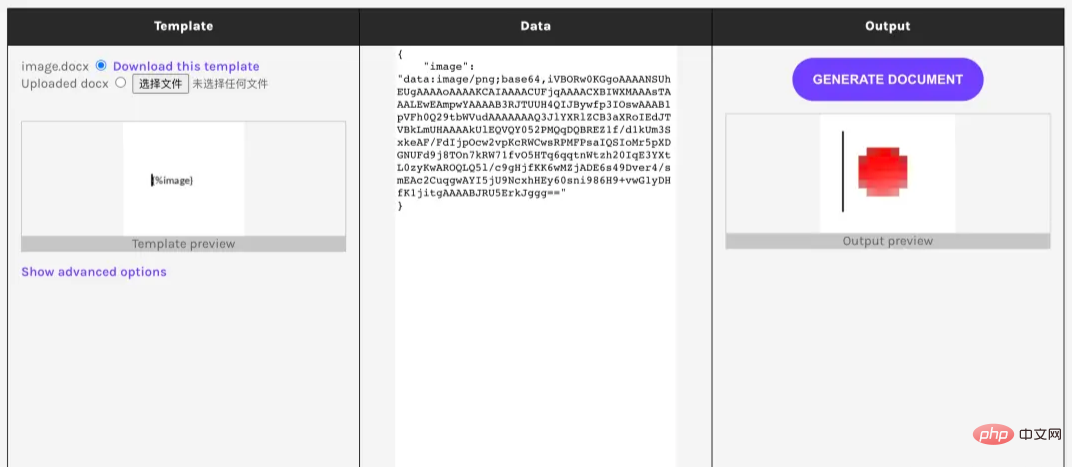
(2)docxtemplater

(3)texttract
(4 )PptxGenJS
(5 )officegen